
When done well, dark themes have many benefits. They reduce eyestrain. They are easier to read in low light. And, depending on the screen, they can greatly reduce battery consumption.
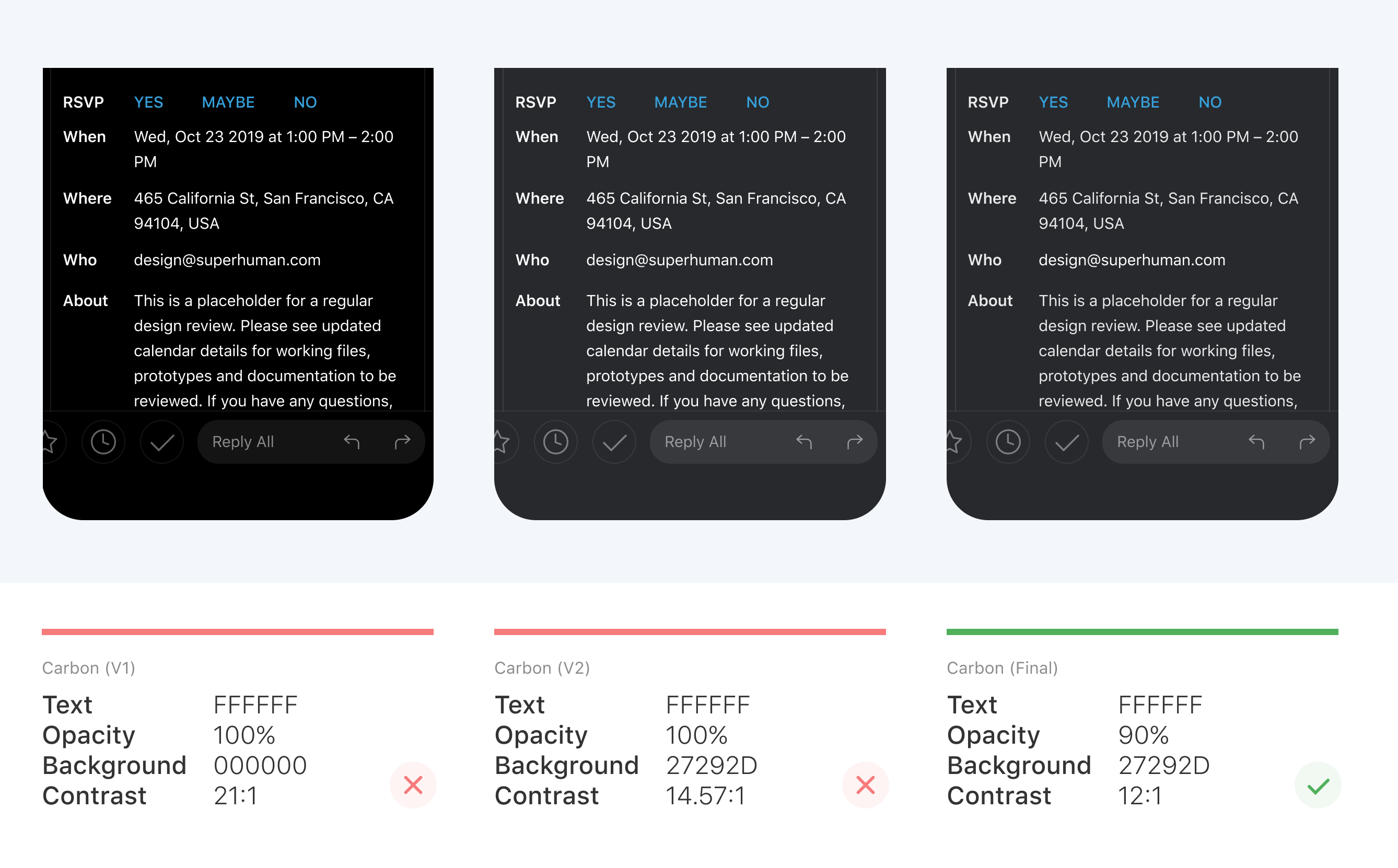
However, it is difficult to create a delightful dark theme. We cannot simply reuse our colors or invert our shades. If we do, we will achieve the opposite of what we want: we will increase eyestrain and make it harder to read in low light. We may even break our information hierarchy.
The stuff mentioned should help you to create readable, balanced, and delightful “Dark Mode” themes.
How to design delightful dark themes →
🔥 If you’re wondering how to easily implement these in your JavaScript application, I’ve done an extensive writeup on the subject. All major frameworks (React, Vue, Angular, etc.) are covered!
Leave a comment