
Jamir is an impressive in-browser 3D First Person Shooter game written with ThreeJS and Erlang. Very nice work by Mert Ozturk! Reading the about page, it took them more than 3 years to build it. Now that’s dedication! Jamir →About Jamir →
A rather geeky/technical weblog, est. 2001, by Bramus

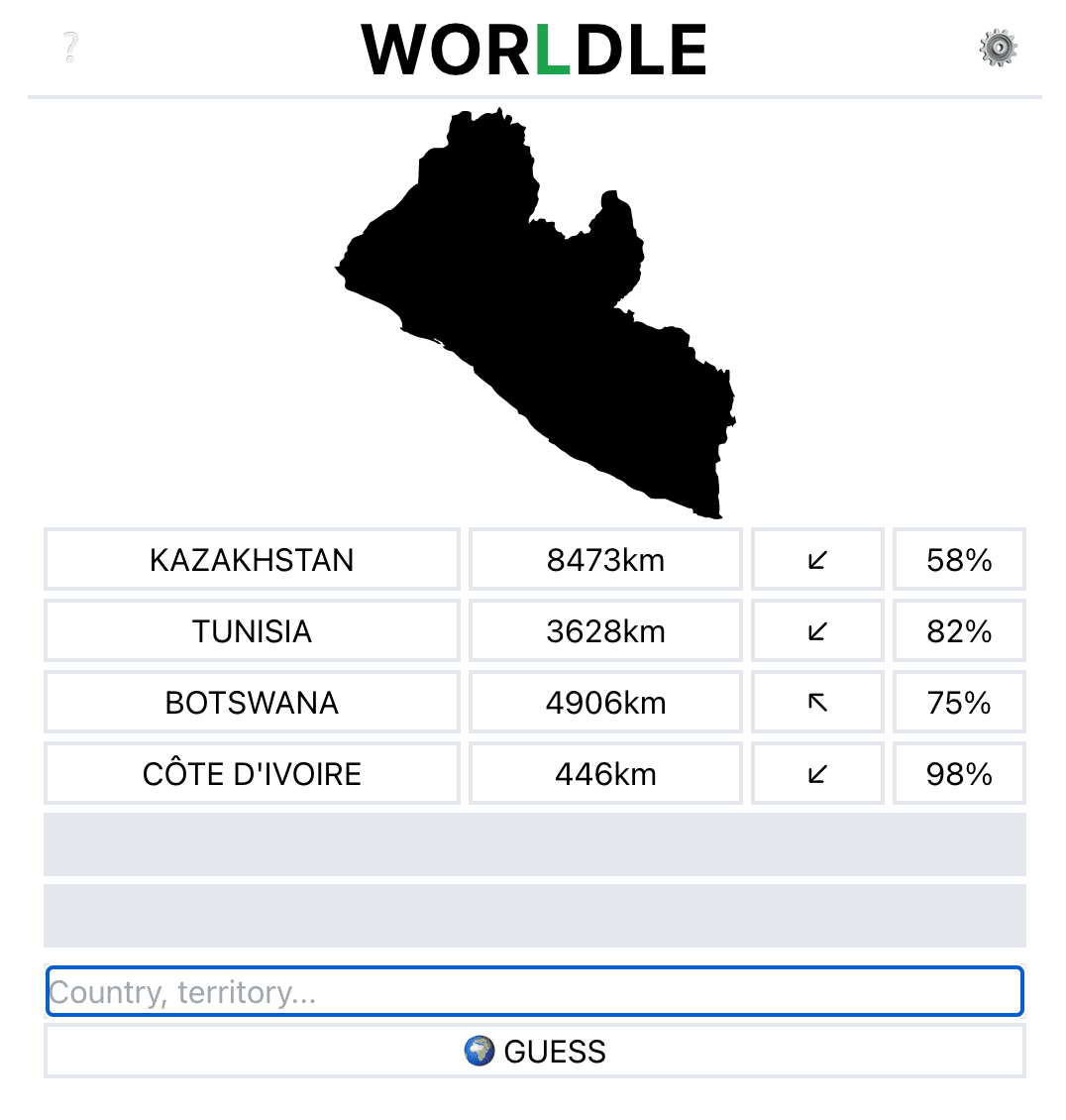
Fun little wordle-inspired guess game where you get presented a country shape and you need to guess its name. Per guess you get to see how far off you are and which direction to look into. Worldle → Related: Globle also lets you search for a country, without an initial shape hint. If you want …
Continue reading “Worldle — Name the Country based on its Shape”

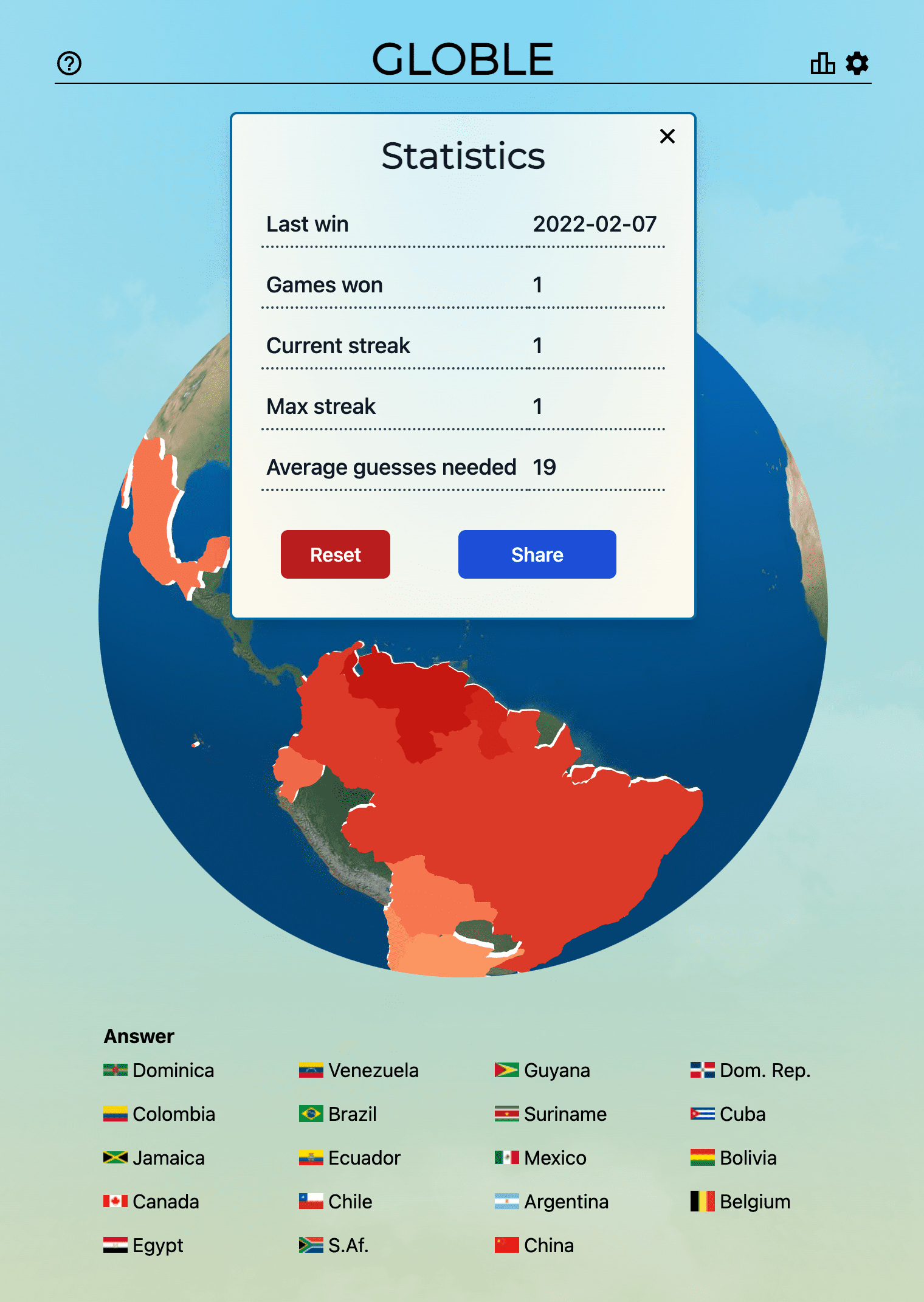
Like Worldle, but using country names. Every day, there is a new Mystery Country. Your goal is to guess the mystery country using the fewest number of guesses. Each incorrect guess will appear on the globe with a colour indicating how close it is to the Mystery Country. The more dark-red your guessed country colors, …

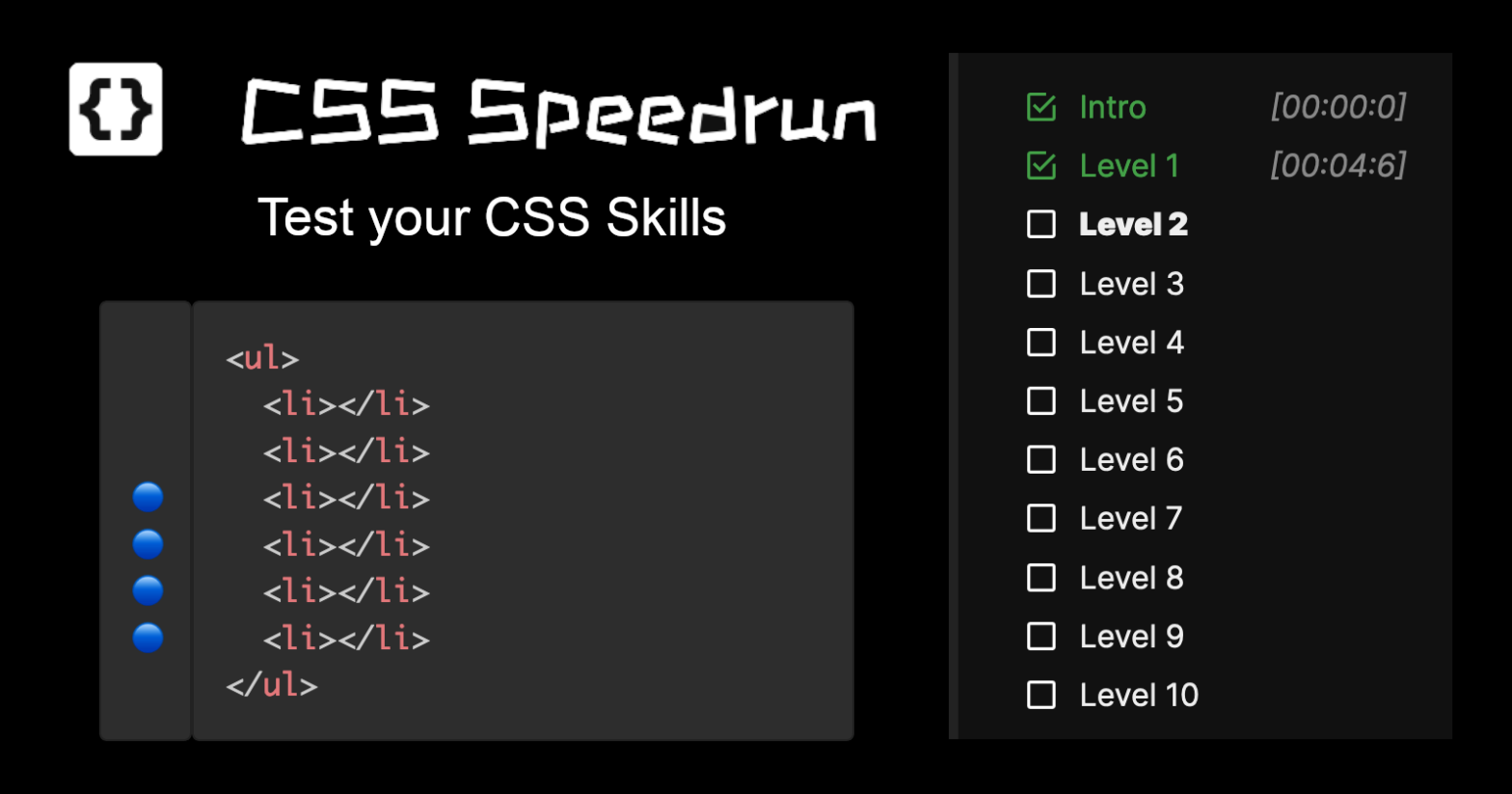
Now that’s a fun little quiz by Vincent Will: A small fun app to test your CSS knowledge. Find the correct CSS selectors for the 10 puzzles as fast as possible. Finished my in 04:38:7. Level 8 tripped me up though: didn’t immediately see the pattern and lost more than 2 minutes on it 😅. …
Continue reading “Test your CSS Selector Skills with CSS Speedrun”

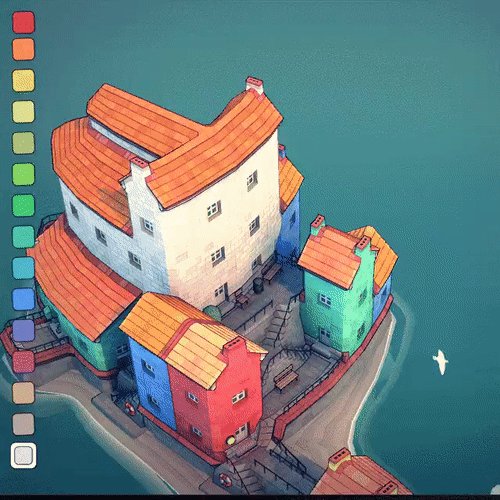
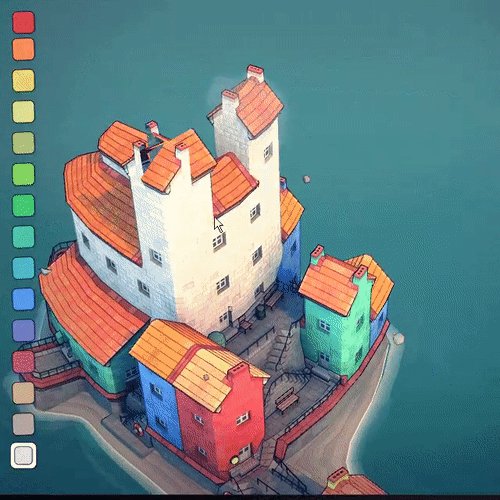
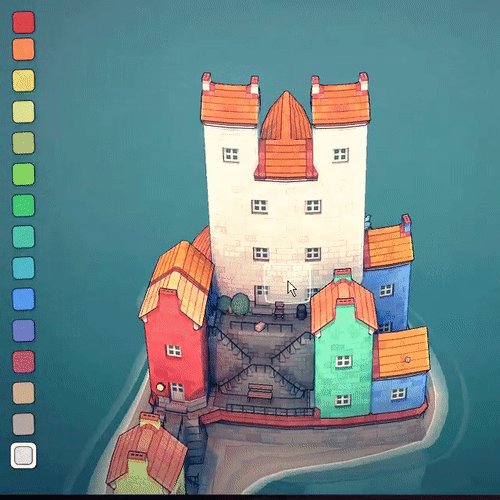
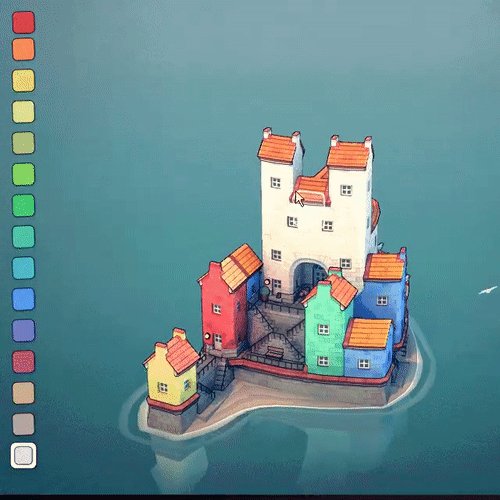
This summer Oskar Stålberg released his game Townscaper (see video above). Build quaint island towns with curvy streets, small hamlets, soaring cathedrals, canal networks, or sky cities on stilts. Build the town your dreams, block by block. No goal. No real gameplay. Just plenty of building and plenty of beauty. That’s it. Yesterday he surprised …

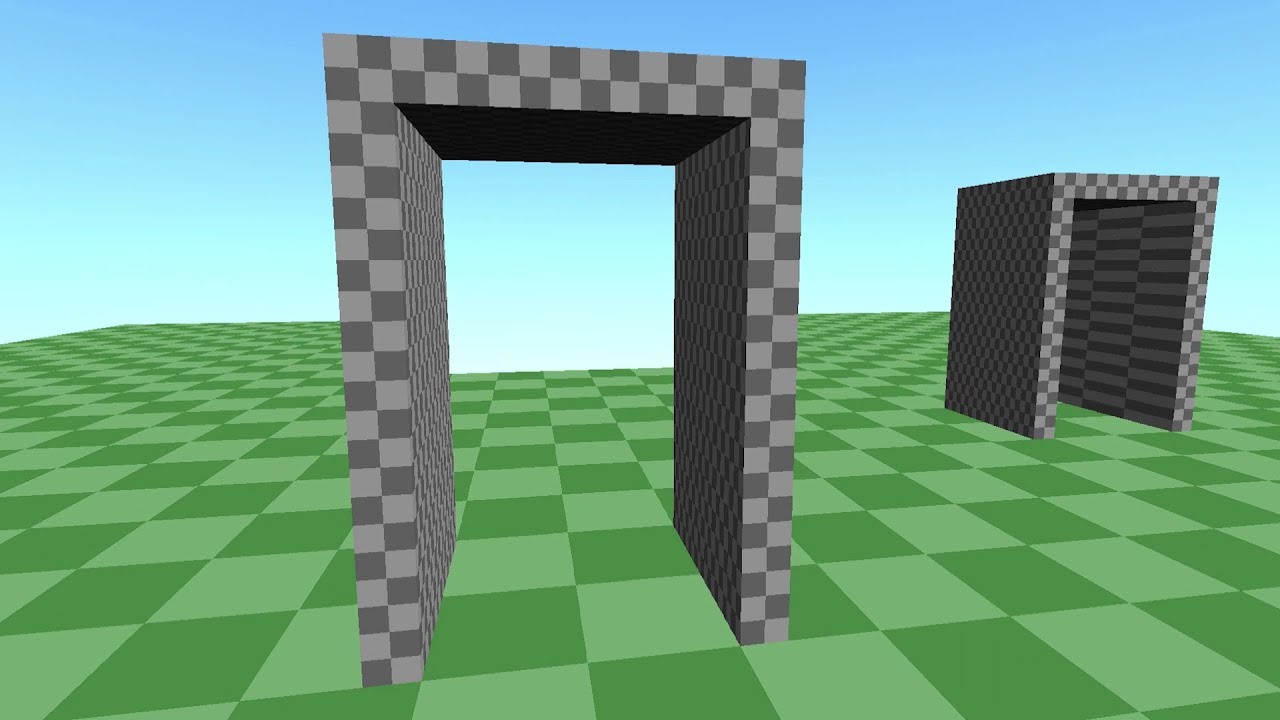
Here’s a demo of a rendering engine I’ve been working on that allows for non-euclidean worlds. What kind of sorcery is this?! 🤯 I do wonder what would happen when multiple players are walking around simultaneously, and how objects that pass through the tunnels would behave. NonEuclidean (GitHub) → Related: How were the portals in …

Remember that HTML Tags Memory Test from before? Šime Vidas recently joked that a similar Memory Test but for CSS Properties should exist. Of course I couldn’t resist, so here is the CSS Properties Memory Test 🤪 See the Pen CSS Properties Memory Test by Bramus (@bramus) on CodePen. In total there are 653 properties …