
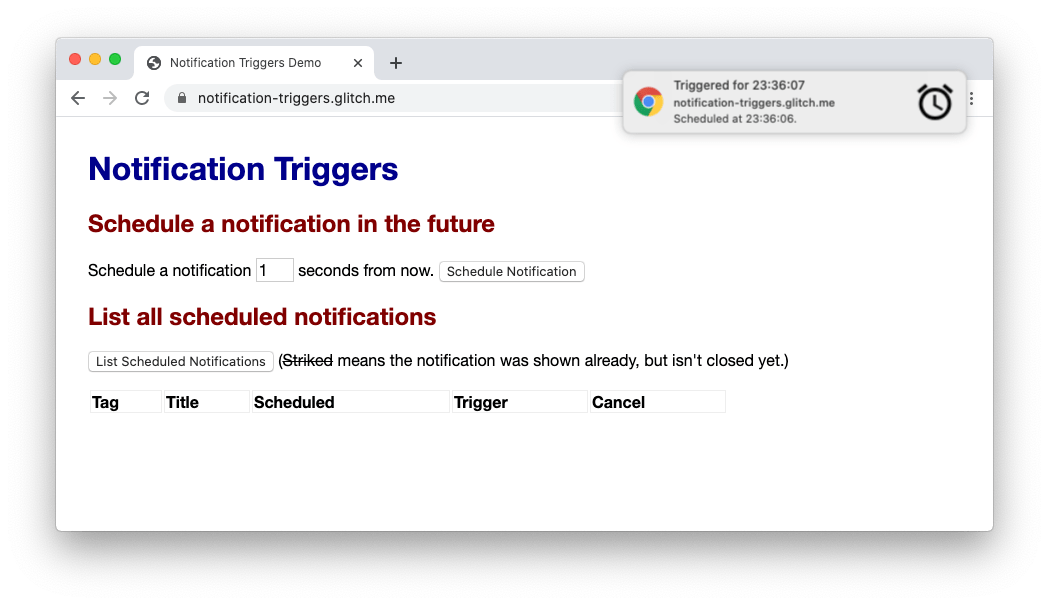
As of Chrome 80, the Notifications API became available as an Origin Trial. The problem with the Push API is that it’s not reliable for triggering notifications which must be shown when a particular condition, like time or location, is met. Notification triggers solve this problem by letting you schedule notifications with their triggering condition …