
Animate elements in a grid layout as new items are added, items change size, etc.
A rather geeky/technical weblog, est. 2001, by Bramus

At Chrome Dev Summit 2021, Rachel Andrew hosted a workshop “The Fundamentals of CSS Layout”. If you’re looking to get started with CSS Grid and Flexbox, this is the video you’re looking for. In this 90-minute workshop you’ll learn about the key CSS layout methods of flexbox and grid. You’ll learn how these layout methods …
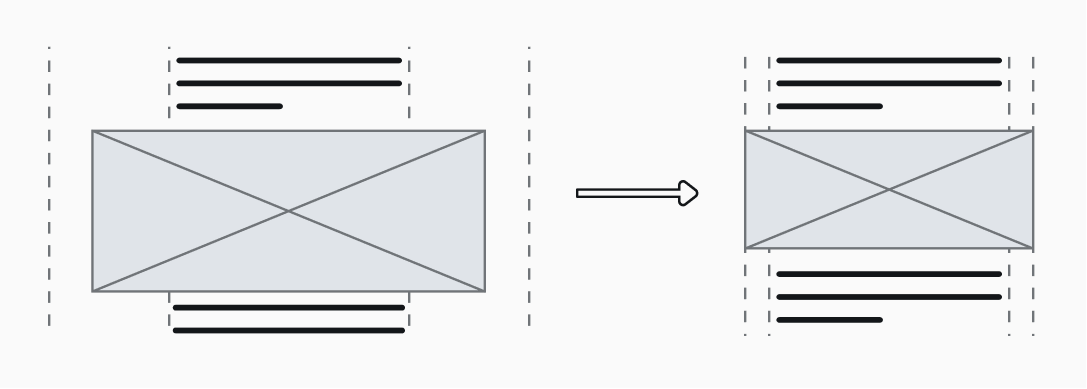
grid-auto-rows
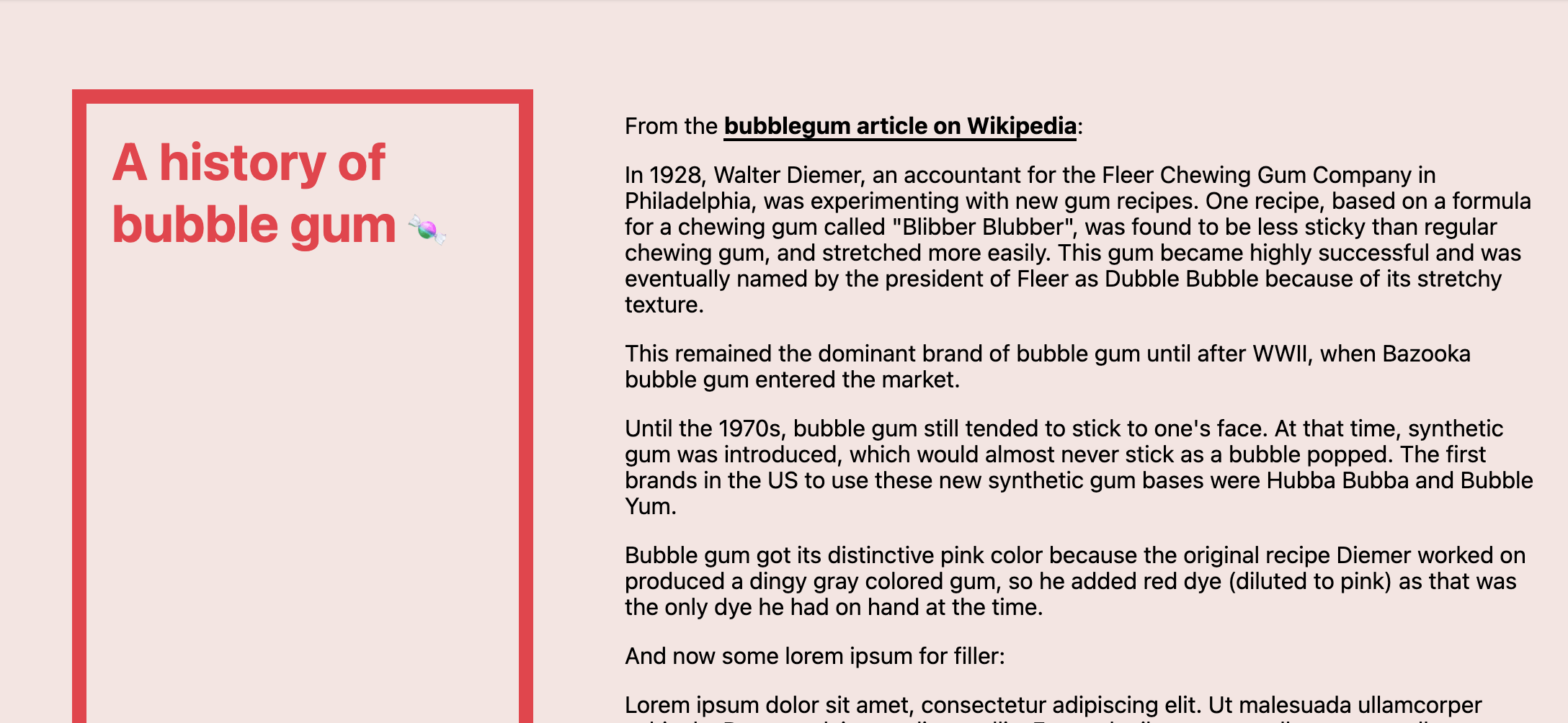
Recently I saw this tweet float by: CSS experts, I need your help! 👇 I need a container that vertically centers its children and that can be scrollable if necessary. It should be a single container. Not 2. <div class="container"> <item>Vertically centered</item> <item>Vertically centered</item></div> — Álvaro Trigo 🐦🔥 (@IMAC2) September 24, 2021 Now that sounds …
Continue reading “CSS Full-Height Slideshow with Centered Slides thanks to grid-auto-rows“
grid-template-areas
When working with CSS Grid, I’m a huge fan of using Grid Template Areas. In this short video Kevin Powell builds a small layout where certain elements overlap inside a grid container. I was very glad to see Kevin also go for grid-template-areas here, showing exactly why I like using them: the ability to reshuffle …
Continue reading “CSS Grid: Overlapping grid-template-areas“

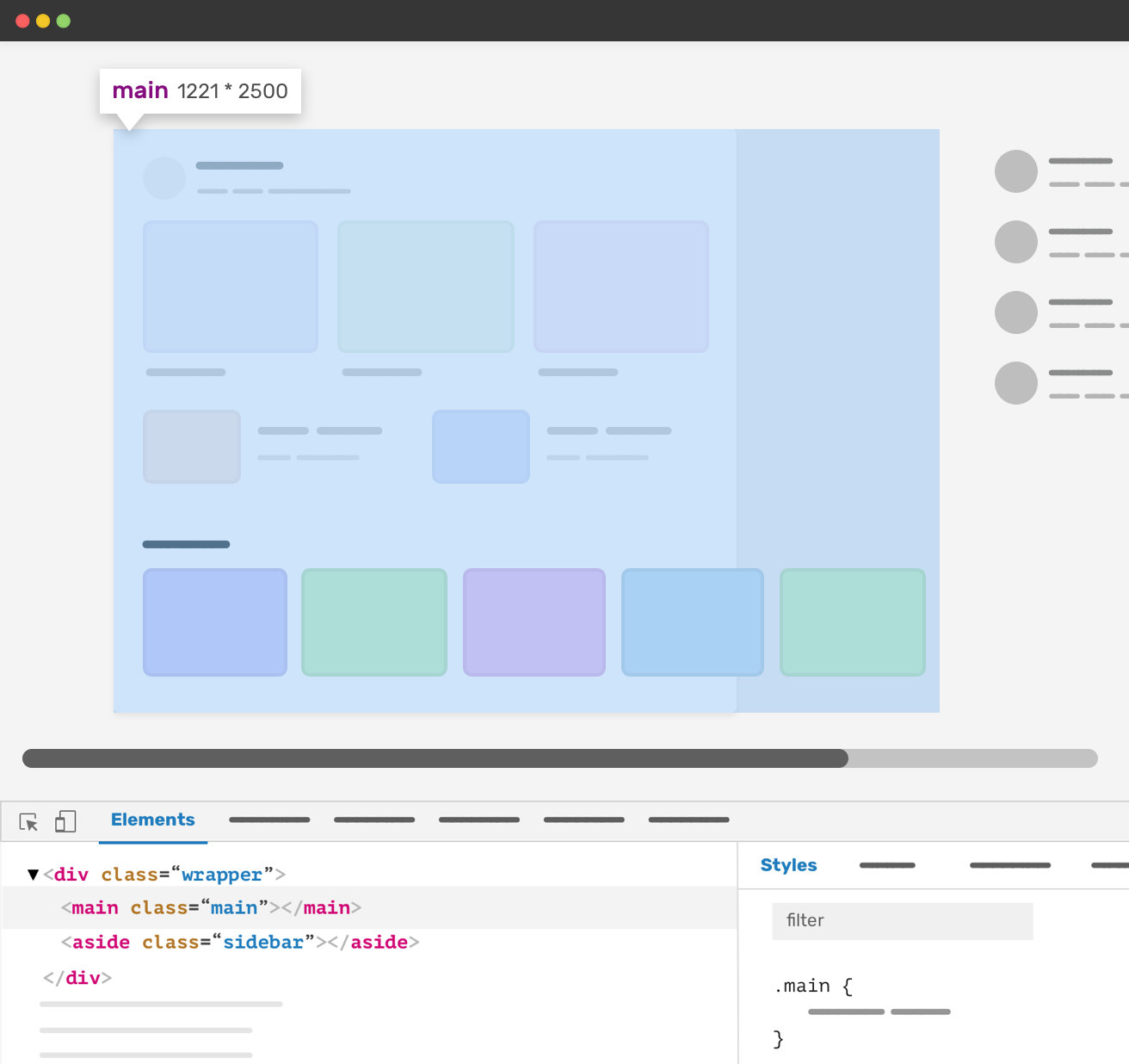
Ahmad recently encountered an issue where a CSS Grid column grew too large: .wrapper { display: grid; grid-template-columns: [main] 1fr [aside] 16em; grid-gap: 2em; } The main column has a 1fr value. That means it will take the available space minus the sidebar and the gap. However, the minimum content size of a grid item …

Melanie Richards: If you’ve ever tried to put a sticky item in a grid layout and watched the item scroll away with the rest of the content, you might have come to the conclusion that position: sticky doesn’t work with CSS Grid. Fear not! It is possible to get these two layout concepts working together. …

Here’s a little CSS Grid use case where a list of days is transformed into a calendar: See the Pen Simple Calendar With CSS Grid by Calendar Tricks (@calendartricks) on CodePen. My choice for this CSS calendar tutorial is a list. Why? Because it’s the easiest way to show the amazing capabilities of CSS grid. …

With Masonry being specced in Grid Layout Module Level 2 – and already being implemented in Firefox – Ana Tudor looked into whipping up a lightweight fallback for browsers that don’t support it. 🤔 Masonry Layout? Masonry is a grid layout based on columns, as popularized by Pinterest. Unlike other grid layouts, it doesn’t have …

Kevin Pennekamp (Vycke): With the addition of grids, we can overcome media-query fatigue. Not only make our CSS more maintainable, but they also improve the user experience. We can let CSS handle the available space. In this article, I will describe three layout implementations that can improve your (personal) website. The addition of Grid Layout …
Continue reading “Modern CSS grid solutions to common layout problems”
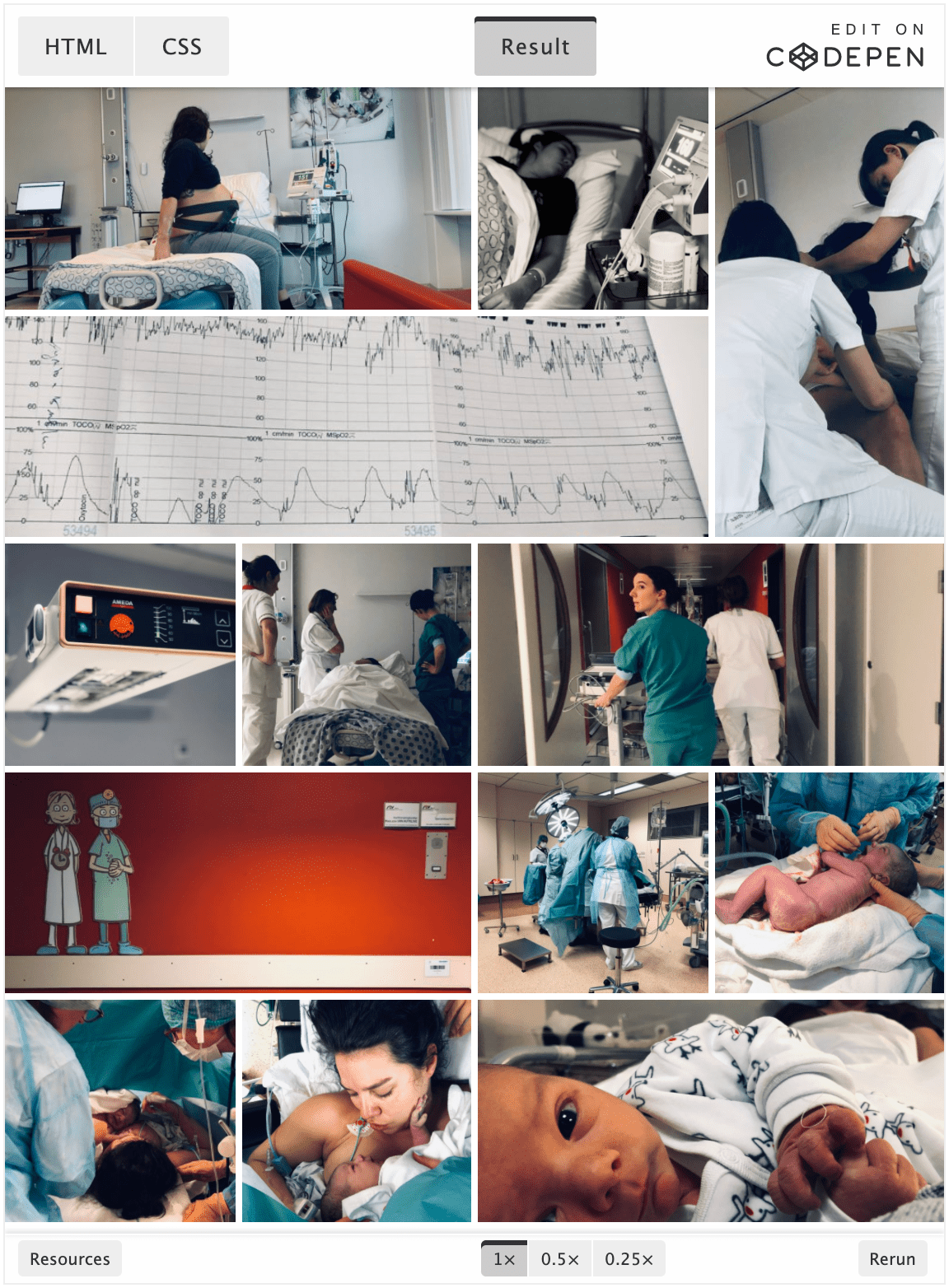
display: grid; and object-fit: cover;
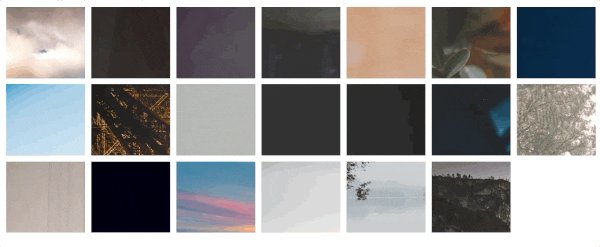
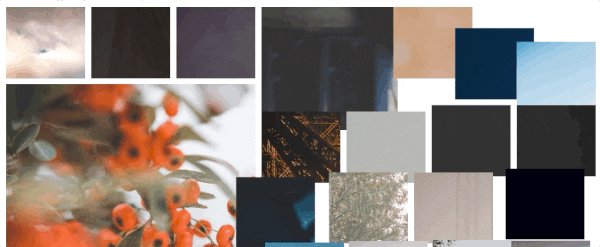
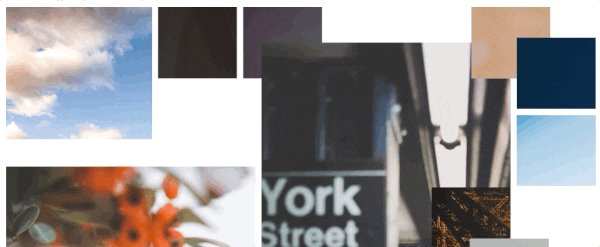
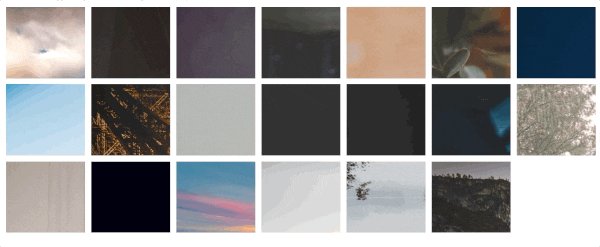
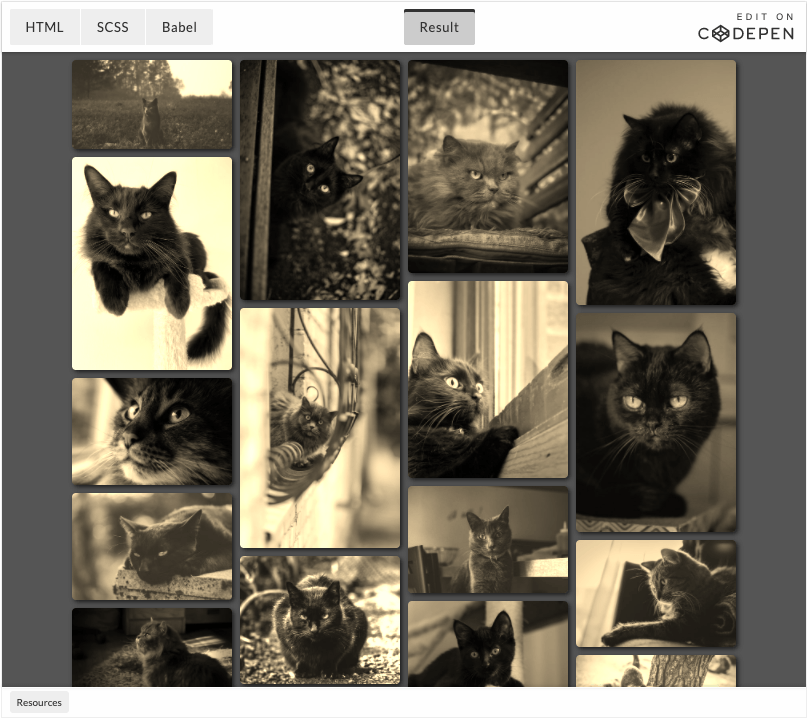
On the Full Stack Belgium Slack channel, user @Brammm recently asked how to create a simple image gallery. Anyone have a favorite way of making an image grid with CSS? I’d like one of those “fancy” ones where no matter the aspect ratio of the image, they all have the same gap between them. While …
Continue reading “Simple Image Gallery with display: grid; and object-fit: cover;“