
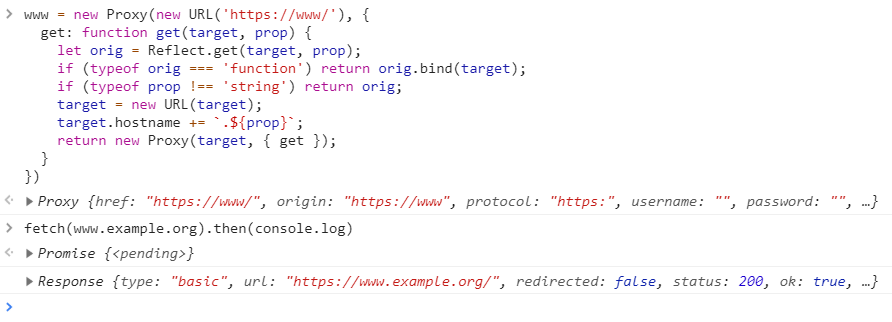
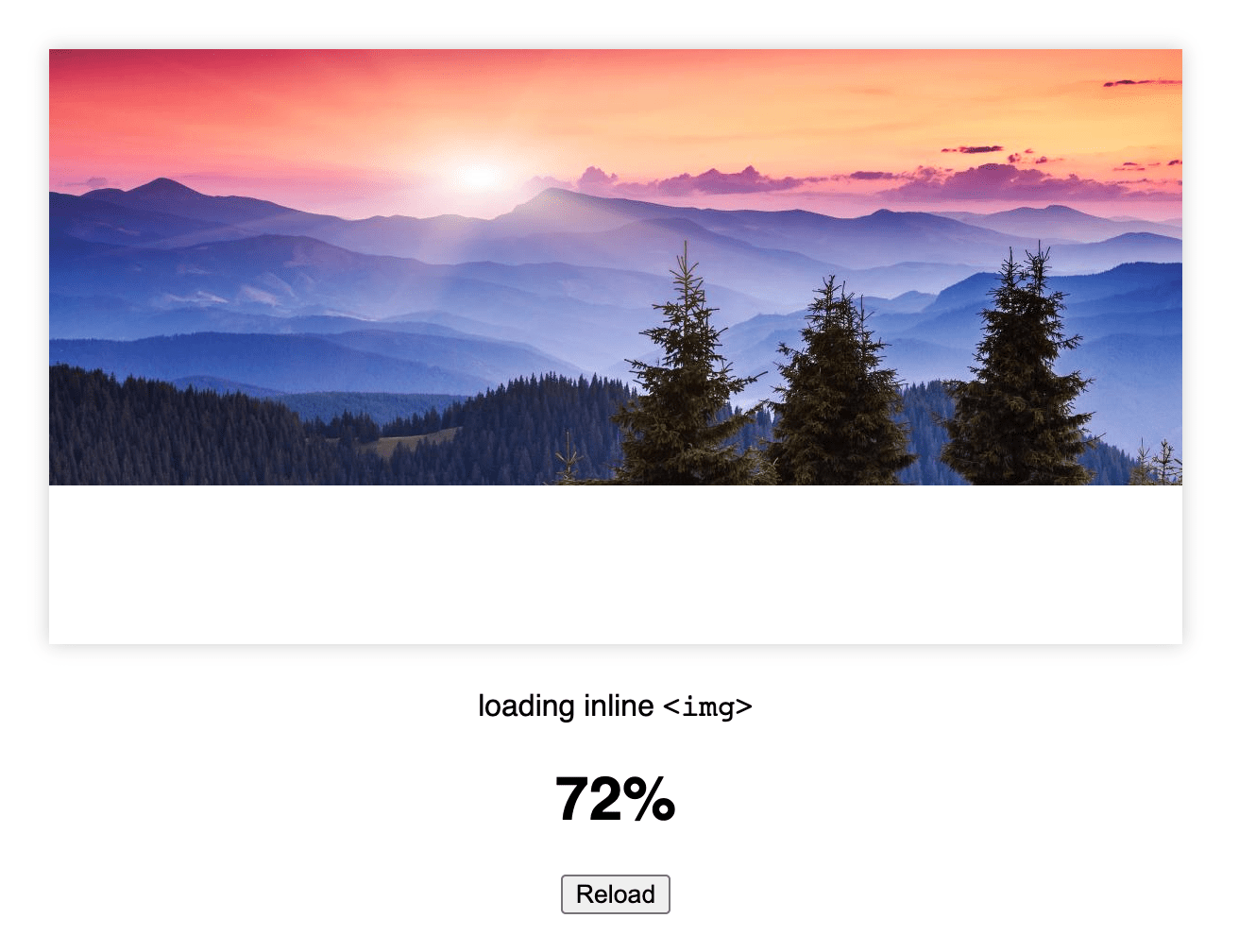
AnthumChris collected some JavaScript scripts to track the progress of fetch requests that download files/data. It works by leveraging the ReadableStream interface from the Streams API. A “simple” example is this: fetch('https://fetch-progress.anthum.com/30kbps/images/sunrise-baseline.jpg') .then(response => { if (!response.ok) { throw Error(response.status+' '+response.statusText) } if (!response.body) { throw Error('ReadableStream not yet supported in this browser.') } // …
Continue reading “Show a Progress Indicator for a Fetch Request with the Streams API”