
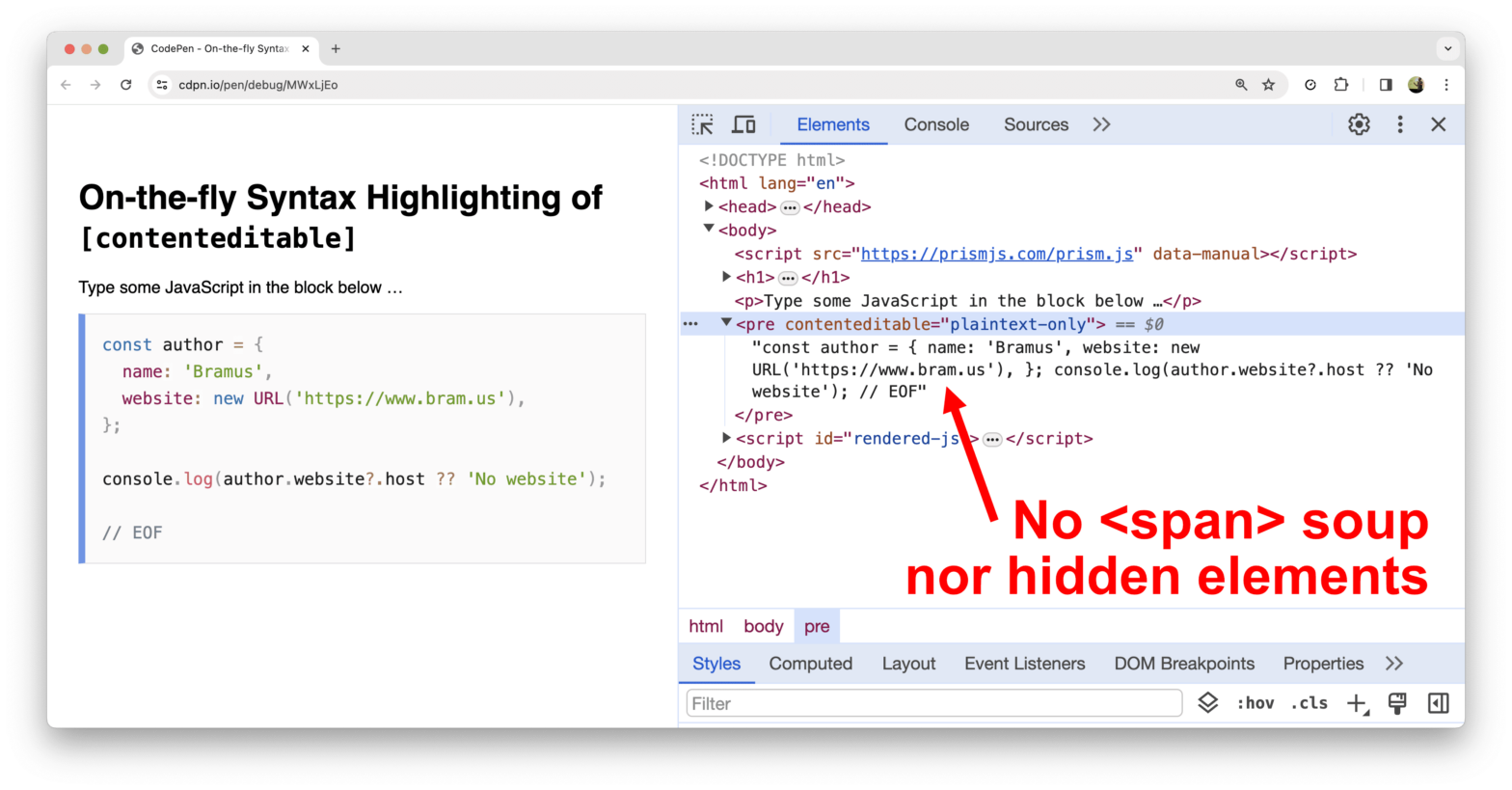
Can you Syntax Highlight a code snippet on the web without overloading the DOM with a ton of <span> elements wrapped around the tokens? Thanks to the Custom Highlight API, you can!
A rather geeky/technical weblog, est. 2001, by Bramus

Recently built a demo that demonstrated a specific animation. Only problem: if you missed it, you had no way of restarting it. Instead of forcing the visitor to reload the page, this little JavaScript-snippet – attached to a button click – did the trick: const restartAnimations = ($el) => { $el.getAnimations().forEach((anim) => { anim.cancel(); anim.play(); …
Continue reading “JavaScript: Restart all CSS Animations of an Element”

Bundle, transpile, install and run JavaScript & TypeScript projects — all in Bun. Bun is a new JavaScript runtime with a native bundler, transpiler, task runner and npm client built-in. I’ve been following Jarred’s progress on Twitter over the past few weeks and it’s impressive what he has achieved. Building Bun, he also landed a …
Continue reading “Bun is a fast all-in-one JavaScript runtime”

GitHub is currently shipping ES2019-compatible code, and will soon ship ES2020 code. GitHub will soon be serving JavaScript using syntax features found in the ECMAScript 2020 standard, which includes the optional chaining and nullish coalescing operators. This change will lead to a 10kb reduction in JavaScript across the site. Wow, won’t that exclude a whole …

At this year’s Google I/O, Jake presented the revised version of the Transition API: Native apps often feature transitions between states that both look great and help communicate the type of navigation to the user. The bad news: creating transitions between pages on the web is impossible. In-page transitions are possible, but complex. The good …

Embedded above is the video clip for Max Cooper’s Symphony in Acid This video is from my ‘Unspoken Words’ project, where I tried to express things with music and visual art which I could not put into words. I turned to the writing of Ludwig Wittgenstein, who tackled this issue of the problems with words …