
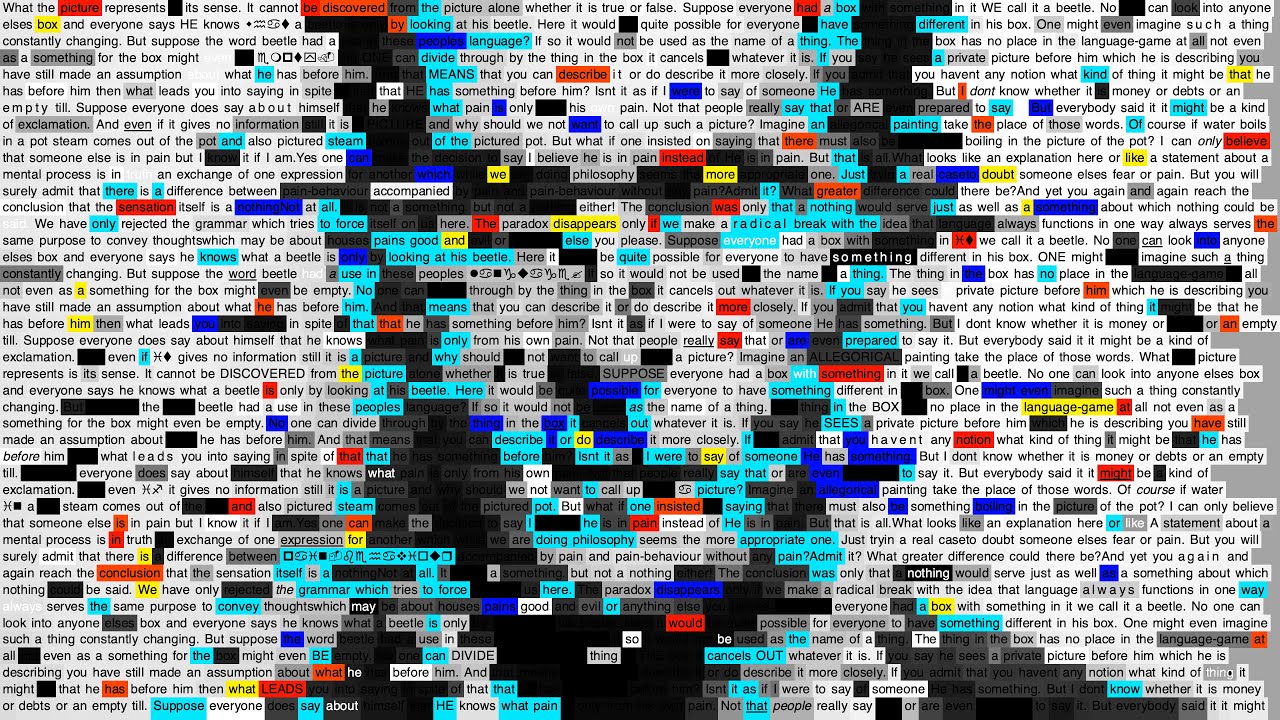
Embedded above is the video clip for Max Cooper’s Symphony in Acid This video is from my ‘Unspoken Words’ project, where I tried to express things with music and visual art which I could not put into words. I turned to the writing of Ludwig Wittgenstein, who tackled this issue of the problems with words …