
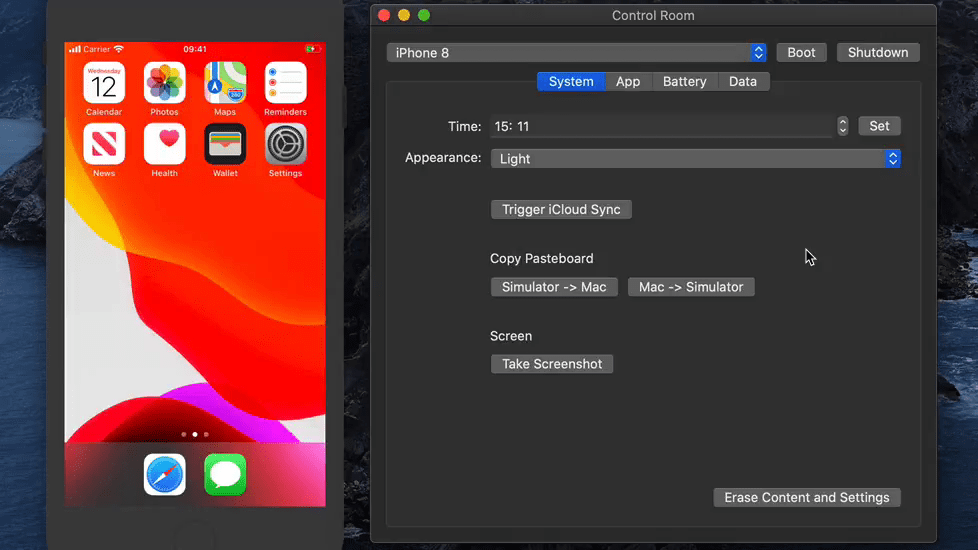
Nice tool by Paul Hudson: Control Room is a macOS app that lets you control the simulators for iOS, tvOS, and watchOS – their UI appearance, status bar configuration, and more. It wraps Apple’s own simctl command-line tool, so you’ll need Xcode installed. Some features, such as sending example push notifications or move between light …
Continue reading “Take charge of the iOS/tvOS/watchOS simulators with Control Room”
