The folks over at Formidable have been experimenting with Houdini and WebGL/Three.js to create futuristic UIs Futuristic sci-fi UIs in movies often support a story where humans, computers, and interfaces are far more advanced than today, often mixed with things like super powers, warp drives, and holograms. What is it about these UIs that feel …
Tag Archives: three.js
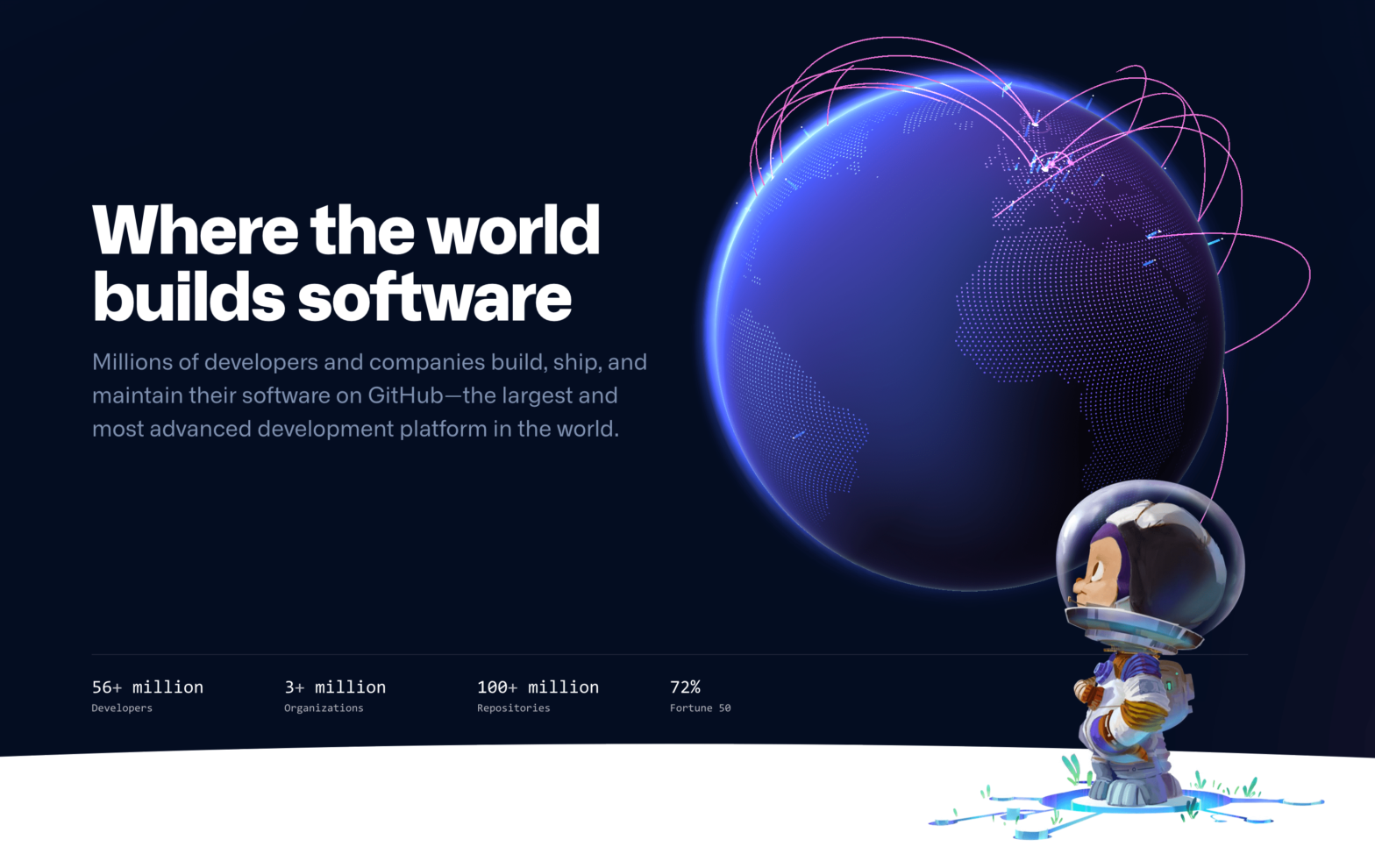
How we built the GitHub globe

The GitHub homepage features a very nice rotating 3D globe, augmented with realtime data shooting around. Here’s how they built it: At the most fundamental level, the globe runs in a WebGL context powered by three.js. We feed it data of recent pull requests that have been created and merged around the world through a …
react-three-fiber – React renderer for three.js

This is a React renderer for Threejs on the web and react-native. Building a dynamic scene graph becomes so much easier when you can break it up into declarative, re-usable components that react to state changes. This is less of an abstraction and more of a pure reconciler (like react-dom in relation to HTML). It …
Continue reading “react-three-fiber – React renderer for three.js”
How Facebook 3D Photos work, and how to create one yourself

💡 Sparked by the 3D Ken Burns Effect from a Single Image post, I was reminded of a few other 3D photo things … About a year ago, Facebook announced a feature named “3D Photos”, a way to show photos taken with Apple’s “Portrait Mode” (or any other device that does the same) interactively: Whether …
Continue reading “How Facebook 3D Photos work, and how to create one yourself”
AR.js: Efficient Augmented Reality for the Web
JavaScript Photo Sphere Viewer
See the Pen Photosphere Demo by Bramus! on CodePen. Photo Sphere Viewer is a JavaScript library that allows you to display 360×180 degrees panoramas on any web page. Panoramas must use the equirectangular projection and they can be taken with Photo Sphere, the camera mode brought by Android 4.2 Jelly Bean. Photo Sphere Viewer uses …
Lightyear.fm – A journey through space, time, and music
Radio broadcasts leave Earth at the speed of light and travel outwards into space. Follow them through the Milky Way as you scroll backwards through time and listen to what the stars hear. Built using Three.js. Taking a look at the source code reveals all tracks used. And oh, don’t forget the “Inverse Square Law …
Continue reading “Lightyear.fm – A journey through space, time, and music”