
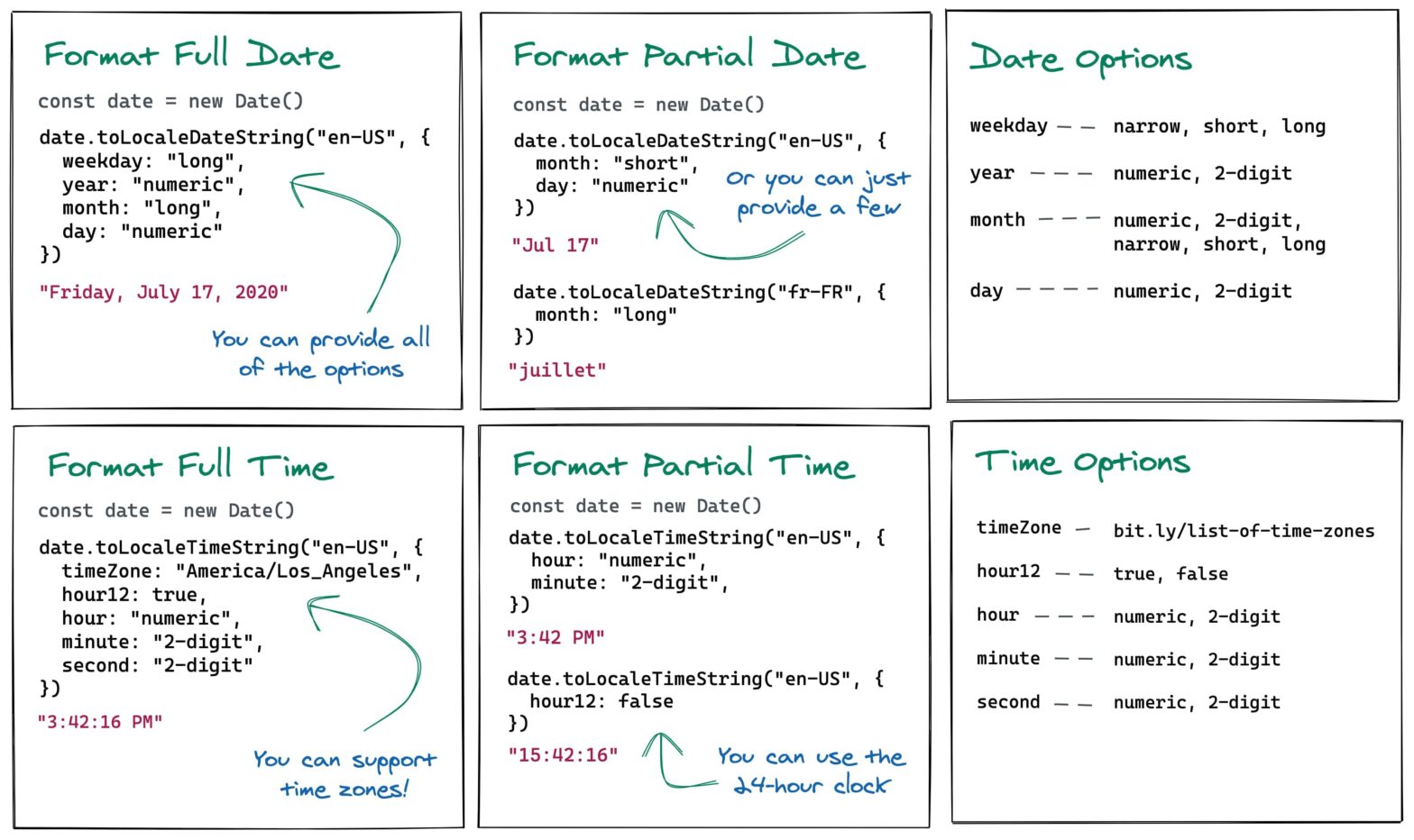
Elijah Manor digs into Date’s toLocaleDateString() and toLocaleTimeString() methods to format Dates and Times in JavaScript, with respect to a passed locale. const date = new Date(); console.log(date.toLocaleDateString(‘en-US’)); // 7/19/2020 const dateOptions = { weekday: ‘long’, year: ‘numeric’, month: ‘long’, day: ‘numeric’, }; console.log(date.toLocaleDateString(‘en-US’, dateOptions)); // Sunday, July 19, 2020 console.log( date.toLocaleDateString(‘fr-FR’, { month: ‘long’, …
Continue reading “Natively Format JavaScript Dates and Times”