
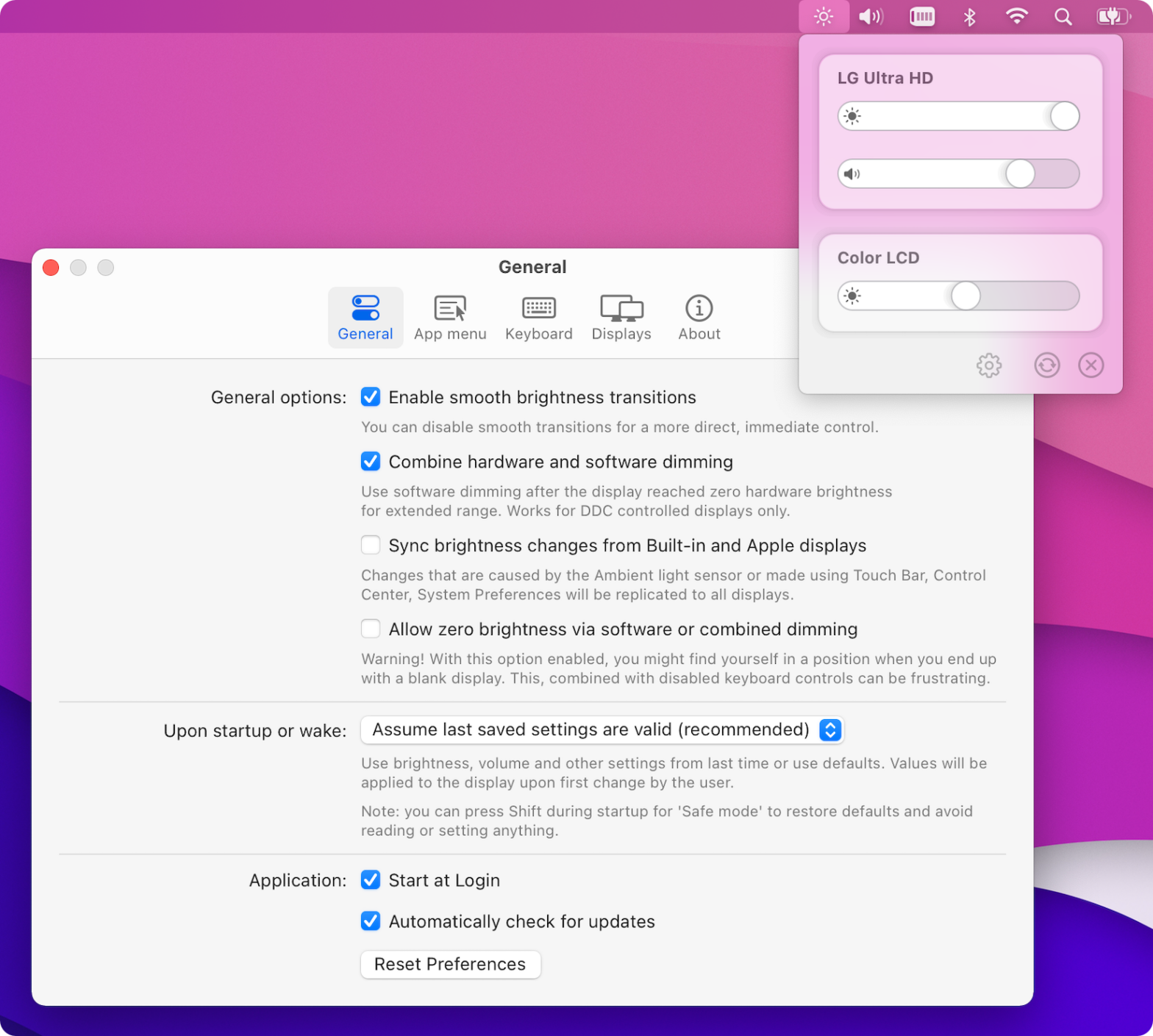
Now this is a handy app when working on a Mac with a multi-screen setup. Control your display’s brightness & volume on your Mac as if it was a native Apple Display. Use Apple Keyboard keys or custom shortcuts. Shows the native macOS OSDs. Depending on which display your cursor is over at, the keystrokes …