
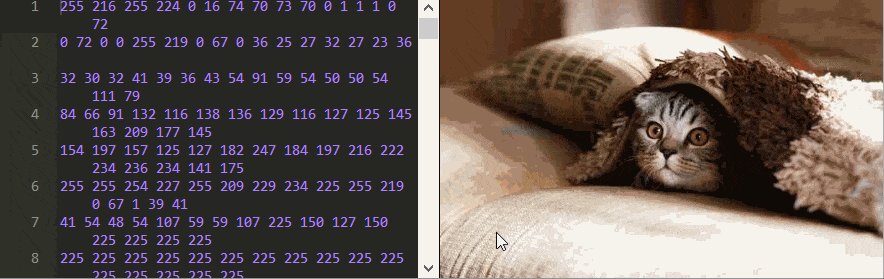
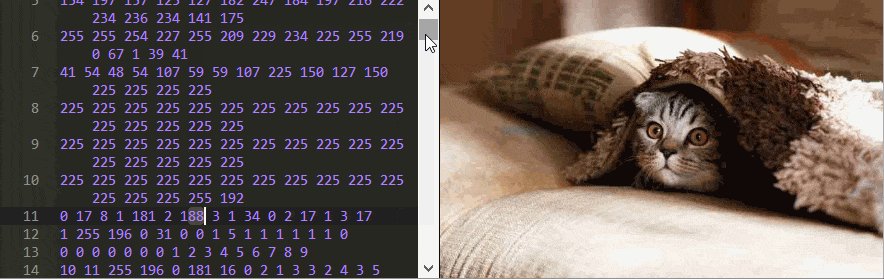
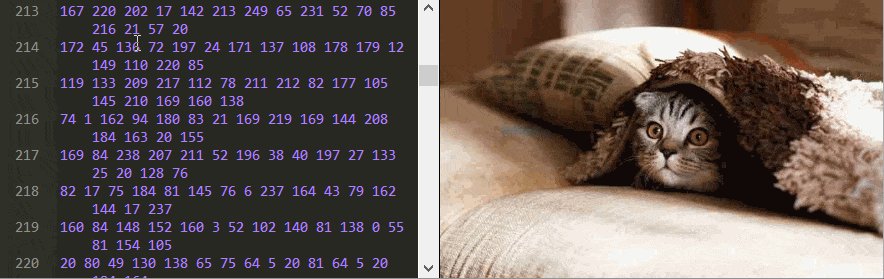
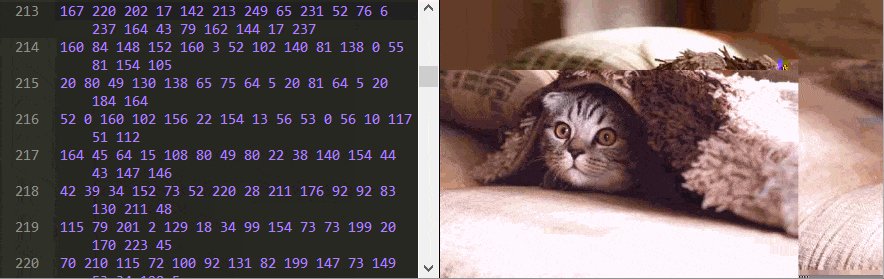
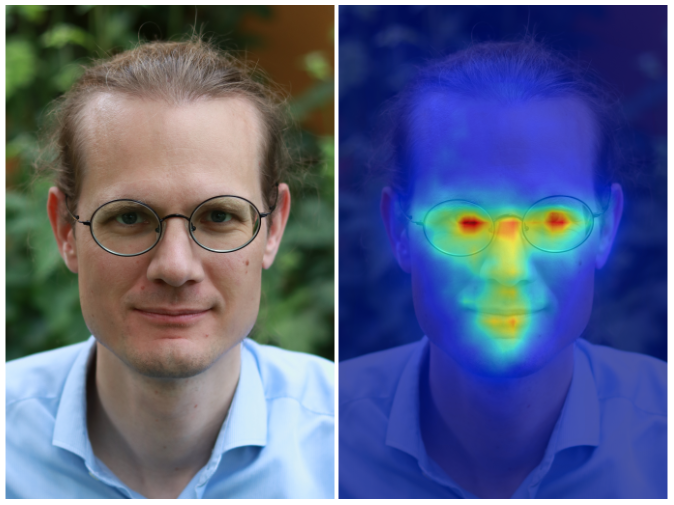
At Google, they’ve worked out a new way to progressively enhance images: When delivering images over the web, it is now possible to organize the data in such a way that the most salient parts arrive first. Ideally you don’t even notice that some less salient parts have not yet arrived, because by the time …
Continue reading “Using Saliency in progressive JPEG XL images”