
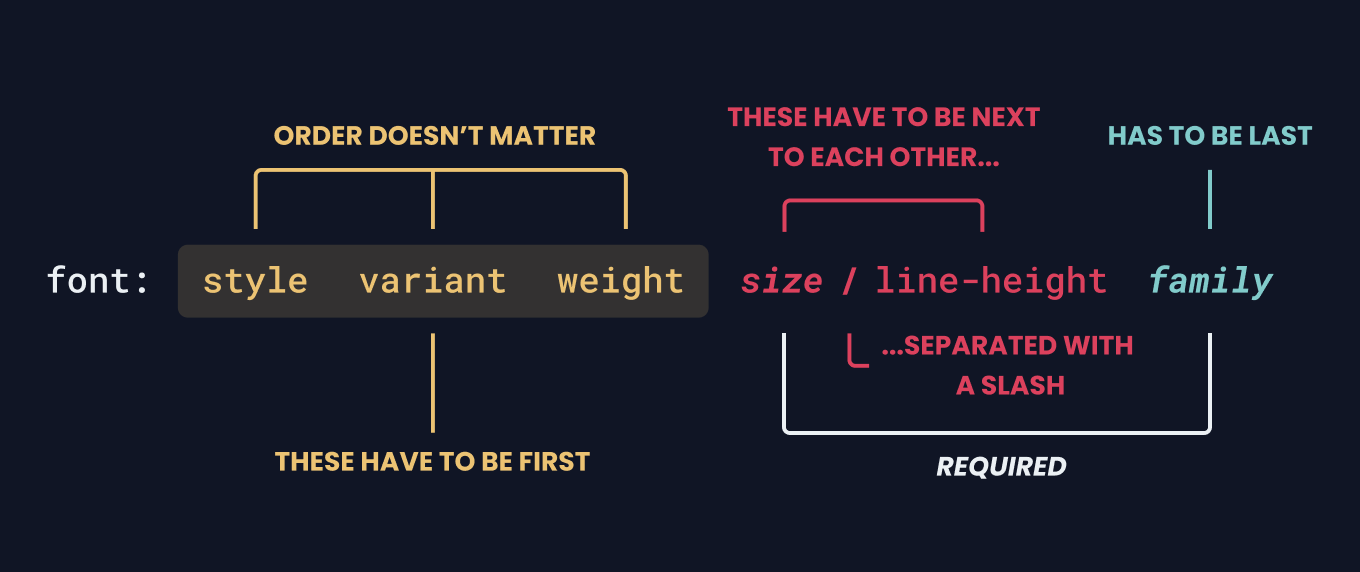
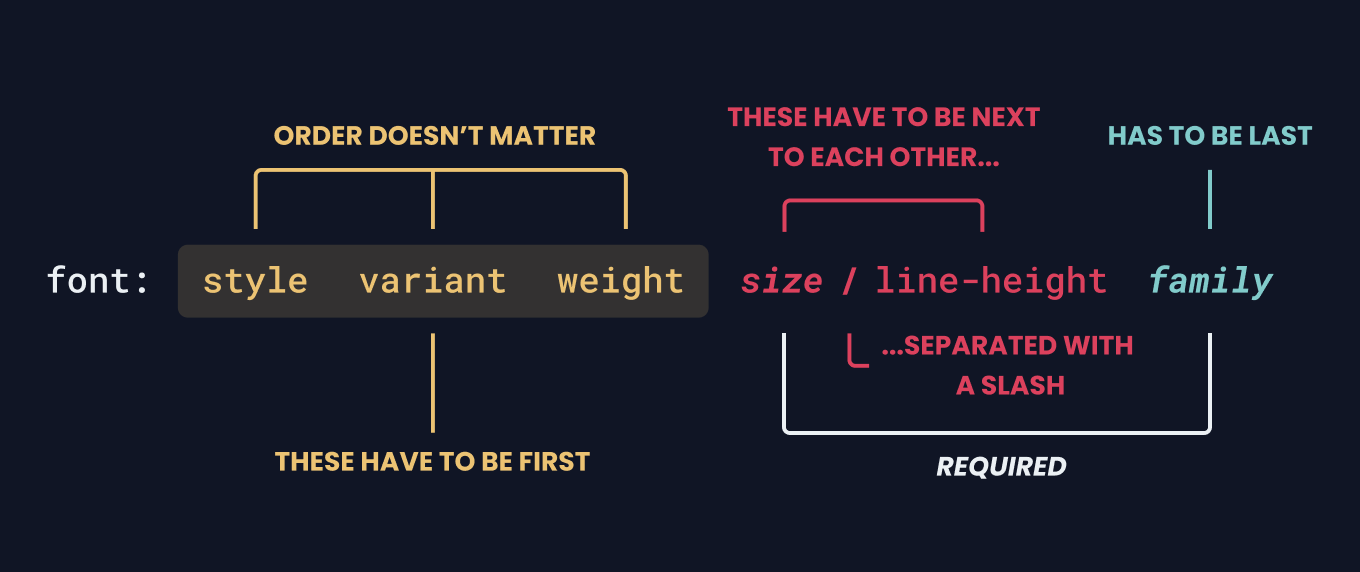
Mateusz Hadryś dissects the font shorthand
The font shorthand allows you to set almost all font-related properties with a single line of CSS.
A rather geeky/technical weblog, est. 2001, by Bramus
font shorthand
Mateusz Hadryś dissects the font shorthand
The font shorthand allows you to set almost all font-related properties with a single line of CSS.