
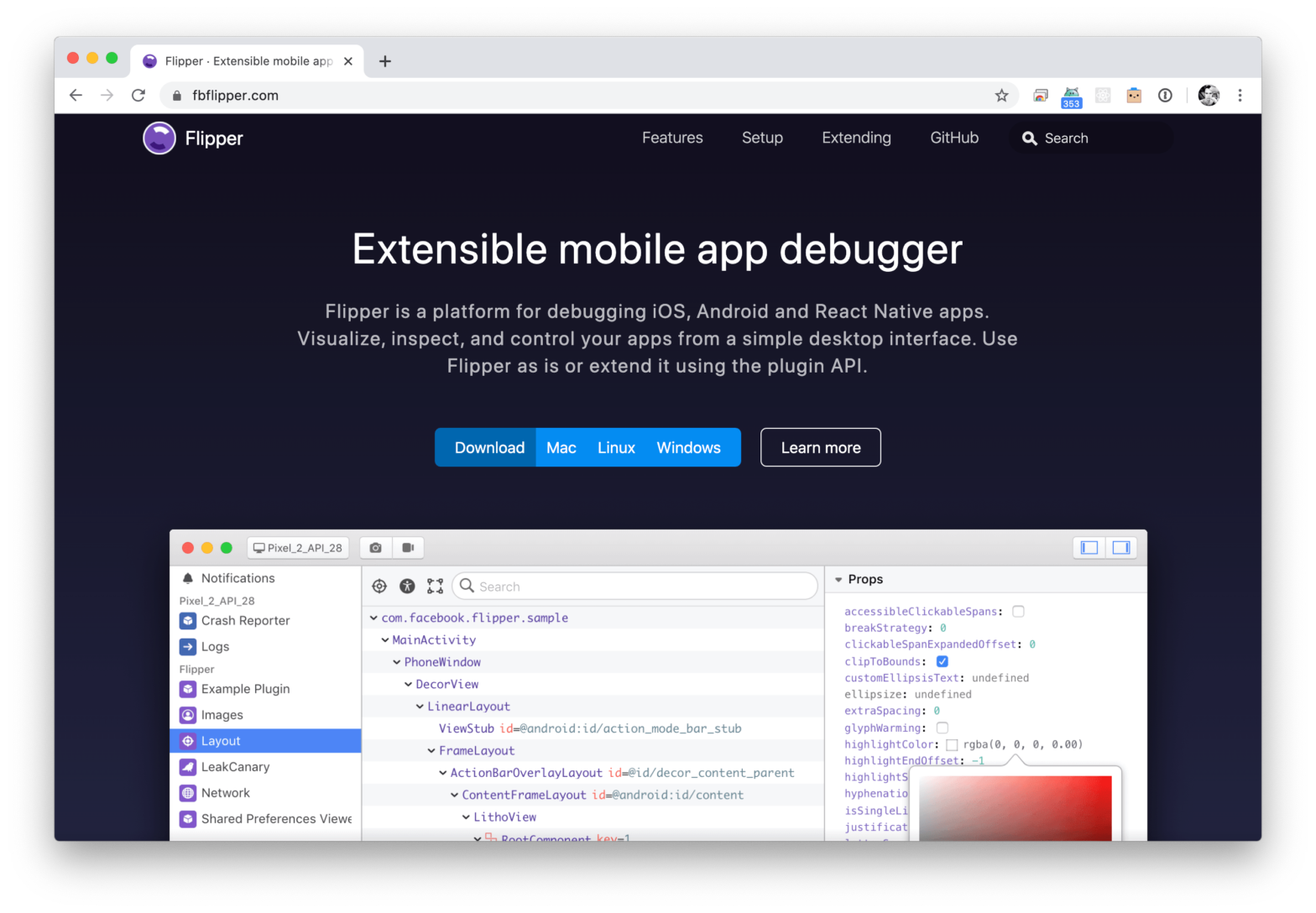
In this post Andréas Hanss gives us a tour on Flipper. Flipper is a platform for debugging iOS, Android and React Native apps. Visualize, inspect, and control your apps from a simple desktop interface. To add flipper support to your React Native project, I recommend the “Add Flipper Support” section from the Upgrade to React …