
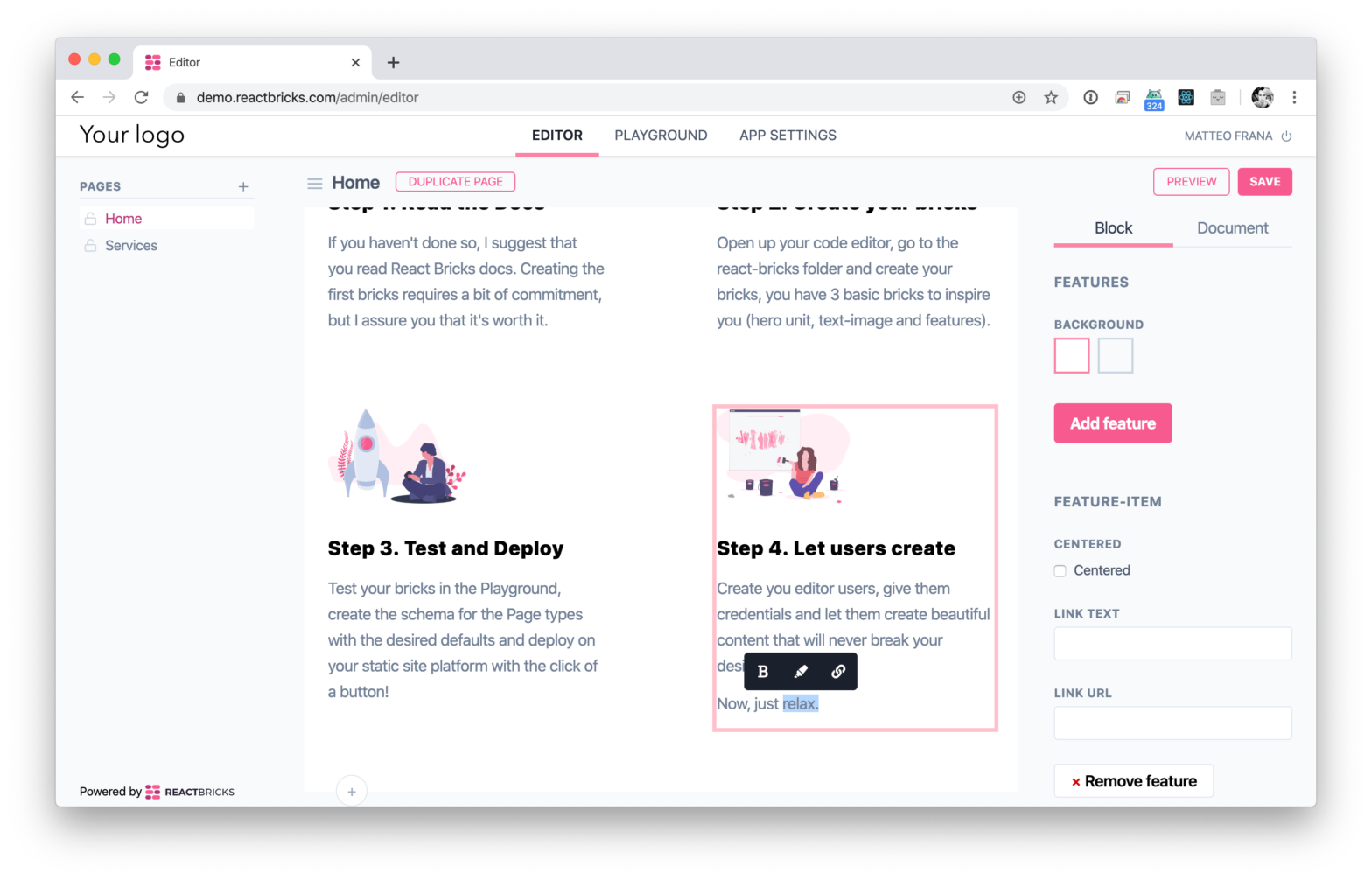
React Bricks is a block-based CMS using React components as blocks. It works with Gatsby or Next.js and it has WYSIWYG editing Currently invite only. No information on pricing, but by looking at the docs I guess it won’t be free (as it will require an API Key) React Bricks →