
By applying some math you can give an element that you’re dragging around a more natural feel … See the Pen Sigmoid-2 by Nash Vail (@nashvail) on CodePen. How to fix dragging animation in UI with simple math →
A rather geeky/technical weblog, est. 2001, by Bramus

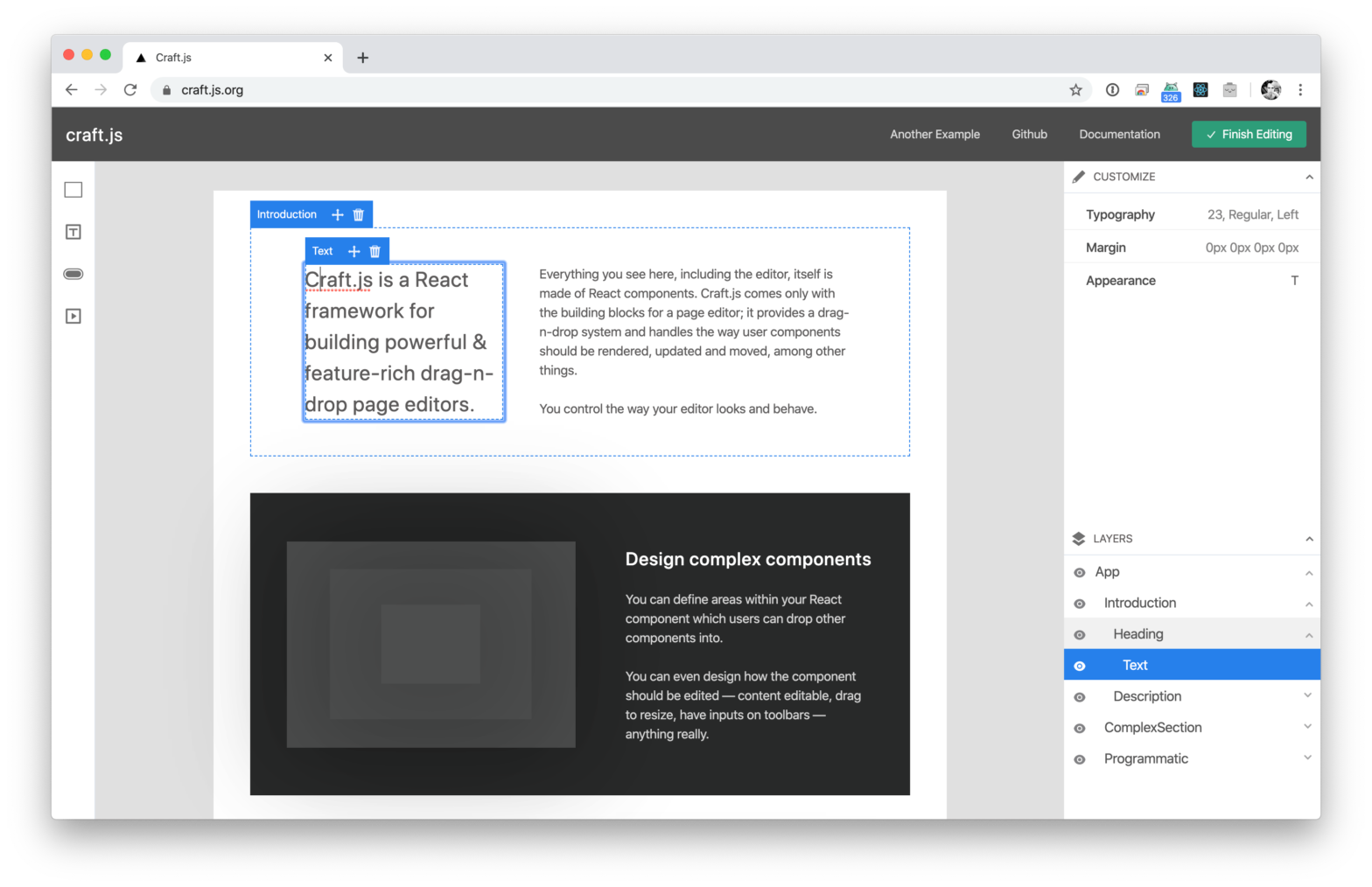
Page editors are a great way to provide an excellent user experience. However, to build one is often a pretty dreadful task. Craft.js solves this problem by modularising the building blocks of a page editor. It provides a drag-n-drop system and handles the way user components should be rendered, updated and moved – among other …
Continue reading “Craft.js – A React framework for building drag-n-drop page editors.”
Editor.js is a so called “block style editor” like the one Medium (and recently WordPress) sport. The Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor’s Core. The output is not HTML but …
Continue reading “Editor.js – Next generation block styled editor”
react-dropzoneSimple HTML5 drag-drop zone to drop files on. import React from ‘react’; import Dropzone from ‘react-dropzone’; export default class DropzoneDemo extends React.Component { onDrop(acceptedFiles, rejectedFiles) { console.log("Accepted files: ", acceptedFiles); console.log("Rejected files: ", rejectedFiles); } render() { return ( <Dropzone accept="image/*" multiple={true} onDrop={this.onDrop}> <div>This dropzone accepts only images. Try dropping some here, or click to …
It’s really not that hard. No need for one of the many diy scripts; just set the draggable property on your instance of google.maps.Polygon and you’re good to go. Note: draggable was introduced in Google Maps v3.11 (dd 22 January 2013). The current stable version of Google Maps still is 3.10 however. For now (until …