
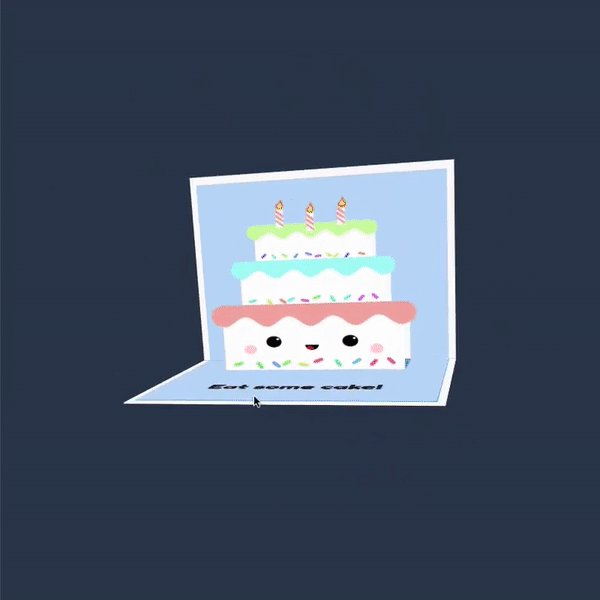
Nice demo by Jhey: See the Pen 3D CSS Birthday Card (Tap to open! 👇) by Jhey (@jh3y) on CodePen. Contains a little bit of JavaScript to make the card respond your mouse movement and to play the audio. The opening/closing of the card and the confetti are done using only CSS.