
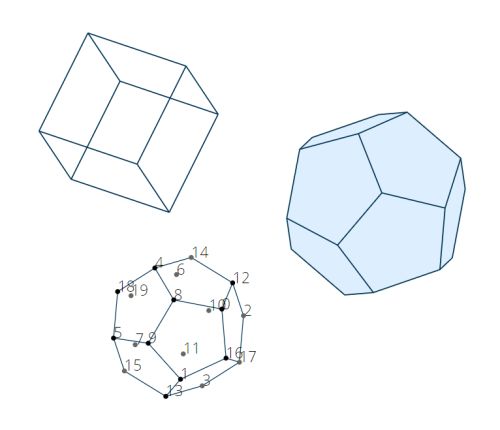
Meshspin.js is a simple and lightweight JavaScript library that lets you spin a 3D mesh object in your browser using SVG and JavaScript without dependencies. A default MeshSpin is defined as follows, but you can also define your own shapes and have it rotate by mouse movement. var mesh = new MeshSpin(); mesh.setup(‘wrapper’); mesh.run(); See …