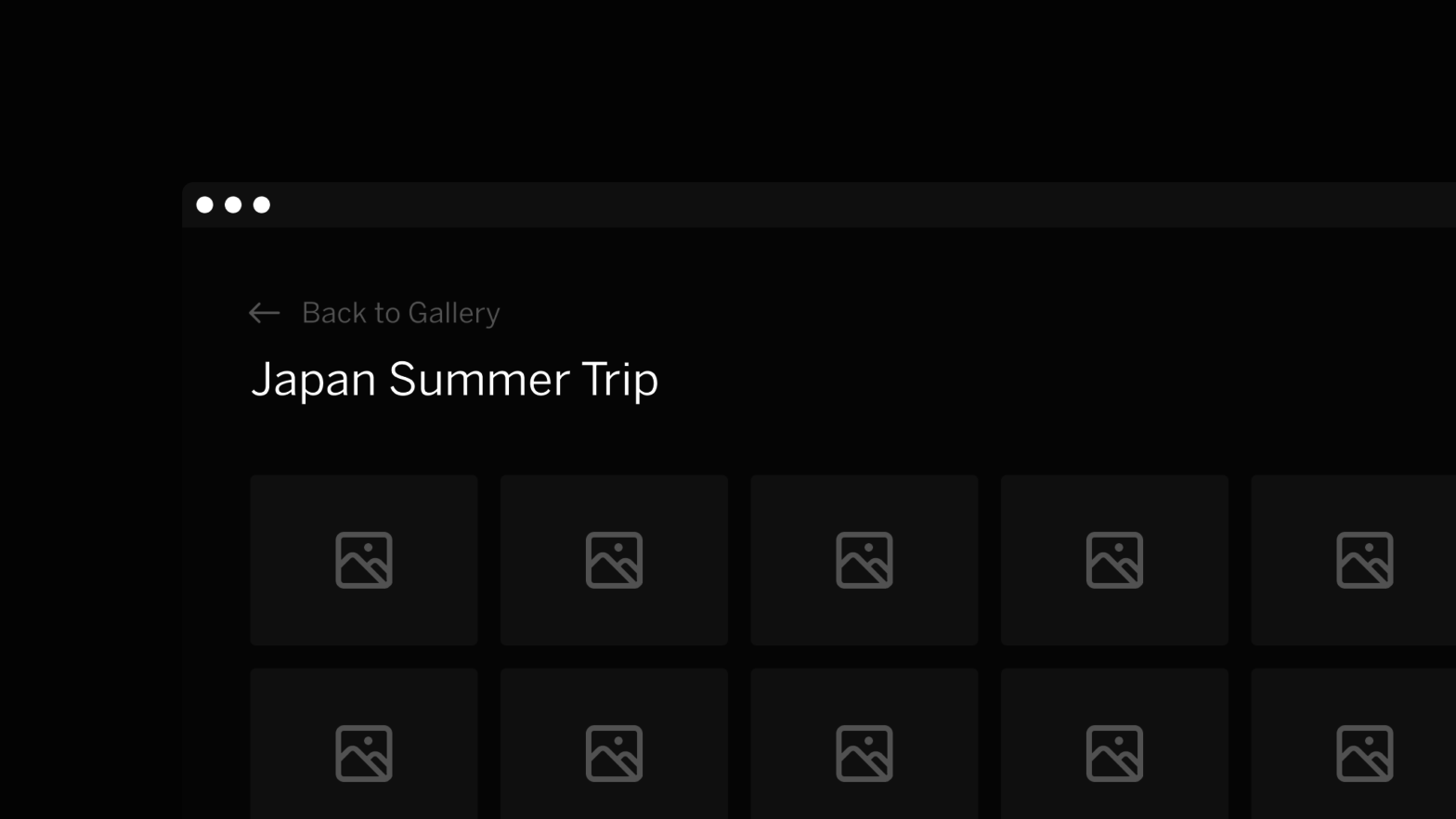
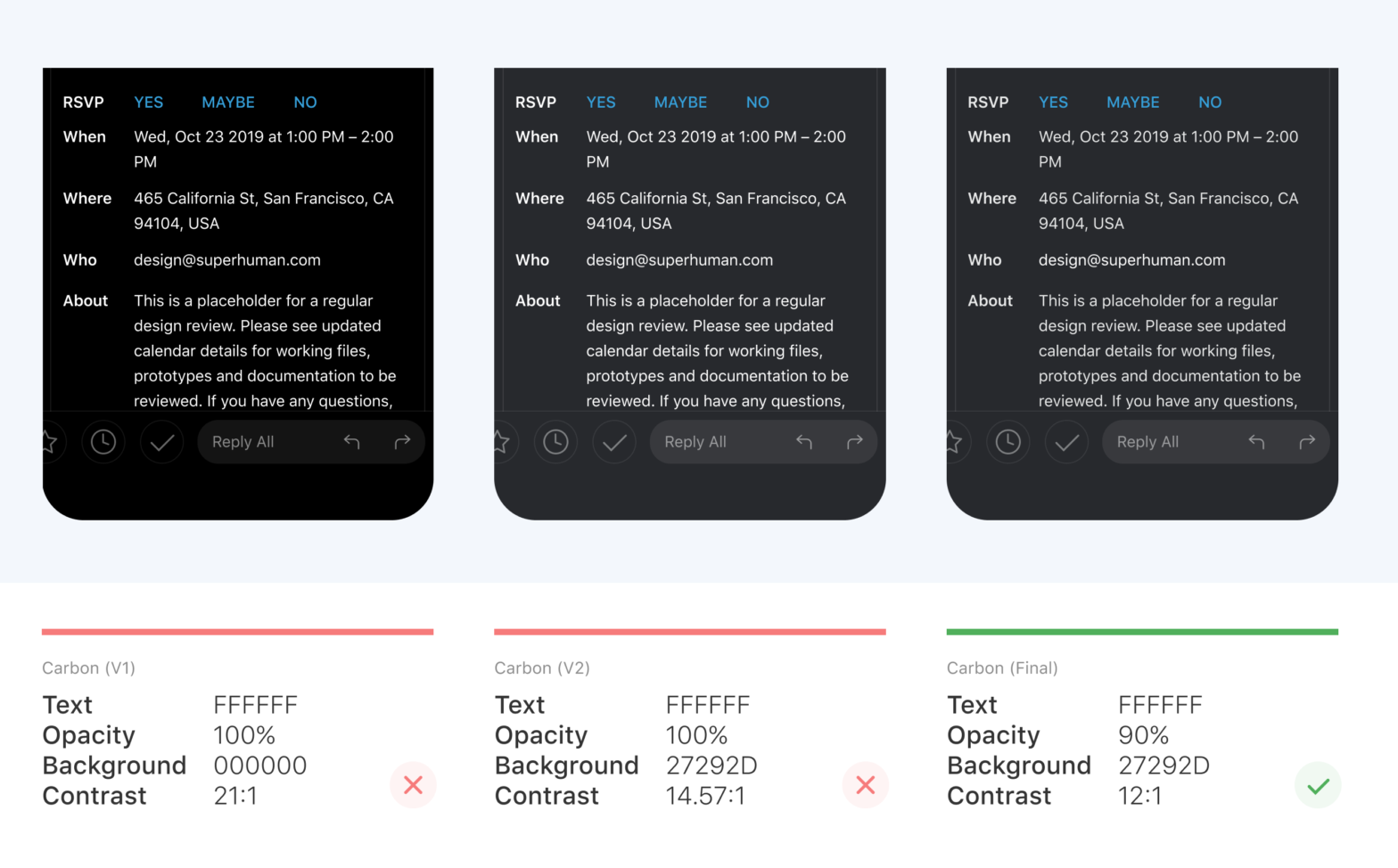
Inclusive design describes methodologies to create products that understand and enable people of all backgrounds and abilities. It may address accessibility, age, economic situation, geographic location, language, race, and more. Covered examples include: Text Legibility and Dark Mode for Older Users Surname Inputs for Global Audiences A Variety of Demographic Identifiers Inclusive Facets Diverse Illustrations …