
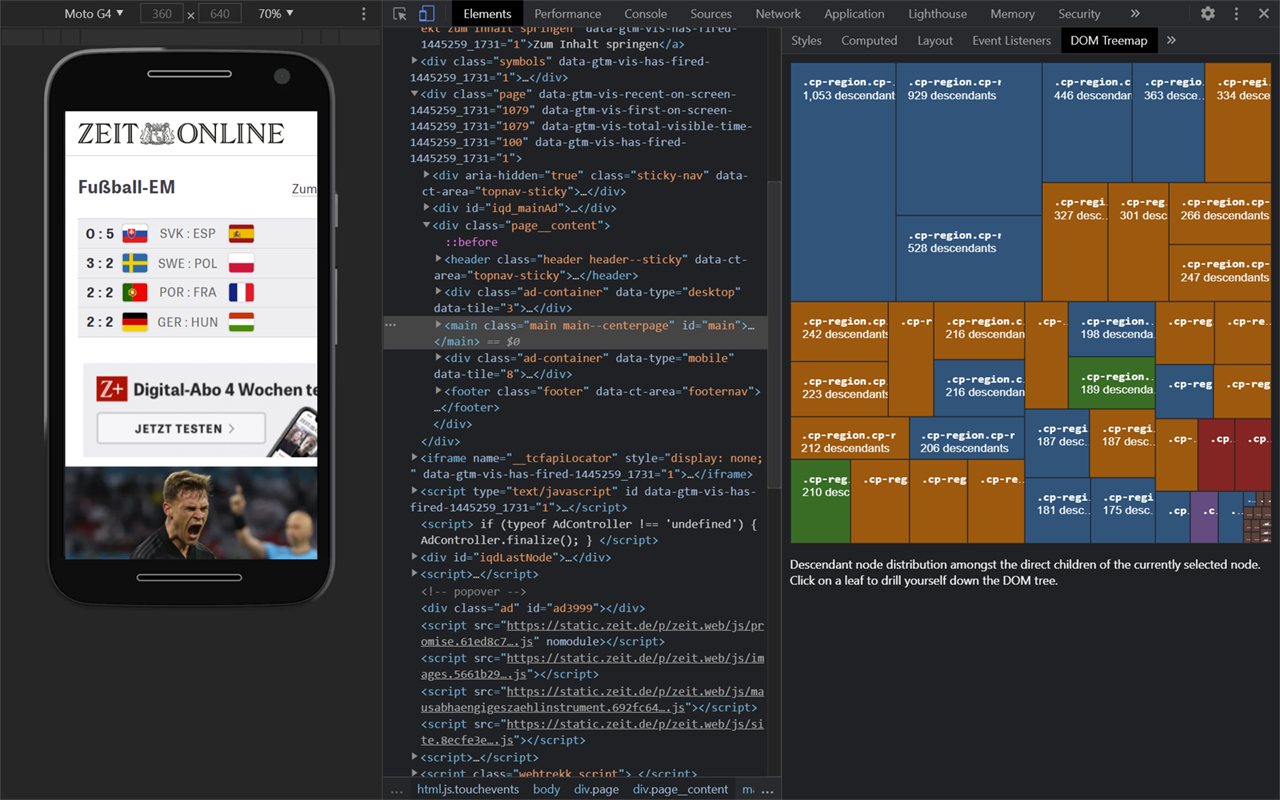
Christian Schaefer created a DevTools Extension for both Chromium and Firefox that visualizes the children of a DOM Node. The bigger the box, the more children that child node has. After a Google Lighthouse audit complaining an excessive DOM size, have you ever wondered in which corner of your document most DOM nodes are buried? …