
From the Polymer team:
Tachometer is a tool for running benchmarks in web browsers. It uses repeated sampling and statistics to reliably identify even tiny differences in runtime.
To compare two files, run it like so:
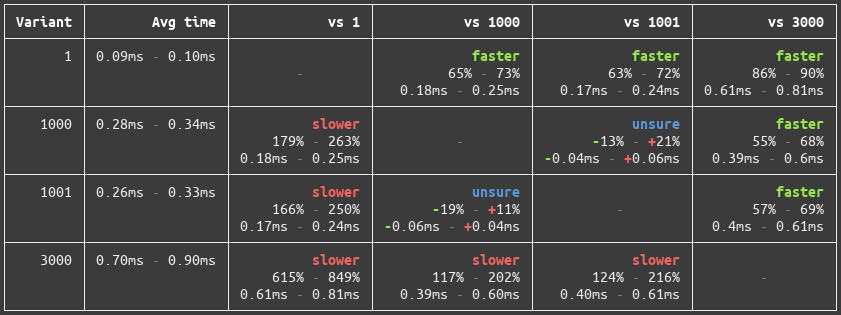
npx tachometer variant1.html variant2.htmlTachometer will open Chrome and load each HTML file, measuring the time between bench.start() and bench.stop() that you need to add to your code. It round-robins between the files, running each at least 50 times, and will output a comparison table.
What’s very interesting is that it has support for swapping NPM dependencies, so that you can measure how these impact performance. Tachometer comes with WebDriver plugins for Chrome, Safari, Firefox, and Internet Explorer.