🙂
Tag Archives: map
Stop Using Objects as Hash Maps in JavaScript

Photo by Steve Johnson on Unsplash A map is one of the most frequently used data structures in daily programming. It keeps key-value pairs that can easily be accessed by their keys. In JavaScript, it is quite convenient to just use a plain object for that purpose. But there is a built-in data structure in …
Continue reading “Stop Using Objects as Hash Maps in JavaScript”
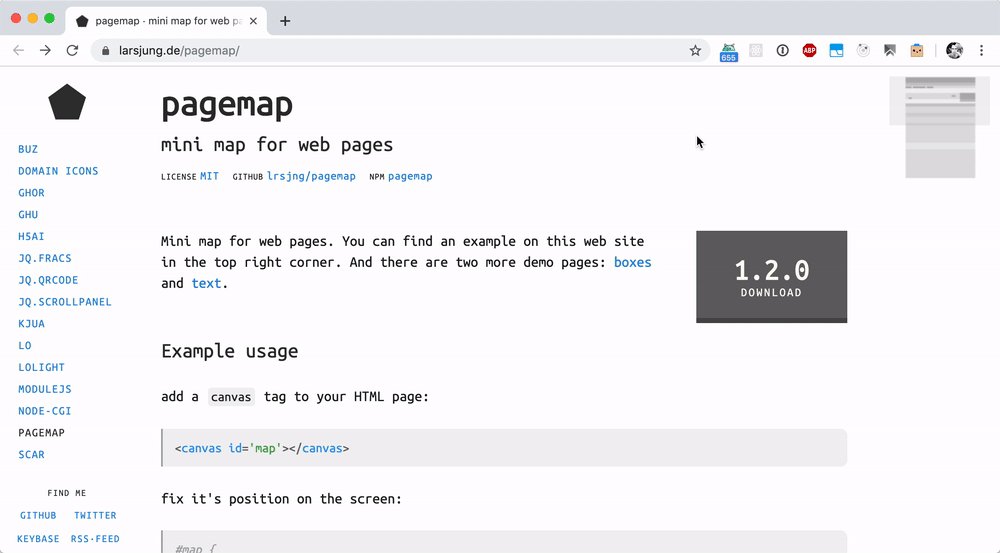
pagemap, a mini map navigation for web pages

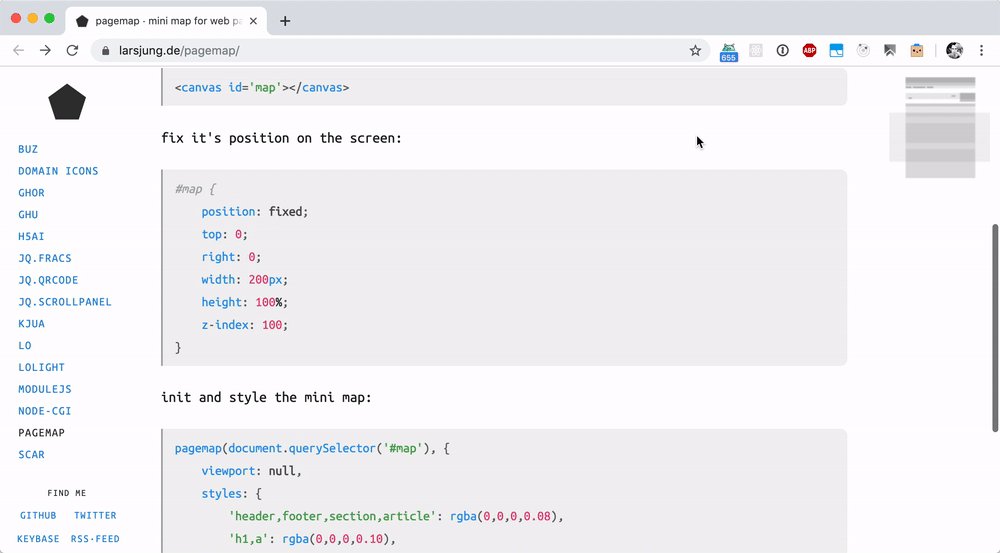
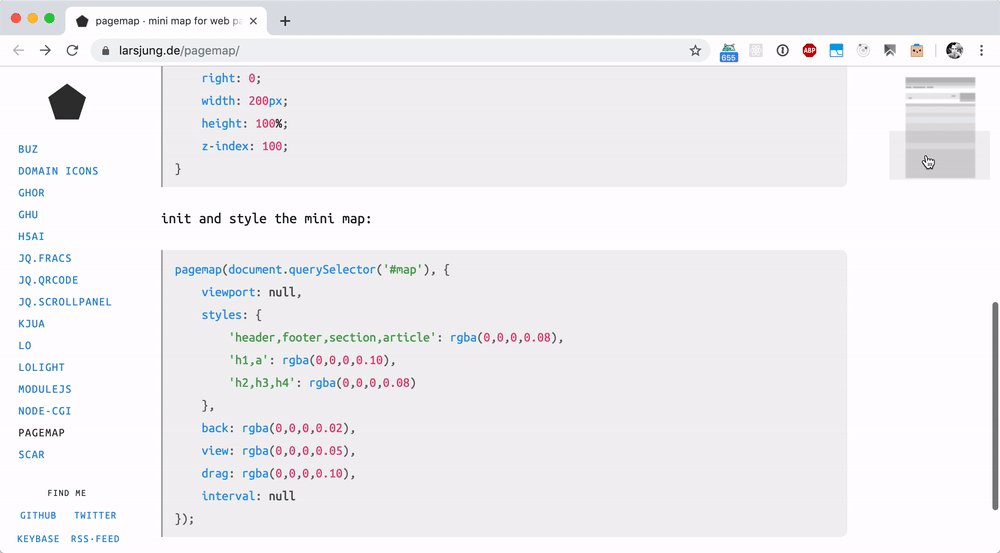
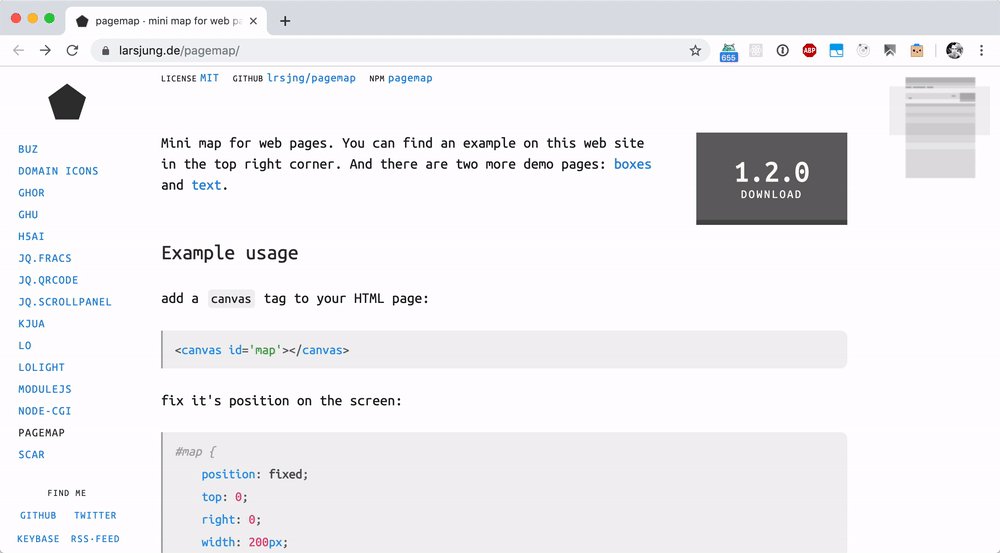
Many text editors nowadays sport a minimap on the right hand side of the screen. Pagemap is like that, but for webpages: To use it, position a canvas element fixed on your screen, and tell pagemap which elements to include in the map: <canvas id="map"></canvas> #map { position: fixed; top: 0; right: 0; width: 200px; …
Continue reading “pagemap, a mini map navigation for web pages”