
Awaiting browser support for at-rule(), here’s how you do it.
A rather geeky/technical weblog, est. 2001, by Bramus
@starting-style support@property supportcos(25deg) in CSS@view-transition to opt-in, not the meta tagcolor-scheme-dependent colors with light-dark()
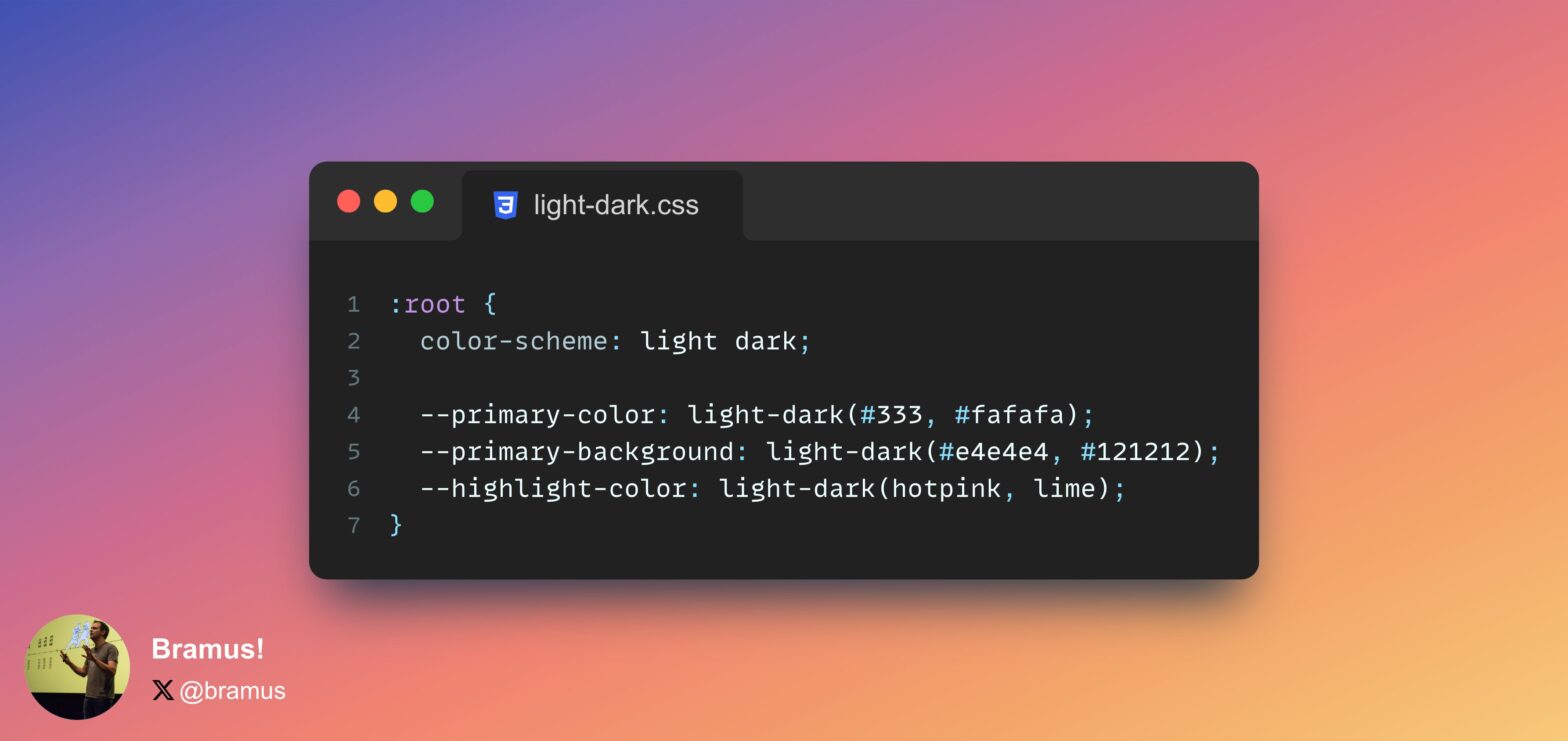
I’ve written about light-dark() before here on bram.us, and last month I also wrote an article for web.dev about it. The article takes a bit of a different approach, so it’s still worth a read even when you’ve seen my previous one before. System colors have the ability to react to the current used color-scheme …
Continue reading “CSS color-scheme-dependent colors with light-dark()“
::backdrop now inherits from its originating element
Screenshot of the demo featured in the article. In Chrome 122 the backdrop is light purple because it can access the custom property from the dialog element. If you ever struggled with ::backdrop not having access to custom properties, here’s some good news: As of Chrome 122 – and also in Firefox 120 and soon …
Continue reading “CSS ::backdrop now inherits from its originating element”