
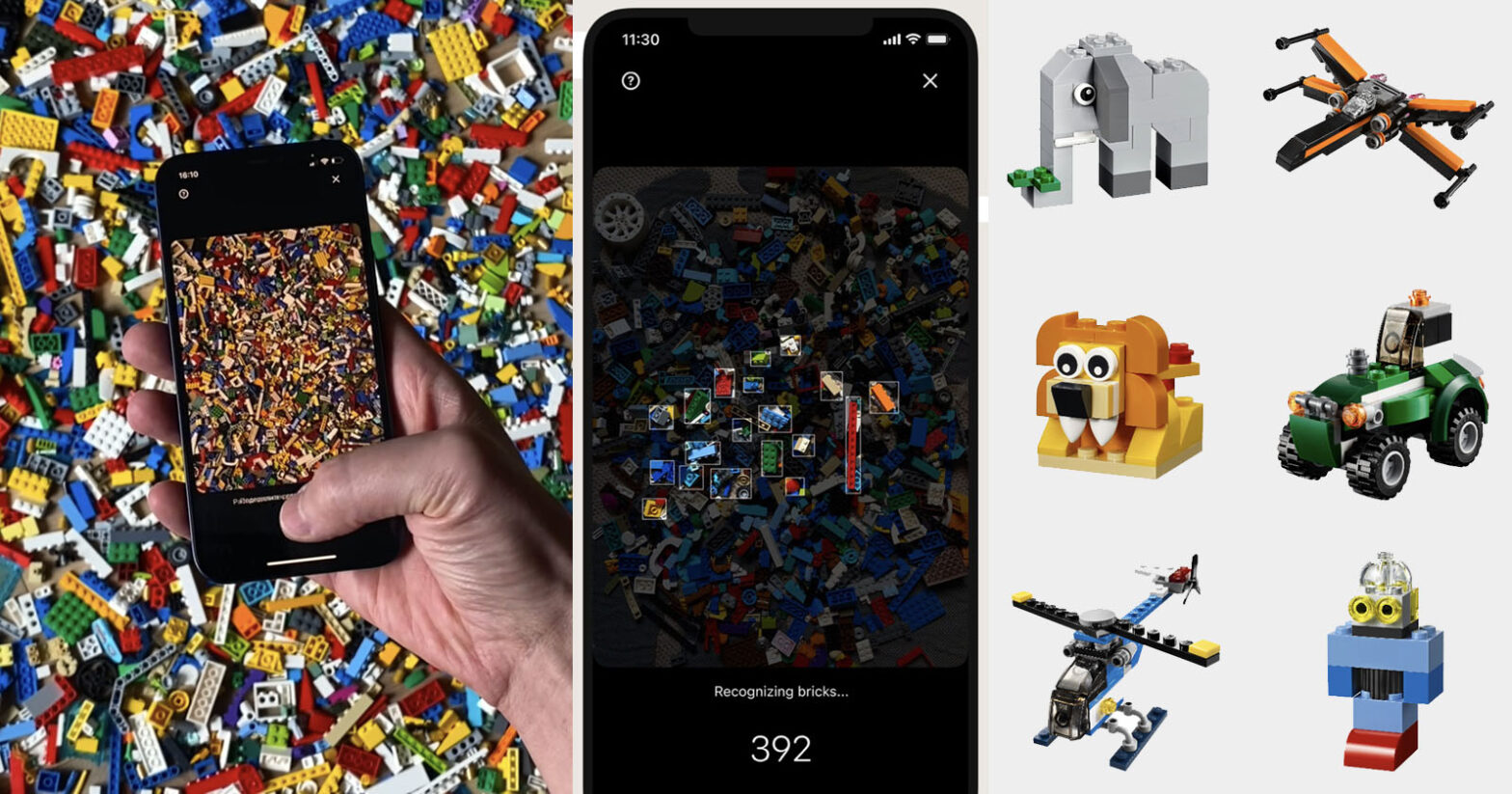
This is crazy: Brickit is an iPhone app that scans your pile of assorted LEGO bricks, and gives you instructions to building things using the bricks it finds. The instructions also show you where the bricks you need are placed. Would be nice if it also supported a search function, to find one specific brick …
Continue reading “Brickit — Build new creations from your LEGO”