Talk by Alex Holachek, as brought forward at React Conf 2019:
As the technology to create Progressive Web Apps continues to mature, React developers have the opportunity to write web apps that in some cases can rival native ones in terms of speed and convenience.
However, one barrier to feature parity is the difficulty of creating a native-like UI transition and interaction experience on the mobile web, especially on lower-end devices.
I’ll be discussing various considerations, tips and techniques to create a web app in React that looks, moves, and feels as close to a native mobile app as possible.
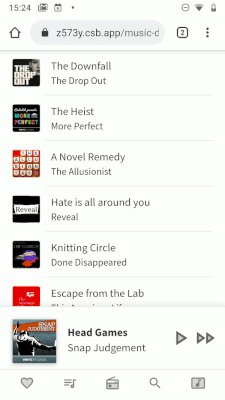
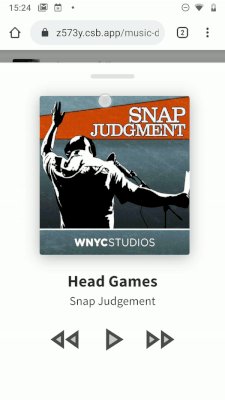
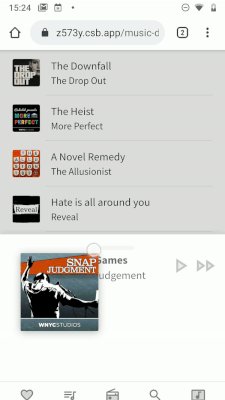
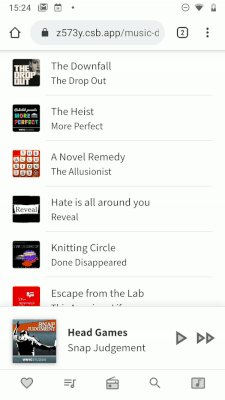
Think of gesture-driven animations like these here: