
Recently I had two occasions where I needed to create a simple one-page placeholder for a full website that’s still in the works. As a basis for my code I turned to Manuel Matuzović‘s HTML Boilerplate. My current HTML boilerplate →
A rather geeky/technical weblog, est. 2001, by Bramus

Similar to this 2019 demo by CodePen user Valgo (which uses SVG to create the effect), Amit Sheen created this wonderful CSS-only Word Morphing demo: The key parts to this demo are the filter on the wrapping .morphing element combined with the animated blurring on the .word elements themselves. You need both to get the …

Headless UI provides a nice set of bare bones React/Vue components — Menu (Dropdown), Listbox (Select), Switch (Toggle), Dialog (Modal), etc. — for us to use in our UIs. Completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS. In case you’re no fan of Tailwind, don’t let the “with Tailwind CSS” …
Continue reading “Headless UI — Completely Unstyled, Fully Accessible UI Components”

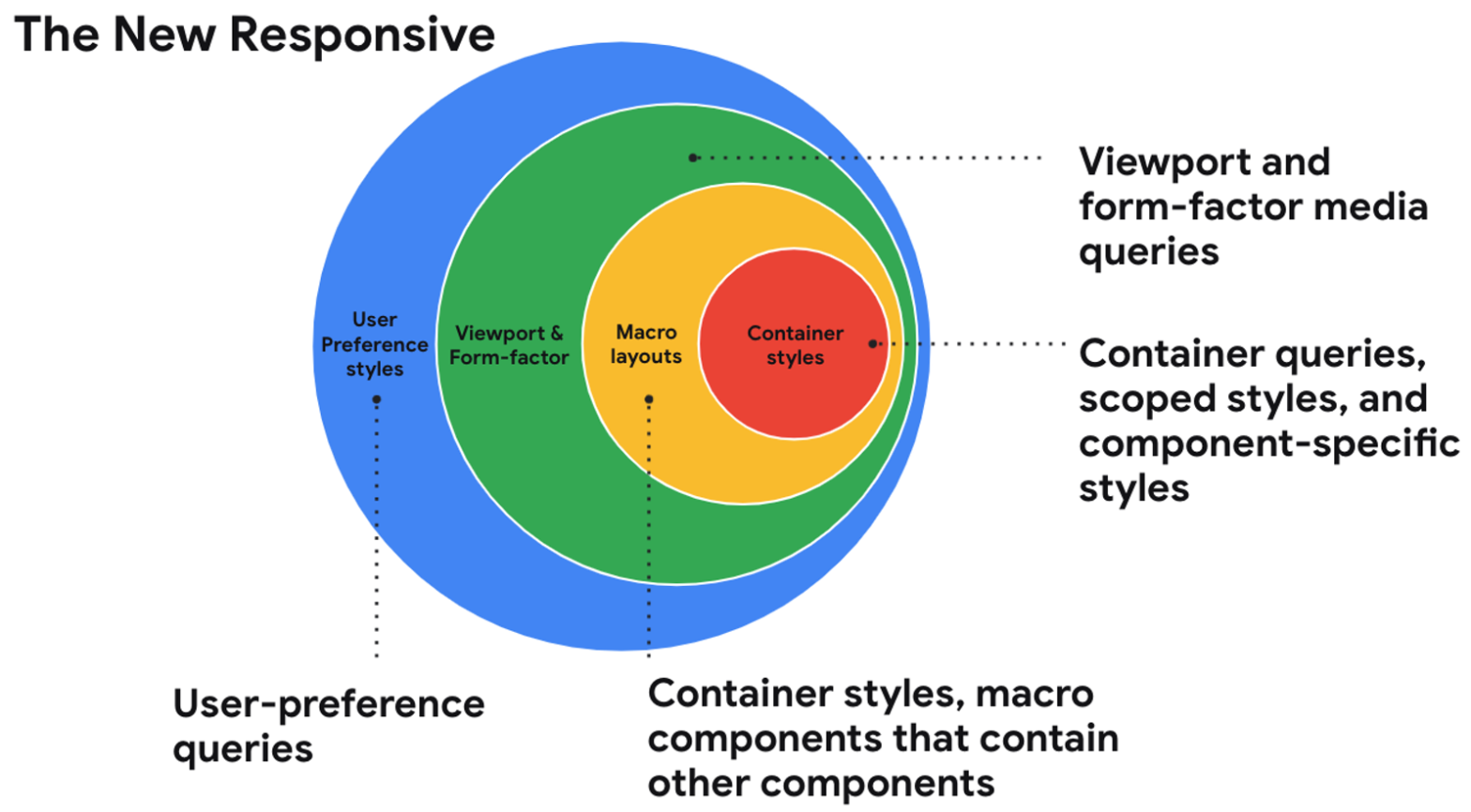
In this session from Google I/O 2021, Una Kravets talks about “the new responsive”, short for being responsive to the user, container, and form-factor (text-version available via link below): The web community is entering into a new era of responsive design and shifting our perspectives on what it means. With user preference queries, container queries, …
Continue reading “The new responsive: Web design in a component-driven world”
font shorthandreact-native-clean-project
I used to drag a little shell script around between each React Native project that cleaned out various cache directories (Watchman Cache, Bundler Cache, Build Artifacts, Yarn Cache, etc.) for me. A better alternative is the react-native-clean-project you can use. Cleans your React Native project by purging caches and modules, and reinstalling them again. Installation …

Directly from the spec, the 5 Rules of ARIA: If you can use a native HTML element or attribute with the semantics and behavior you require already built in […] then do so. Do not change native semantics, unless you really have to. All interactive ARIA controls must be usable with the keyboard. Do not …

Now this is a good use of deepfake: correct the mouth and jaw movements of actors in dubbed video to match the new language track. The result is a (nearly) seamless lip-synced experience. TrueSync is the first AI offering from our neural network film lab. Filmmakers and content owners are now able to visually translate …
Continue reading “Using deepfake to create better Lip-Syncing”