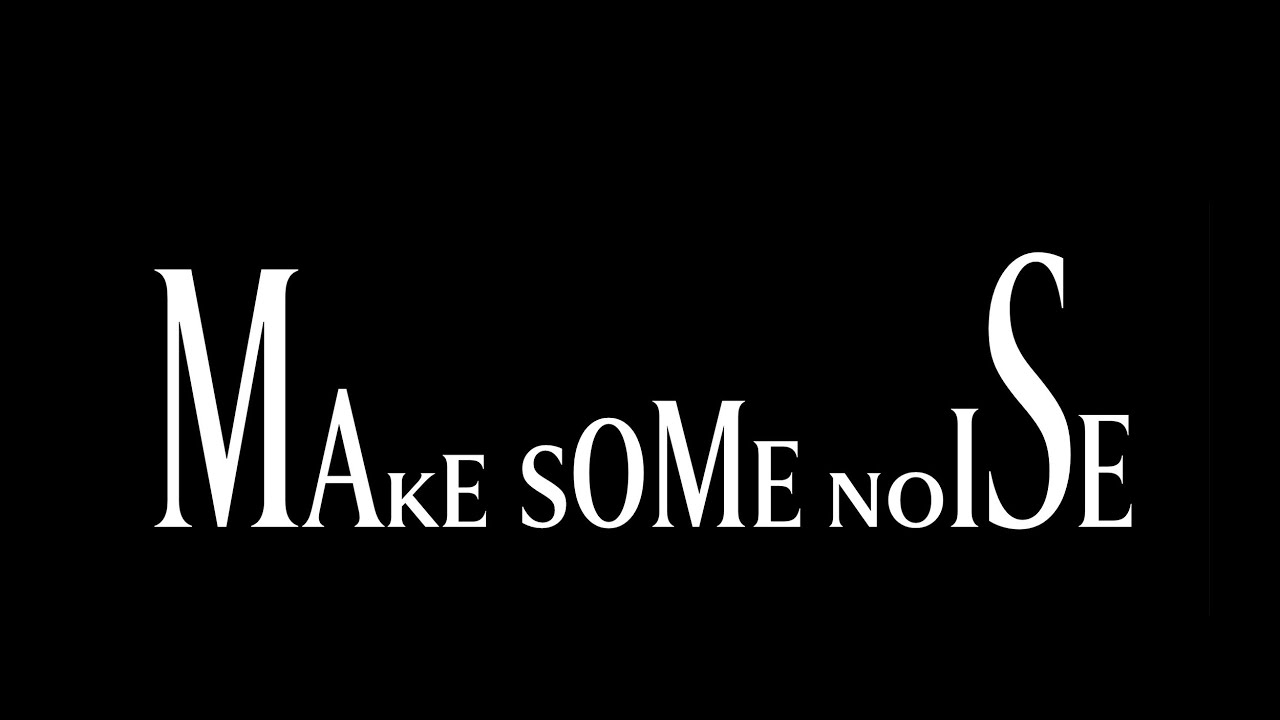
Olympe is a monospace font revived from an Olympia typewriter. The first weight, regular, is based on the original weights of the font that was on this machine, and the light weight, close to hairline actually, has been designed from scratch, with a heavy punctuation, because who doesn’t like a bit of contrast? When I …