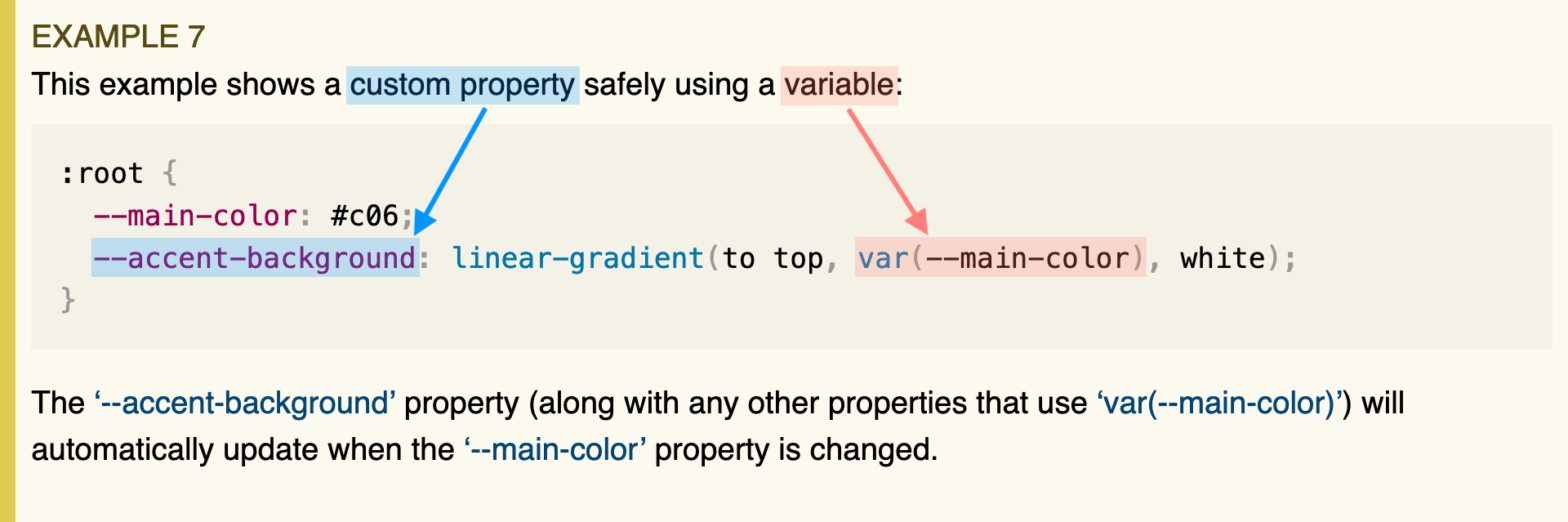
Will Boyd: CSS custom properties can hold all sorts of things. Some of these things were not obvious to me, which is why I decided to write this. In short: they can contain just about everything. It’s only until CSS Custom Properties are used in a certain context as a CSS Variable — using var() …
Continue reading “What values can you put in a CSS Custom Property?”