
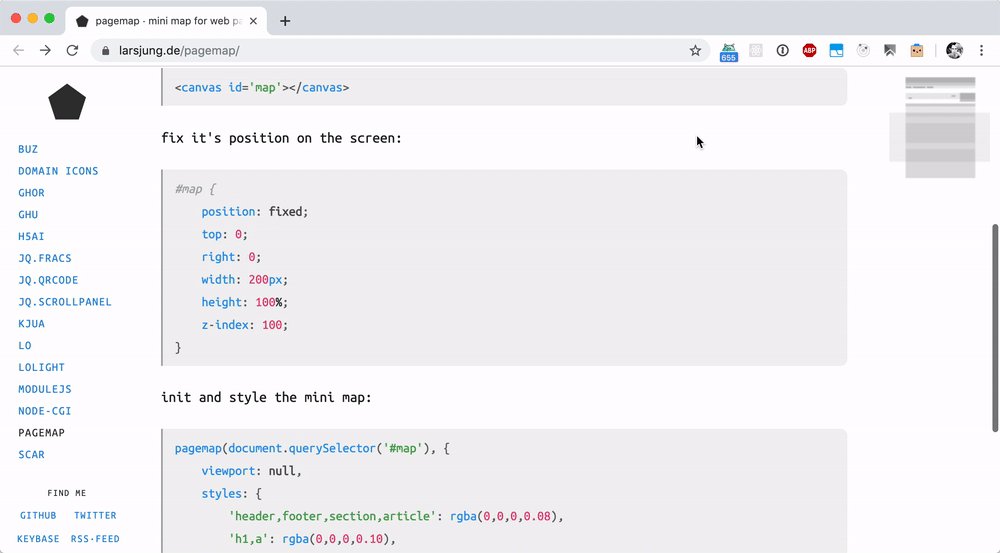
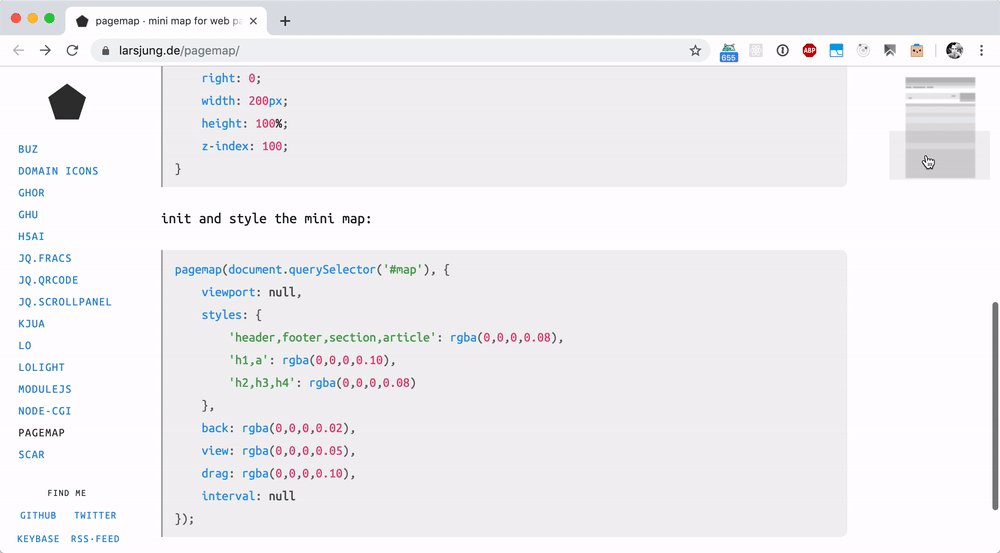
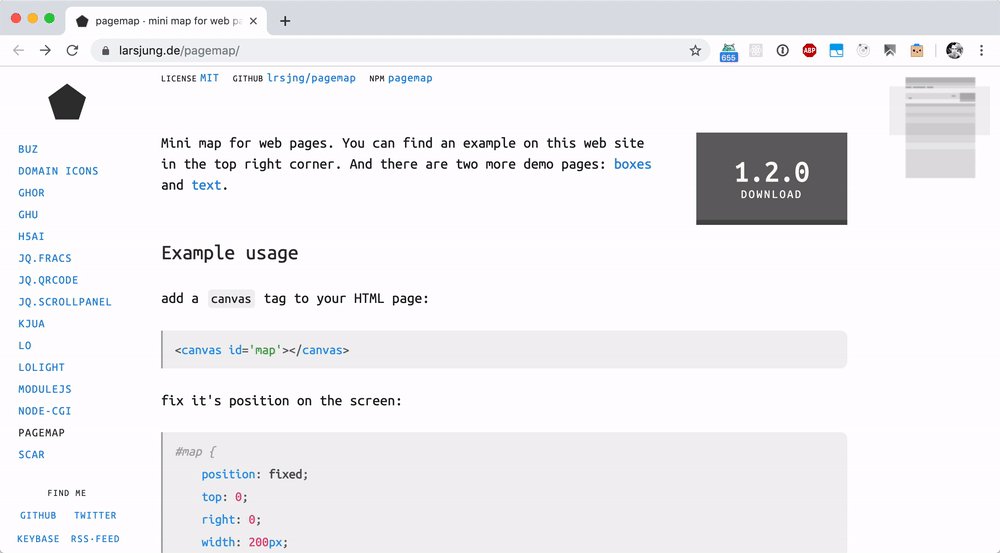
Yesterday evening I was working on a documentation page. The page layout is quite classic, as it consists of a content pane on the left and a sidebar navigation on the right. Looking for a way to make the page less dull I decided to add a few small things to it: Smooth Scrolling when …
Continue reading “Smooth Scrolling Sticky ScrollSpy Navigation”