
Jamir is an impressive in-browser 3D First Person Shooter game written with ThreeJS and Erlang. Very nice work by Mert Ozturk! Reading the about page, it took them more than 3 years to build it. Now that’s dedication! Jamir →About Jamir →
A rather geeky/technical weblog, est. 2001, by Bramus

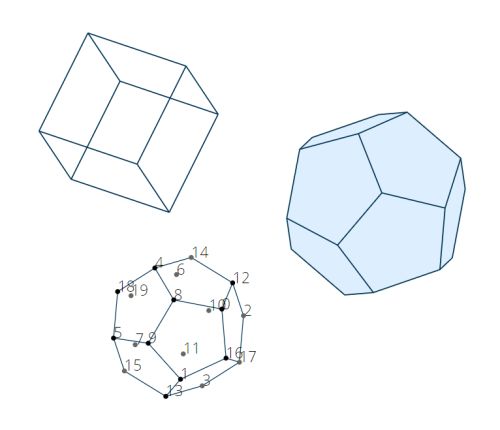
Meshspin.js is a simple and lightweight JavaScript library that lets you spin a 3D mesh object in your browser using SVG and JavaScript without dependencies. A default MeshSpin is defined as follows, but you can also define your own shapes and have it rotate by mouse movement. var mesh = new MeshSpin(); mesh.setup(‘wrapper’); mesh.run(); See …

Atropos is a lightweight, free and open-source JavaScript library to create stunning touch-friendly 3D parallax hover effects. Available for JavaScript, React and Vue.js I like that this script is also comes in a VanillaJS version, which shares its core with the React and Vue implementations. Atropos → Related: You could build this with pure CSS …
Continue reading “Atropos — Stunning touch-friendly 3D parallax hover effects”

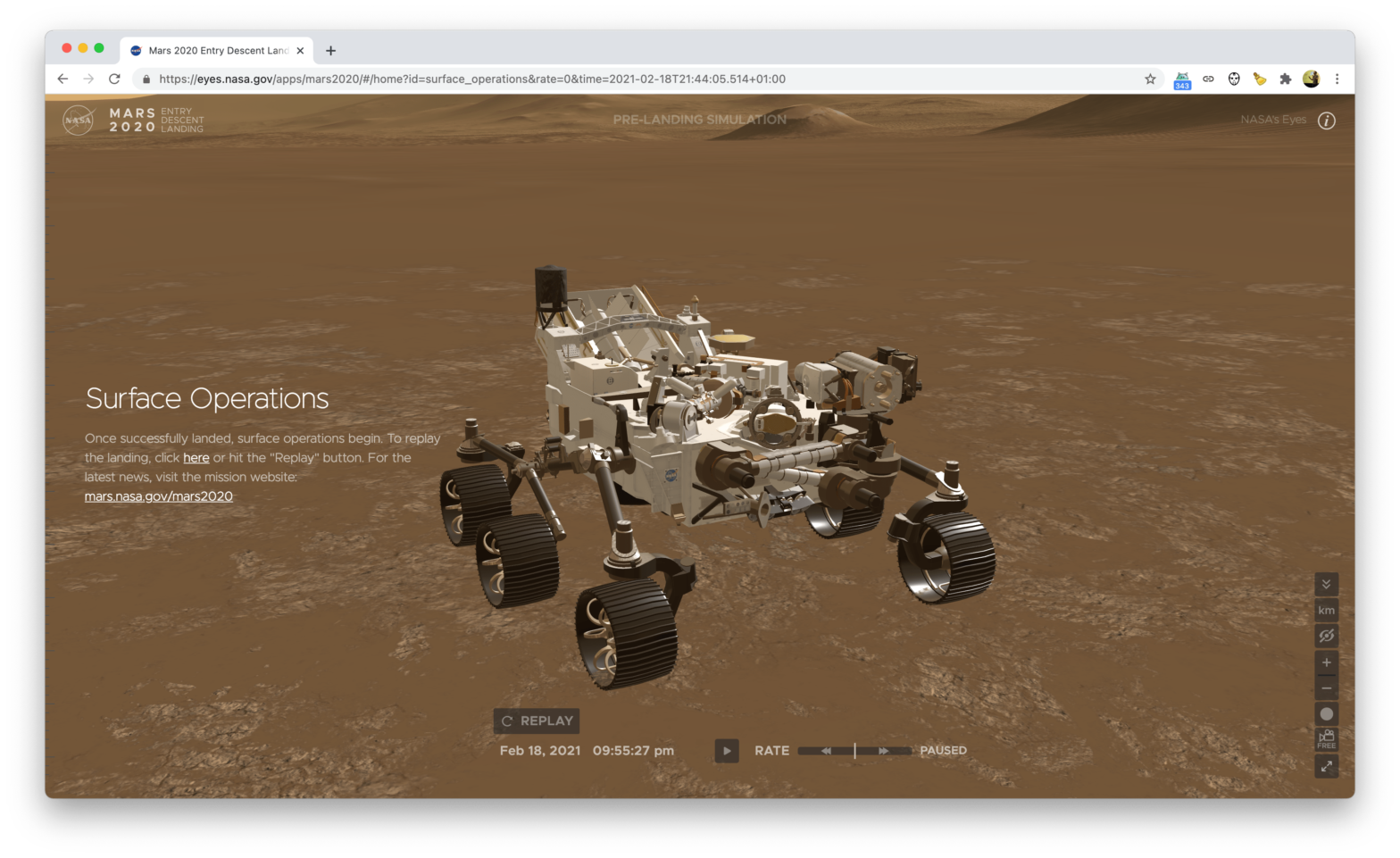
Relive the whole Mars 2020 Entry Descent Landing in your browser, in 3D, powered by Three.JS/WebGL 🤯 Here’s a few pointers to use: Use the ⏪ ⏩ at the bottom to speed up / slow down the animation Scroll over the pane on the left to jump between phases of the landing You can click …

Nice in-browser 3D-render of your GitHub History. You can download the result as a .stl file to run it through your 3D printer. Here’s my 2020 timeline for example: I take pride in the fact that my Saturdays (front row) and Sundays (back row) remain as good as empty, and that there’s an occasional gap …

Michael Scharnagl: I am currently building a book section for this site and thought it would be cool to show the books in 3D and also to make it visible how many pages a book has. In this article I would like to show you how to use CSS custom properties to adapt the thickness …
Continue reading “Make the page count of a 3D book visible using CSS Custom Properties”

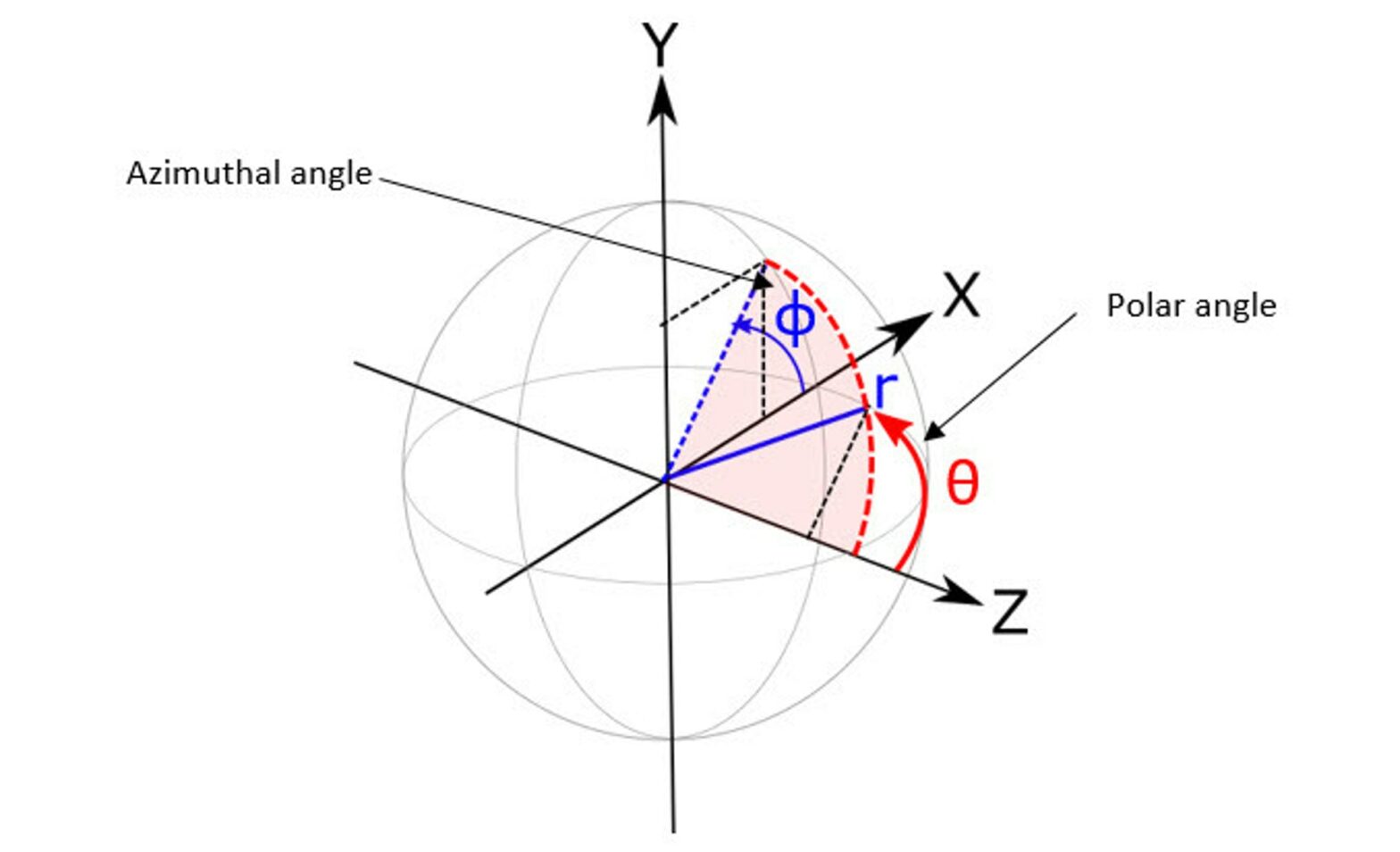
Louis Hoebregts walks us through how they rendered a 3D globe on a 2D canvas. Because as all the following animation steps were plain 2D, I couldn’t use a 3D renderer such as Three.js. And so I had to figure out how to render a 3D shape using only the Canvas 2D API. In this …