
Multi Colored Text with CSS

A rather geeky/technical weblog, est. 2001, by Bramus


Similar to this 2019 demo by CodePen user Valgo (which uses SVG to create the effect), Amit Sheen created this wonderful CSS-only Word Morphing demo: The key parts to this demo are the filter on the wrapping .morphing element combined with the animated blurring on the .word elements themselves. You need both to get the …

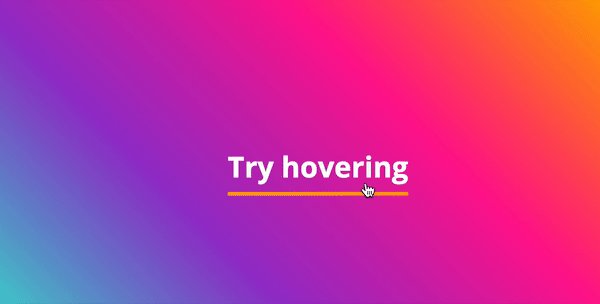
Instead of resorting to faux underlines using injected content, Michelle Barker shares that we nowadays can animate the text-decoration-* properties to achieve similar (and better) results. This approach however won’t work in Chromium, as only Firefox/Safari support animating text-underline-offset at the moment … but thankfully a tiny amount of CSS Houdini Magic can be sprinkled …

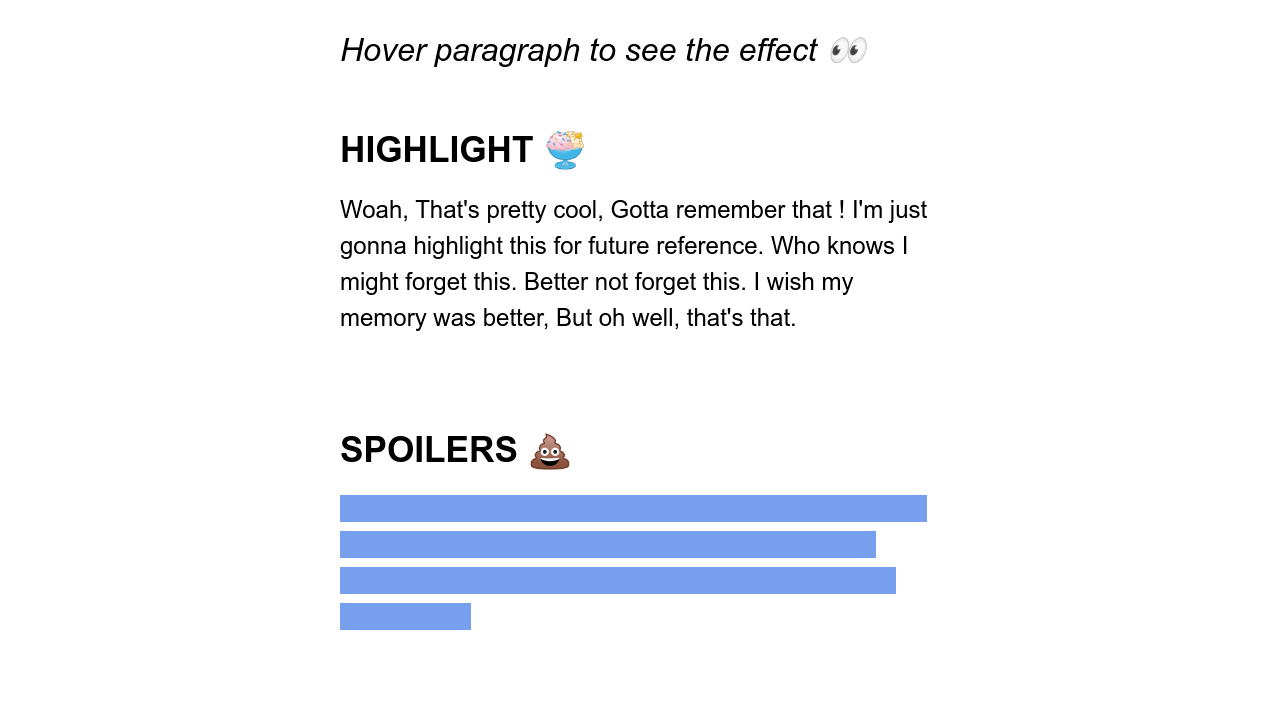
Will Boyd digs into the user-select CSS property: CSS lets you control how text selection behaves and appears on your pages. This can help you improve usability in certain situations and add a little bit of visual flair. Let’s dive in! His posts includes a very nice hack to make user-select: all; work only at …

These lines aren’t injected using ::after or the like, but are done via backgrounds. The key CSS property you’re looking for is display: inline; though, as set on the p elements; without it, it won’t work. That last swipe effect also uses box-decoration-break clone; so that each line animates in parallel.

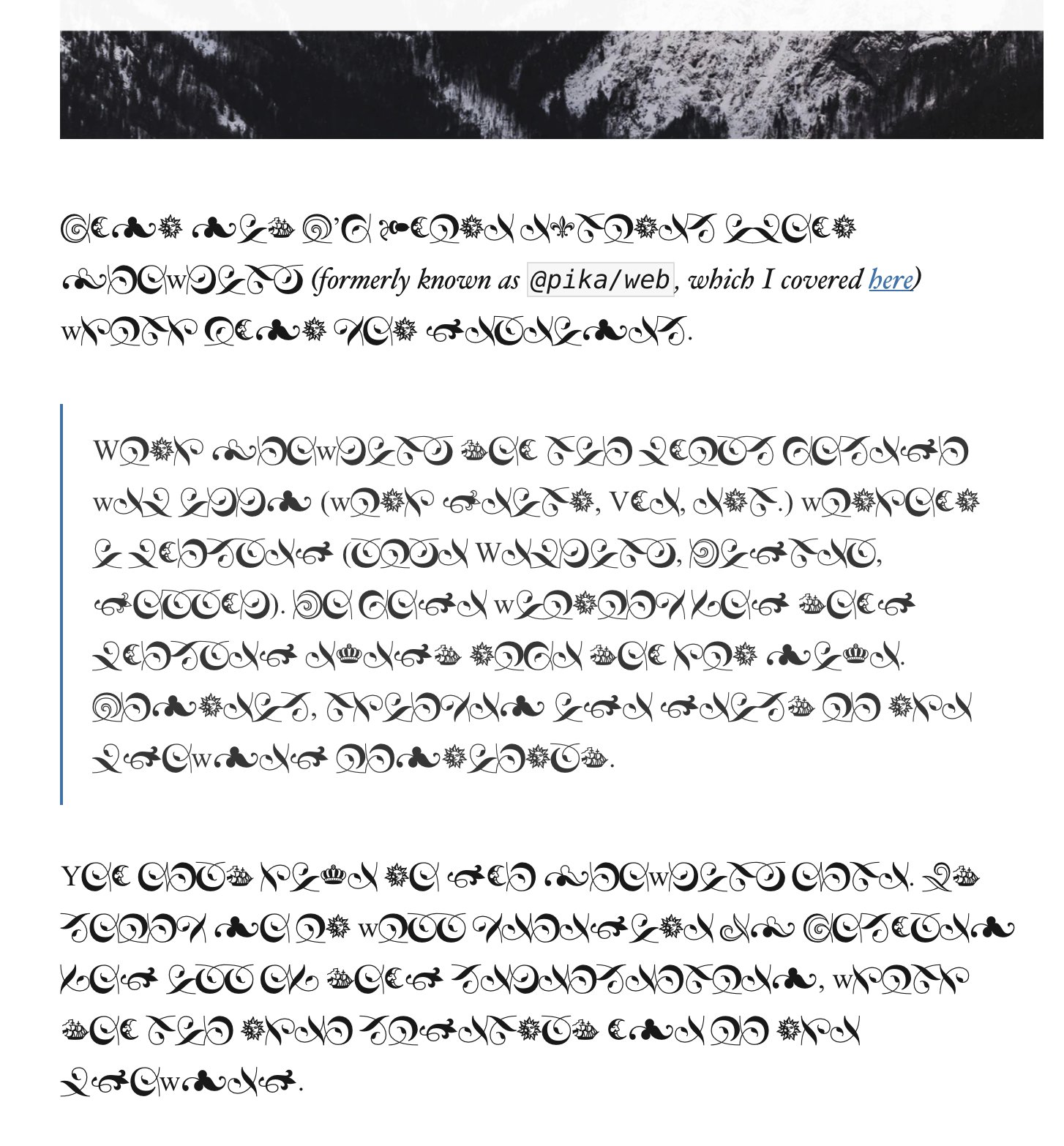
Ever since mid december I’ve had a few reports from people that they were seeing my blog – the thing you’re reading now – rendered in unreadable text. Instead of seeing a nice serif font, they got presented with some wingdings-like symbols for all the text when visiting through Chrome on macOS. Hmm, unreadable on …
Continue reading “Chrome vs. WordPress: All Text Showing as Glyphs / Symbols 🤯”

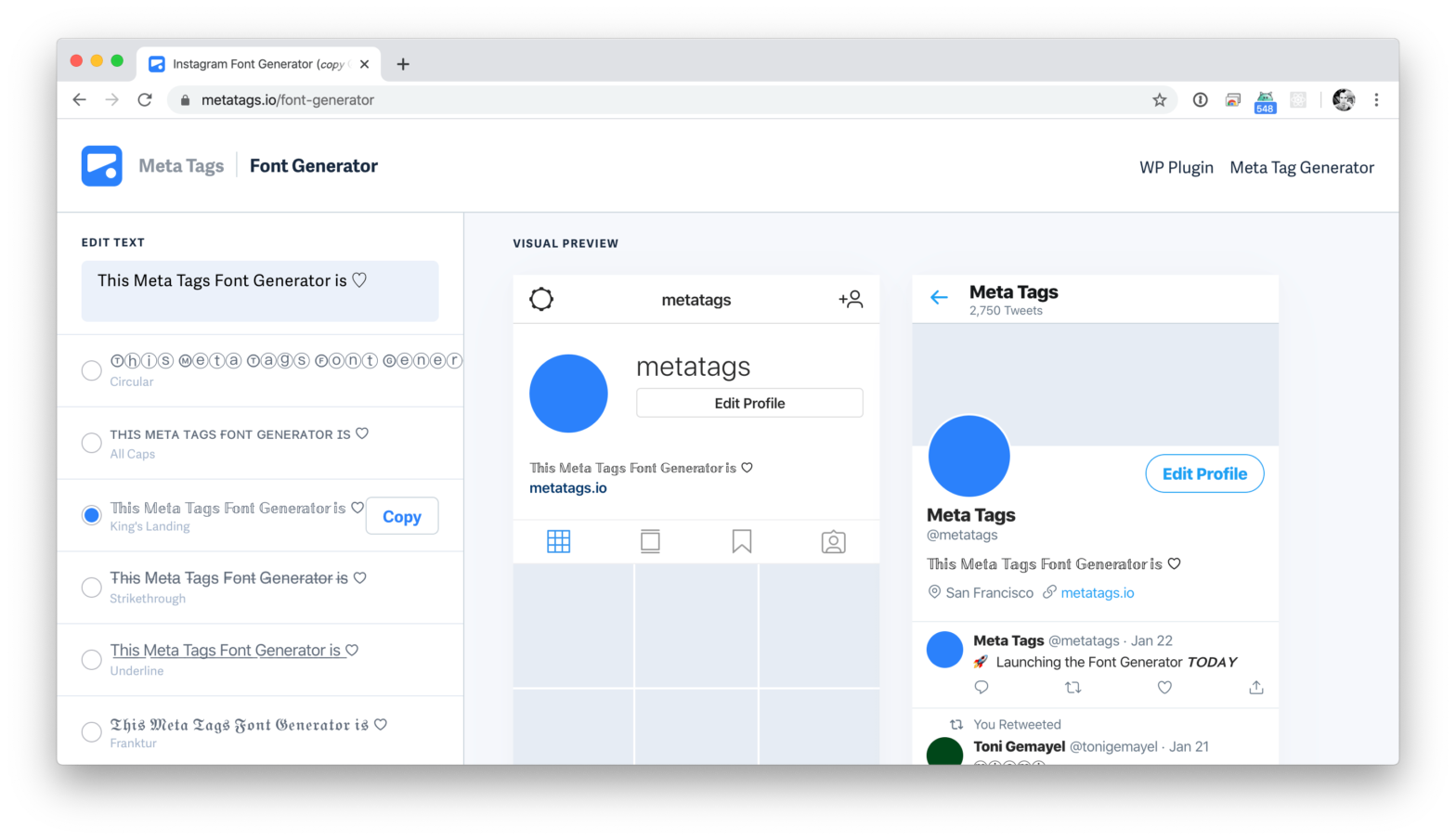
Nice tool to generate custom text effects such as underline, strikethrough, italic, small caps, circles, upside down, etc. The tool does not use custom fonts, but translates your entered text to other UTF-8 code points which have the effect built in — 🄻🄸🄺🄴 🅃🄷🄸🅂, 🄵🄾🅁 🄴🅇🄰🄼🄿🄻🄴 🚨 Before you go wild with it though, don’t …

By randomly changing the opacity and adding a little text-shadow, one can create this old typewriter effect: Makes good use of currentColor for the shadow, so it can be applied on any coloured text. Old Typewriter Text Effect → 💁♂️ Don’t confuse this effect with a typing carousel which types the letters one-by-one.

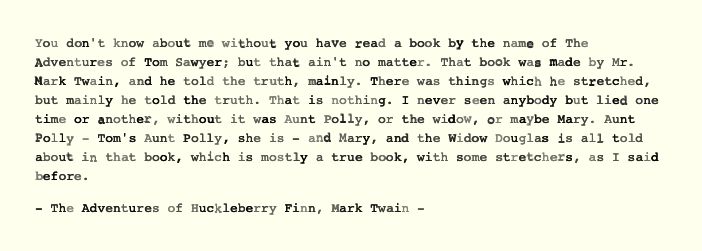
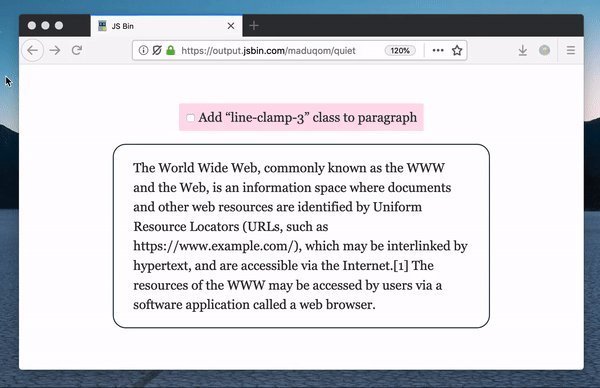
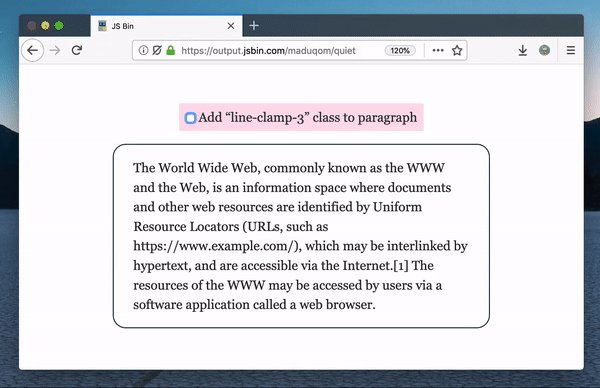
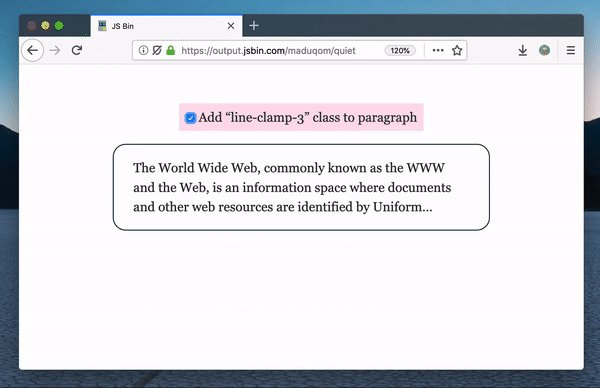
To truncate multiline text in CSS, Safari introduced -webkit-line-clamp a long time ago (first mentions I found date back to 2010). .line-clamp-3 { /* Required declarations: */ overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; /* Limit the text block to three lines */ -webkit-line-clamp: 3; } By now the property has been standardised as line-clamp. Firefox …