
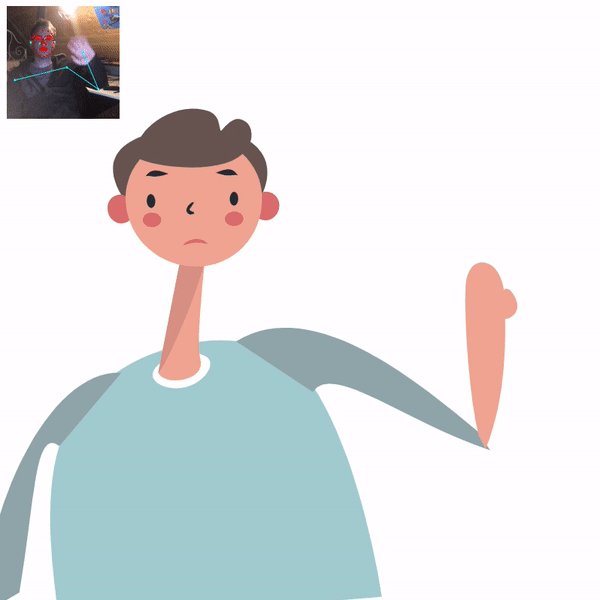
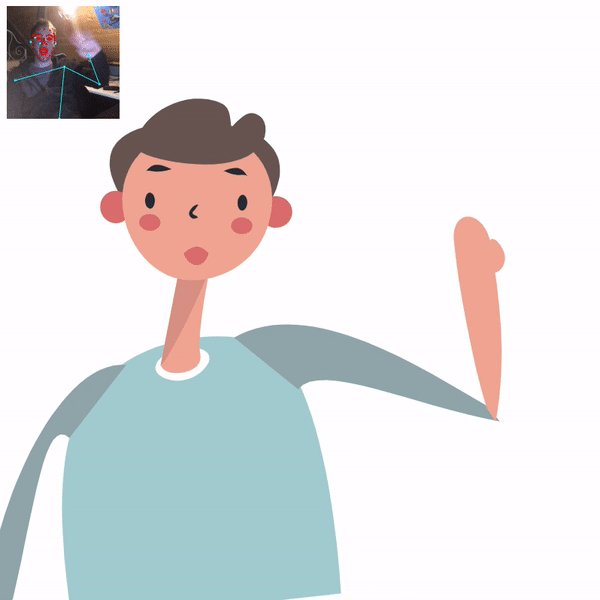
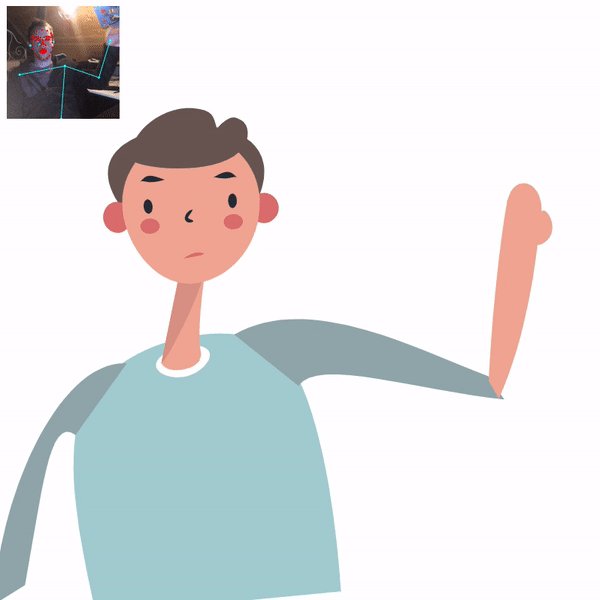
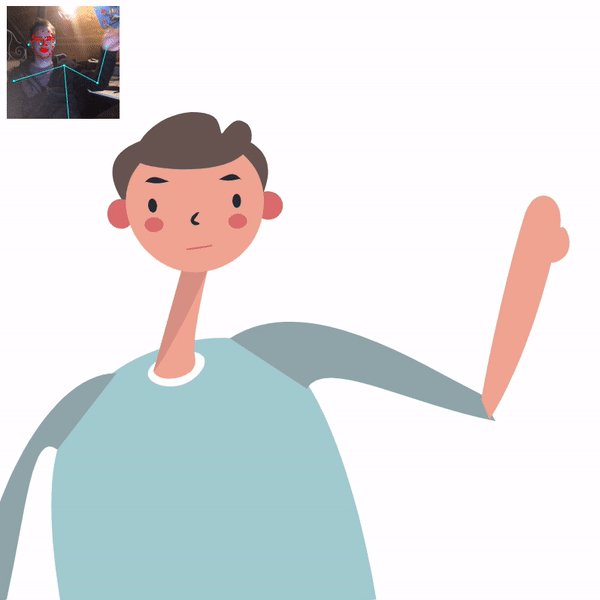
This is crazy: Pose Animator takes a 2D vector illustration and animates its containing curves in real-time based on the recognition result from PoseNet and FaceMesh. It borrows the idea of skeleton-based animation from computer graphics and applies it to vector characters. Built on top of PoseNet to track the body’s pose, and the aforementioned …
Continue reading “Pose Animator – Animate SVG Illustrations using your Camera”
