
Vertical Tabs are available behind a flag in Chrome 145 (current beta)
A rather geeky/technical weblog, est. 2001, by Bramus
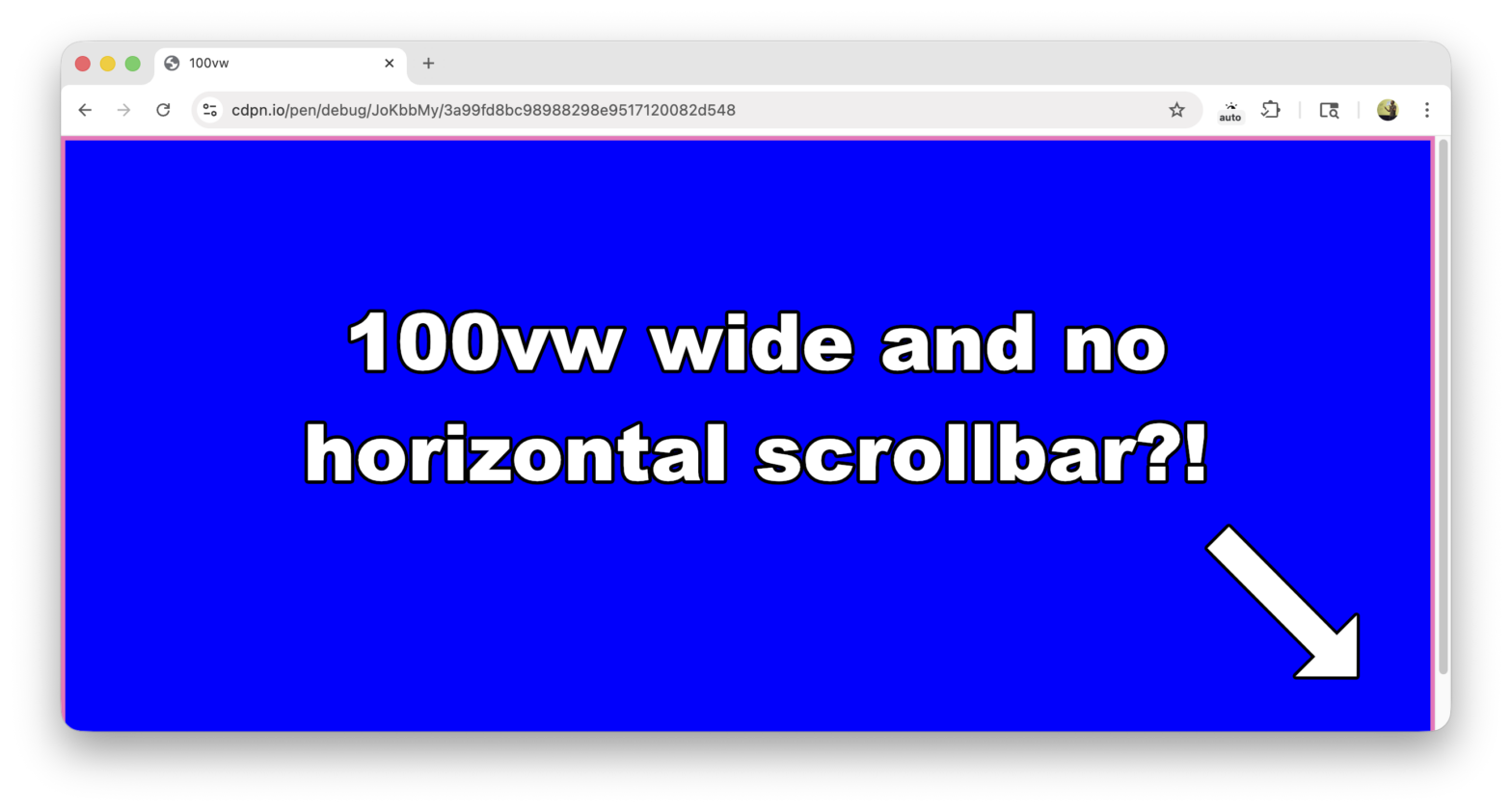
100vw is now scrollbar-aware (in Chrome 145+, under the right conditions)
From Chrome 145 onwards, 100vw will automatically subtract the size of the (vertical) scrollbar from it if you have forced the html element to always show a vertical scrollbar (using overflow[-y]: scroll) or if you reserve space for it (using scrollbar-gutter: stable). The same applies to vh with a horizontal scrollbar, as well as all small, large, and dynamic variants.
rdar:// Bug ID
If you read the Safari release notes – like the Safari 26.2 release notes – you see a lot of trailing “(12345678)”-mentions in the list of fixed bugs. These numbers are Apple-internal bug IDs, as used within Apple’s internal bug tracker (fka?) named “Radar”.
These numbers are not linked to anything because Radar is Apple-internal, so to external people these numbers are practically useless … or are they?
overscroll-behavior: contain to prevent a page from scrolling while a <dialog> is open
A while ago I joined Dan Neciu – whom I met at Frontmania in 2023 – on his “Señors @ Scale” podcast. We talked about all things CSS.