
In this video, Kevin J Powell, shows how to use new and upcoming CSS features today, thanks to PostCSS and its postcss-preset-env plugin. The video covers Custom Media Queries, Media Query Ranges, CSS Nesting, and Custom Selectors.
A rather geeky/technical weblog, est. 2001, by Bramus

Pete LePage has all the details about what’s new for developers in Chrome 97: Chrome 97 is rolling out now! There’s a new option for sending real-time messages between the client and server using Web Transport. You can use feature detection to see what types of scripts a browser supports. JavaScript gets better, and there’s …
Continue reading “What’s new in Chrome 97 (Features + DevTools)”

As part of Designcember, Google Chrome Developer Relations Engineer Una Kravets published season three of “Designing in the Browser”, a series of videos on exploring user interface design through the lens of modern web technology. In these short and on-point videos, you’ll learn about certain Web/CSS features and DevTools along the way. The third season …

At Chrome Dev Summit 2021, Rachel Andrew hosted a workshop “The Fundamentals of CSS Layout”. If you’re looking to get started with CSS Grid and Flexbox, this is the video you’re looking for. In this 90-minute workshop you’ll learn about the key CSS layout methods of flexbox and grid. You’ll learn how these layout methods …

Looking forward to Everything Everywhere All At Once: An aging Chinese immigrant is swept up in an insane adventure, where she alone can save the world by exploring other universes connecting with the lives she could have led. Written and directed by the same guys who did Swiss Army Man, which explains a lot. In …
Continue reading “Everything Everywhere All At Once | Official Trailer”

Last week React Conf 2021 took place, focussing on the upcoming React 18 release. I especially liked these talks, all before the 2:00:00 mark: 15:00 — React 18 Keynote 48:55 — React 18 for app developers (useDeferredValue 🔥) 1:08:03 — Streaming Server Rendering with Suspense 1:26:40 — React Developer Tooling 1:54:12 — React without memo …

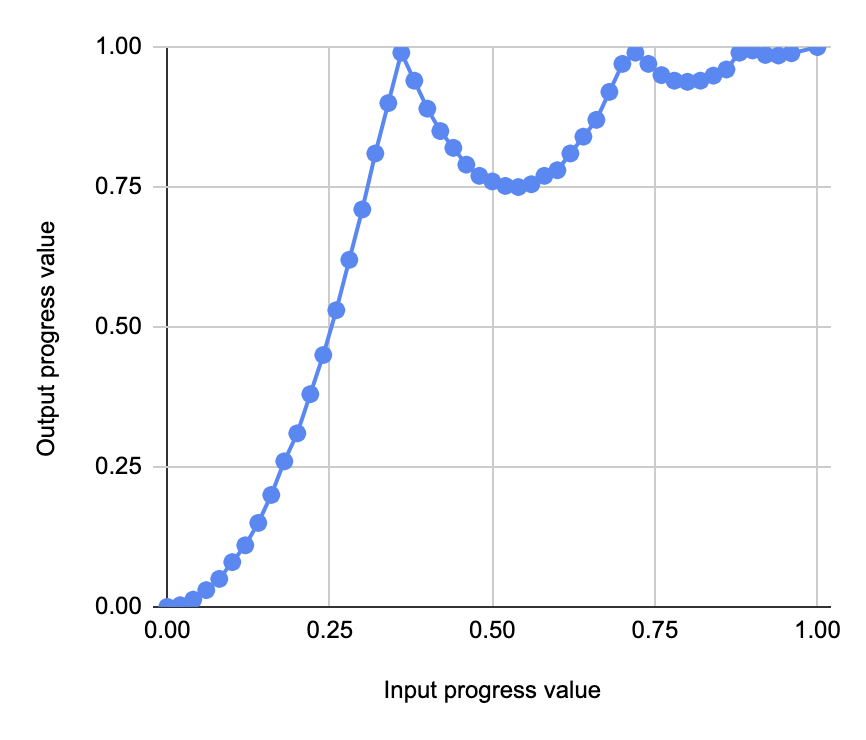
In this episode of HTTP 203, Jake and Surma talk about easing in CSS. You can ease-in, you can ease-out, but CSS doesn’t let you bounce. Jake and Surma chat about a proposal to fix that. After first going down the rabbit hole of creating a (now-abandoned) proposal to define custom easing functions, Jake went …
Continue reading “Bringing Bounce and Elastic easing to CSS”

In April 2021, Jeremy Keith gave the opening presentation at An Event Apart Spring Summit 2021. In true Jeremy-style this talk starts off with space and the early days of the web, to eventually bring us to the present day. Watch this talk (or read the transcript). And then watch it again. It’s packed with …

In this episode of HTTP 203 Jake and Surma go over the code that’s needed to use a Joy-Con (a Nintendo Switch Controller) on the web, which they also use for their own slide decks. As mentioned it’s not possible to get the orientation of the Joy-Con via (the current version of) the Gamepad API. …
Continue reading “Yes, we use a Joy-Con to change slides. Here’s how… | HTTP 203”

RenderingNG is a re-architecture of the entire rendering pipeline of Chrome, for greatly improved reliability, scalability and extensibility. Listen in to find out how it works and why it makes the web better. Thanks to these advancements we get better rendering of tables, container queries support, features like Scroll-Linked Animations, etc. Related: RenderingNG — Ready …
Continue reading “RenderingNG: The next-generation rendering architecture for Chrome”