
An ECMAScript Proposal that recently made it to Stage-3 is “array grouping”. It brings us array.groupBy() and array.groupByToMap() methods to easily group arrays.
A rather geeky/technical weblog, est. 2001, by Bramus
array.groupBy() and array.groupByToMap()
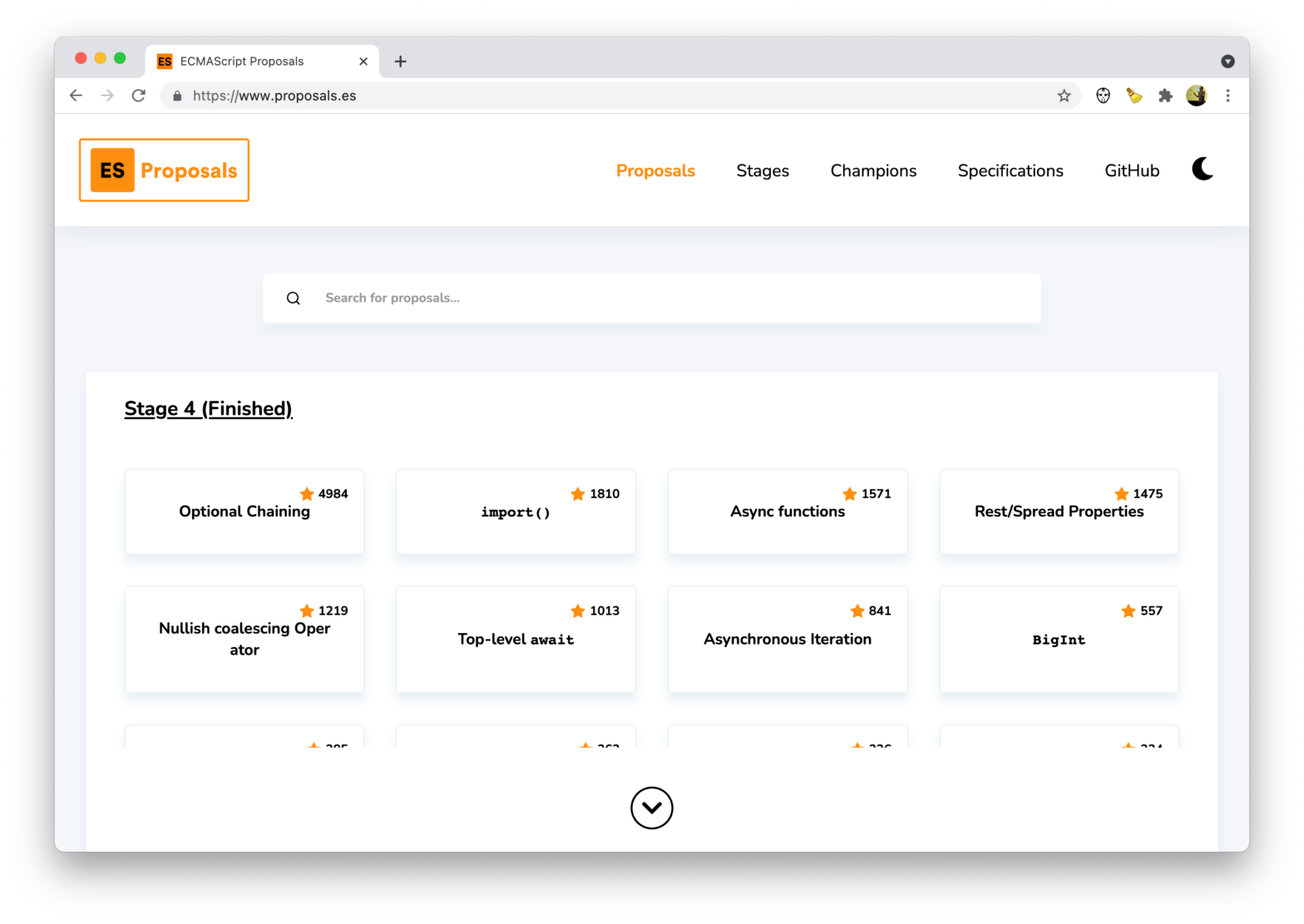
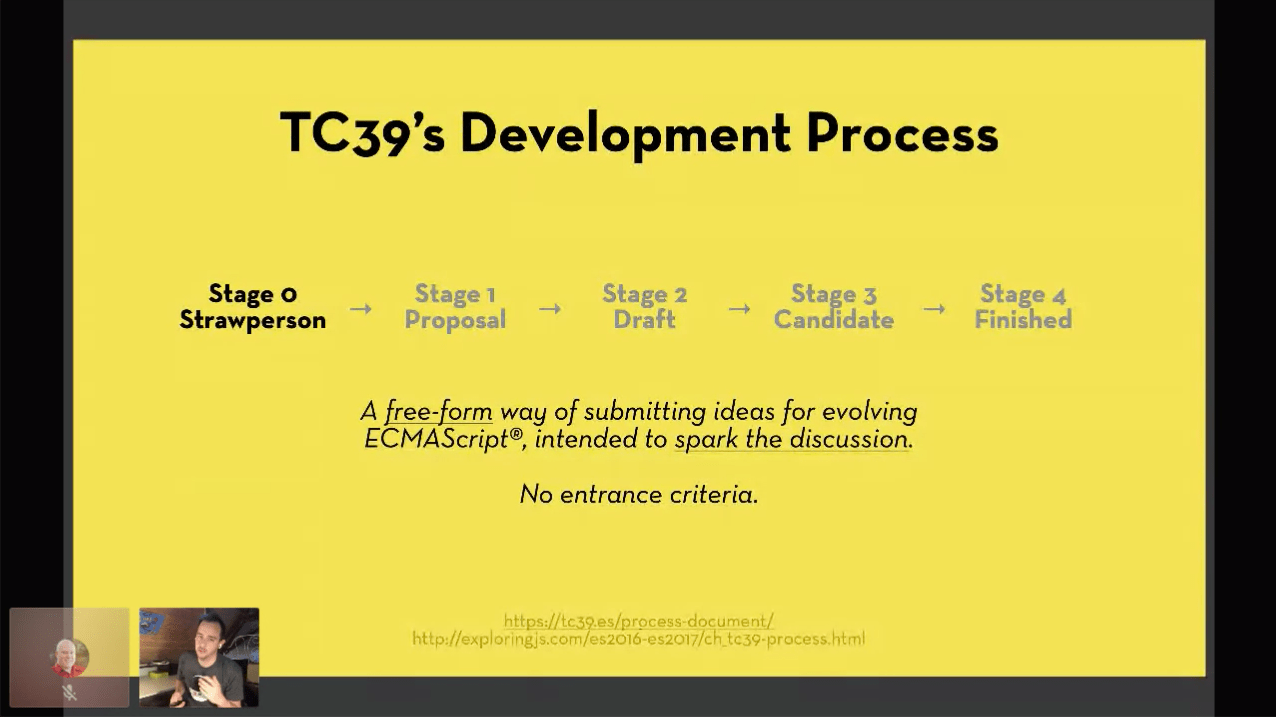
Saad Quadri created a handy website that lists all ECMAScript Proposals. On one single page you can get a quick glimpse of all proposals and the current stage they are in. Great to see that the various stages of the TC39 Development Process themselves —something I always mention in my ever-evolving talk on ESNext— get …

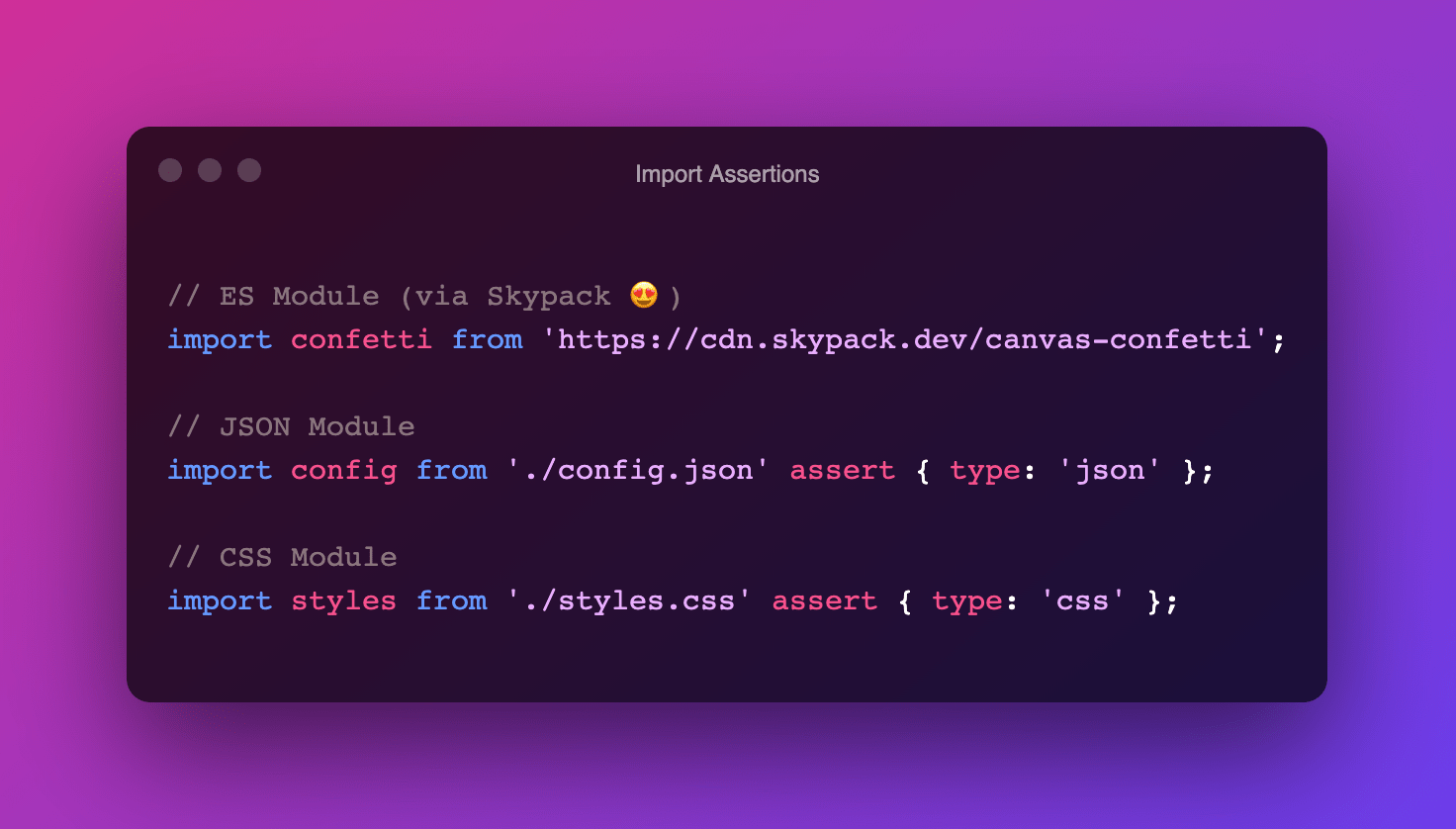
Did you know you can import JSON and CSS files just like you import JavaScript Modules? Thanks to Import Assertions, it’s as easy as this: Building upon "Import Assertions" we recently saw JSON Modules land in V8/Chromium 91: “`import json from './foo.json' assert { type: 'json' };“` In Chromium 93 the same thing for CSS …
Continue reading “ESNext: Import Assertions (JSON Modules, CSS Modules, …)”

Anyone who has worked with dates and time in JavaScript knows how broken the built-in Date is. In the near future we’ll be able to use Temporal instead, an ECMAScript feature currently at Stage-3 Nathan Sebhastian has a good overview on how it compares to Date, along with some practical examples. The new Temporal API …
Continue reading “JavaScript Temporal API — A Fix for the Date API”

With the January meeting of TC39 behind us, the Stage-4 features that will make it into ES2021 have been selected. The following features will be part of ES2021, which will be formalised mid-2021: String.prototype.replaceAll Promise.any WeakRefs + FinalizationRegistry Logical Assignment Operators Numeric Separators Apart from the linked-to posts above, Pawel Grzybek has done a writeup …

An ECMAScript Language Feature that I’m looking forward to is Declarations in Conditionals. It adds the capability to declare variables inside conditional statements. Let’s take a look … ~ Setting the Scene Say you want to iterate over an array which might be tucked away inside an object. To do so, you’d most likely first …
Continue reading “ESNext: Declarations in Conditionals (Stage-1)”

Happening right now is ESNEXT Conf a fully remote conference exploring the future of JavaScript and the web. When I saw the CFP float by, it sounded like a perfect match for my talk “ESNext: Proposals to look forward to”. Thankfully the organisers – Fred and Drew from Pika – also felt that ways and …
Continue reading “ESNext: Proposals to look forward to (ESNEXT Conf)”

The past few days I’ve been attending some virtual conferences. At JS VidCon and JavaScript Remote Conf I also joined as a speaker, to bring forward my ever-evolving talk “ESNext: Proposals to look forward to” With the yearly ECMAScript releases (ES2015..ES2020) of a lot of things have changed in JavaScript-land, and there’s even more to …
Continue reading “ESNext: Proposals to look forward to (JS VidCon / JavaScript Remote Conf)”
||=, ??=, &&=)
Update 2020.07.21: This proposal made it into Stage-4 and will officially be part of ES2021 🥳 A new ECMAScript Proposal that I’m looking forward to is Logical Assignment Operators. In short it combines Logical Operators (||, &&, and ??) with Assignment Expressions (=). // "Or Or Equals" (or, the Mallet operator) a ||= b; // …
Continue reading “ESNext: Logical Assignment Operators (||=, ??=, &&=)”