
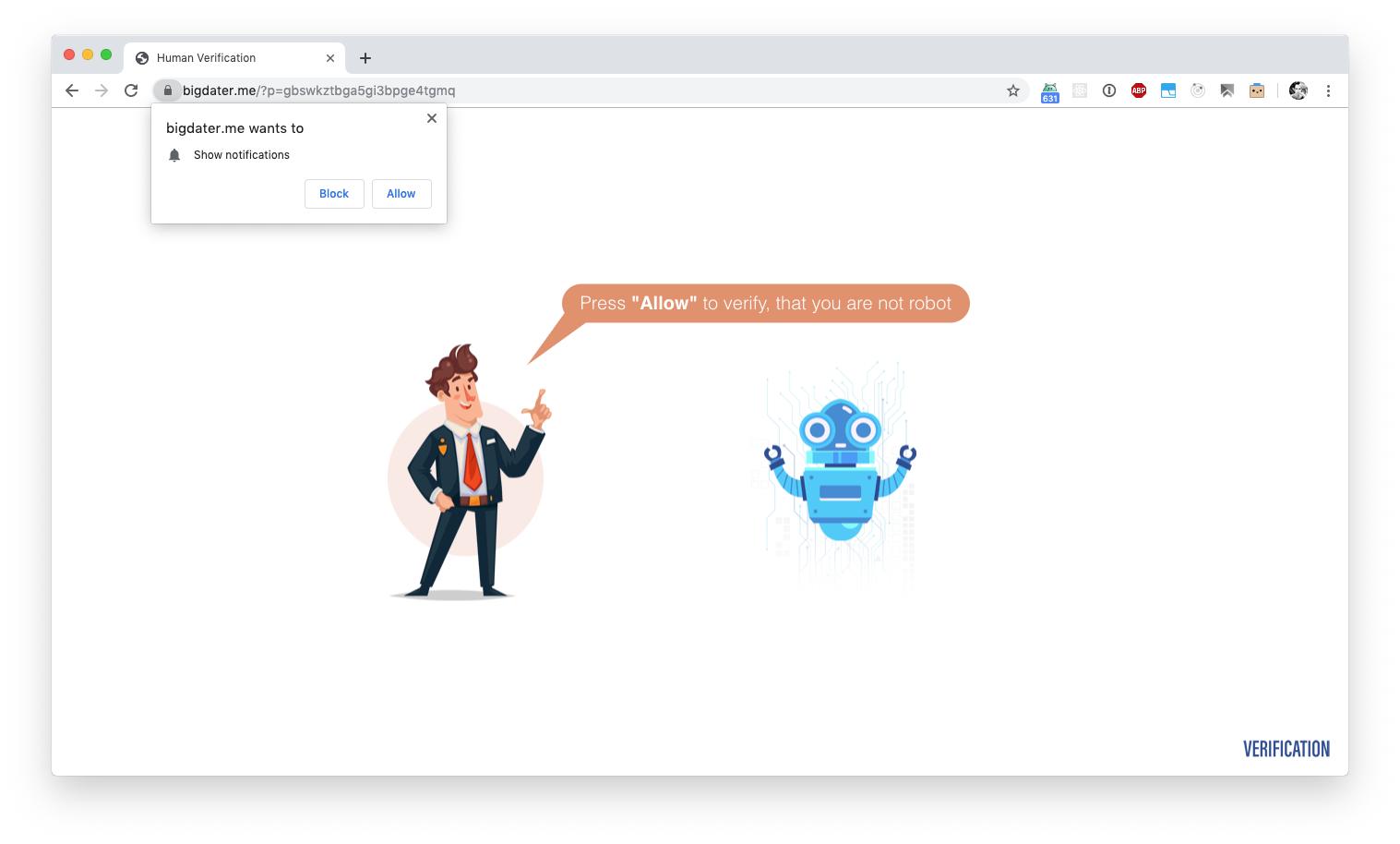
Speaking of Push Notifications in the previous post, how about this Dark Pattern right here which I encountered recently: Press Allow to verify that you’re not a robot Pretty sure many users walk blindly into that trap!? 😞
A rather geeky/technical weblog, est. 2001, by Bramus

24ways – the advent calendar for web geeks – is back! First post is “Making a Better Custom Select Element” in which Julie Grundy tries to create an accessible Custom Select Element: Sometimes, I can’t recommend the select input. We want a way for someone to choose an item from a list of options, but …

jsonbox.io lets you store, read & modify JSON data over HTTP APIs for free. Copy the URL below and start sending HTTP requests to play around with your data store. Oh, this will come in handy for Workshops and quick Proof Of Concepts: curl -X POST ‘https://jsonbox.io/demobox_6d9e326c183fde7b’ \ -H ‘content-type: application/json’ \ -d ‘{“name”: “Jon …

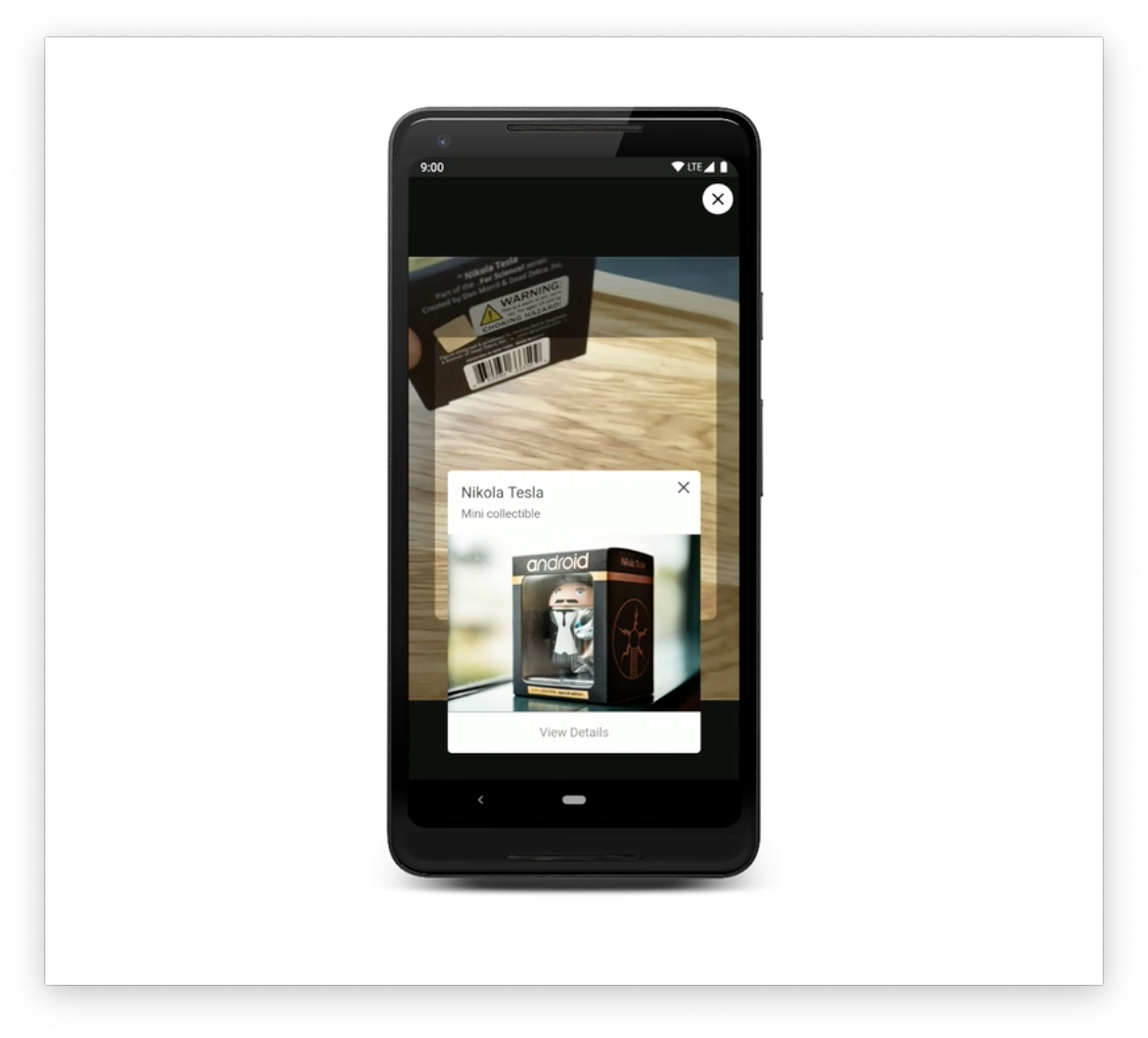
The Web Perception Toolkit is an open-source library that provides the tools for you to add visual search to your website. The toolkit works by taking a stream from the device camera, and passing it through a set of detectors. Any markers or targets that are identified by the detectors are mapped to structured data …
Continue reading “Visually Search using your Phone’s Camera with The Web Perception Toolkit”

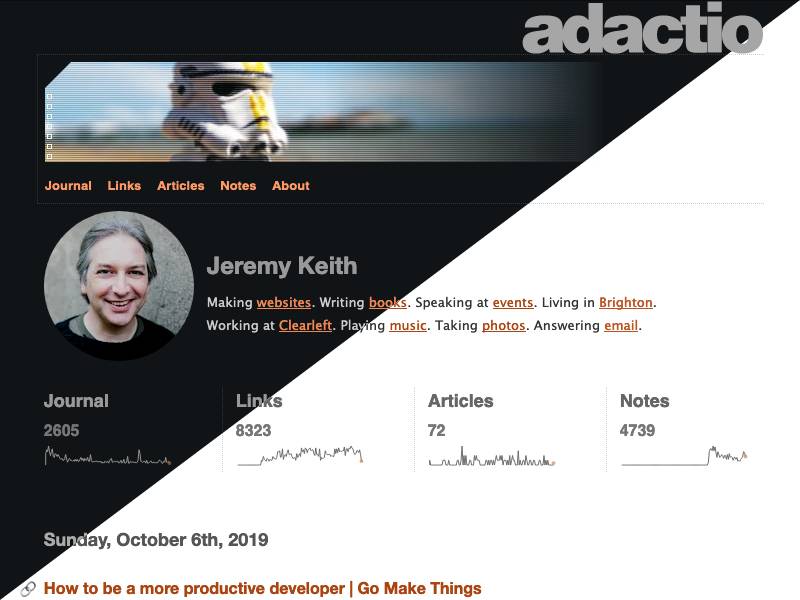
Jeremy recently implemented “Dark Mode” on his site. Tanks to CSS Custom Properties the implementation is pretty straightforward (also see my writeup here). But of course, Jeremy added some extra details that make the difference: In Dark Mode images are toned down to make ‘m blend in better, as detailed by Melanie Richards: @media (prefers-color-scheme: …

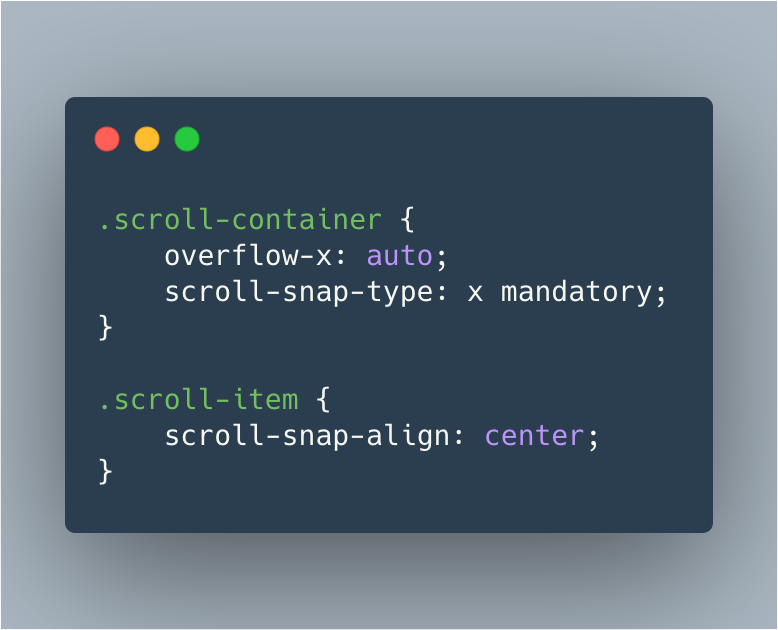
Here are two small scroll-snapping carousels that I made. In the top one the items are laid out using CSS Flexbox, whereas the second one uses CSS Grid. The code also works fine with arbitrarily sized .scroll-items elements, they don’t need to have the same width. ℹ️ Want to now more about scroll snapping? Check …
Continue reading “Simple Scroll Snapping Carousel (Flexbox Layout / Grid Layout)”

Highly interesting book (in the making) by Simon Pieters, on how HTML parsers work: The HTML parser is a piece of software that processes HTML markup and produces an in-memory tree representation (known as the DOM). The HTML parser has many strange behaviors. This book will highlight the ins and outs of the HTML parser, …

It’s very easy for unoptimized images to end up on a production site and slow down its initial load considerably. Inexperienced devs usually aren’t aware of this potential problem. They also aren’t aware of a wide range of tools and approaches for optimizing images. This article aims to cover most of the tools and approaches …
Continue reading “Optimizing images for the web – an in-depth guide”

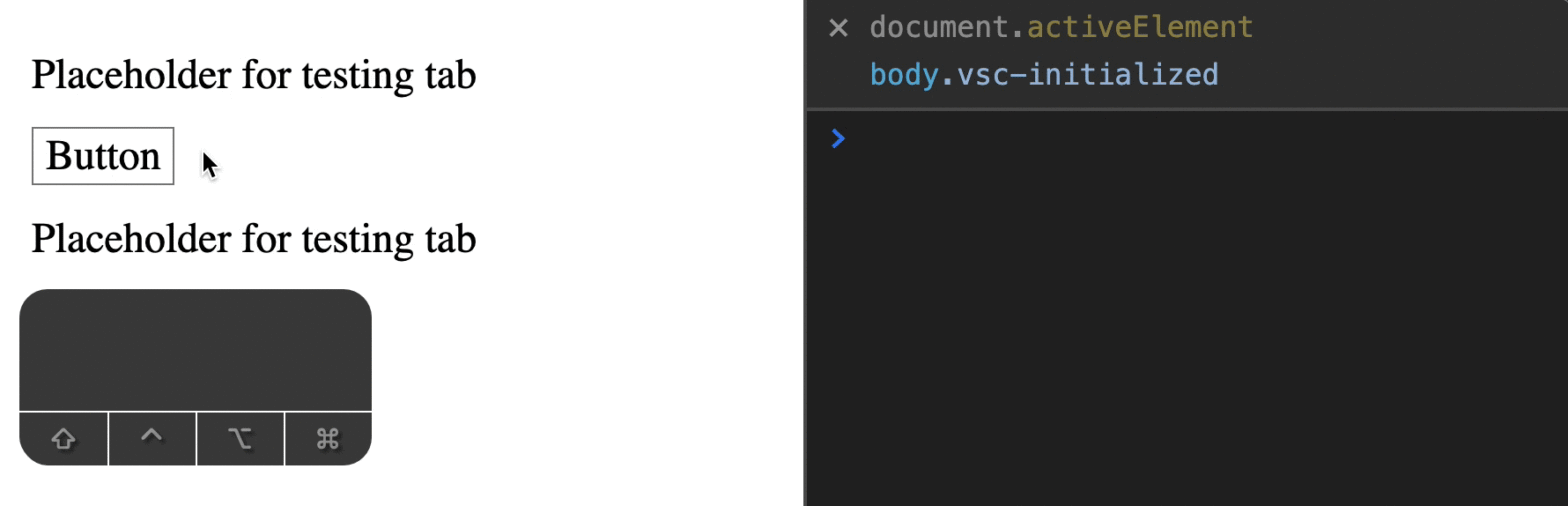
Great research by Zell Liew: I noticed browsers were inconsistent in how they handle a click on <button>. Some browsers choose to focus on the button. Some browsers don’t. In this article, I want to show you my test and findings. Then, I want to talk about a way to overcome these inconsistencies. Great to …
Continue reading “Clicking Buttons: Inconsistent behavior across browsers”

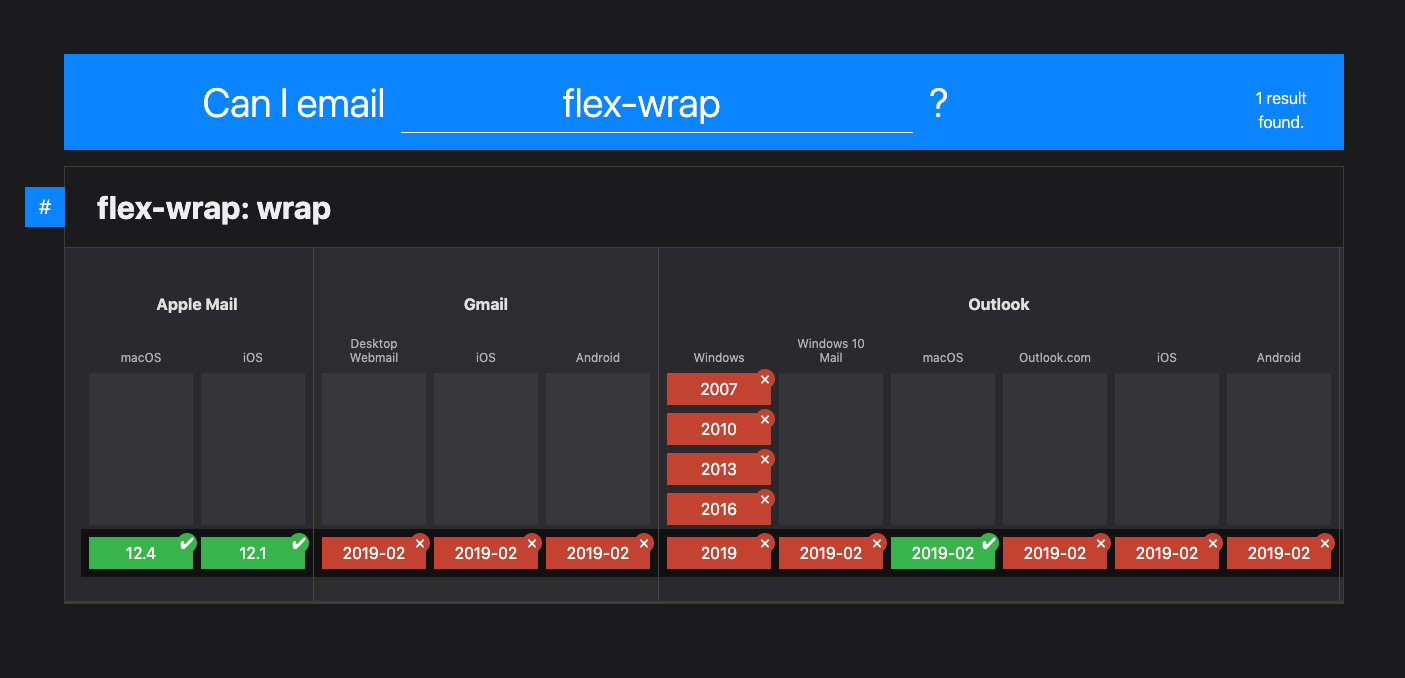
Can I email is like Can I use but specifically for email: which HTML and CSS features are supported by which mail client? They also provide a scoreboard, ranking mail clients based on their support among the 70 HTML and CSS features listed on Can I email. Can I email… Support tables for HTML and …
Continue reading ““Can I email…” – Support tables for HTML and CSS in emails”