
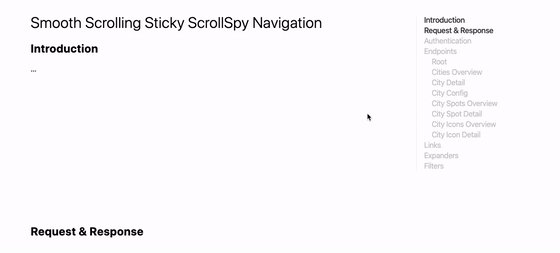
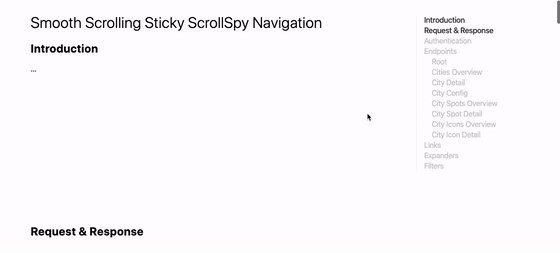
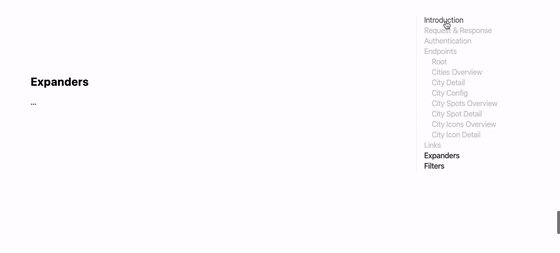
Davor Suljic created a fork of my Smooth Scrolling Sticky ScrollSpy Navigation that — instead of using IntersectionObserver — uses some background magic to highlight the active navigation items. The result is a “Pure CSS” implementation: If you turn on an outline on one of the content sections it becomes clear how it exactly works: …
Continue reading “Smooth Scrolling Sticky ScrollSpy Navigation, with CSS fixed backgrounds”