
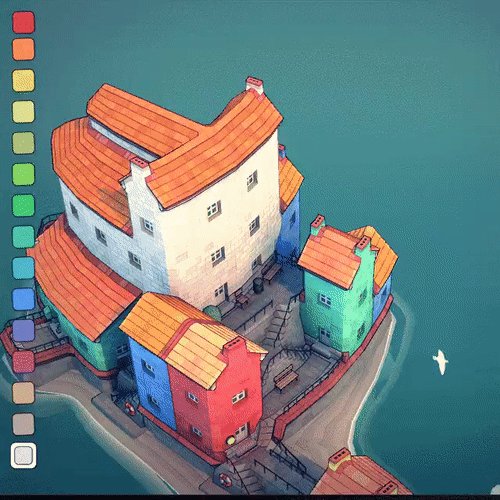
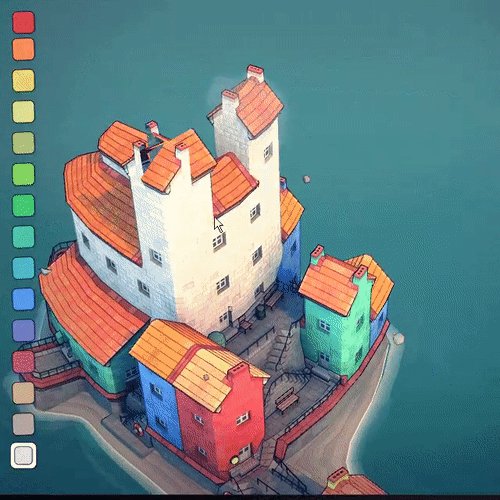
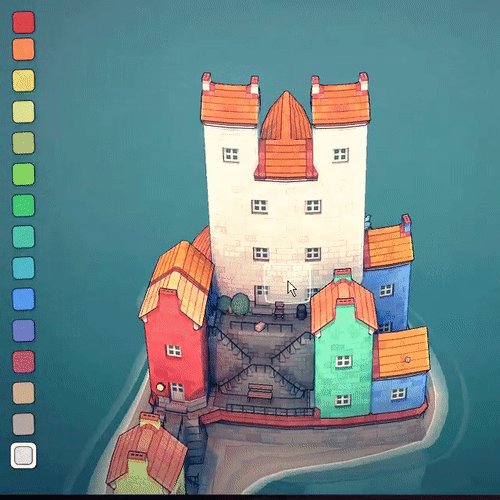
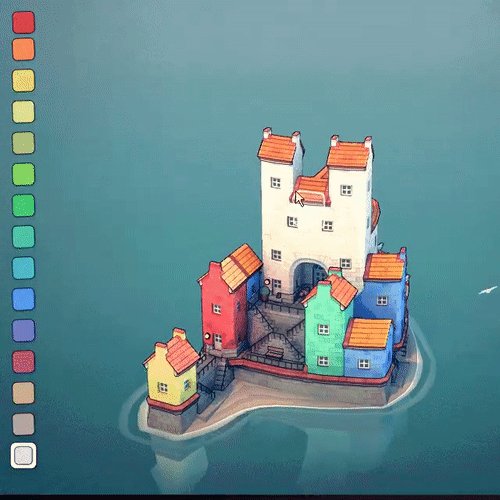
This summer Oskar Stålberg released his game Townscaper (see video above). Build quaint island towns with curvy streets, small hamlets, soaring cathedrals, canal networks, or sky cities on stilts. Build the town your dreams, block by block. No goal. No real gameplay. Just plenty of building and plenty of beauty. That’s it. Yesterday he surprised …