
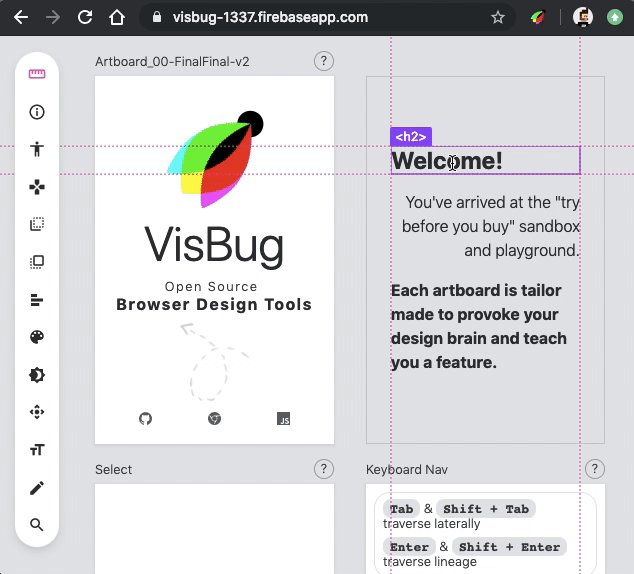
Speaking of alternative in-browser DevTools in the previous post: be sure to also check out VisBug, created by Adam Give power to designers & content creators power within the web project they have today, by bringing design tool interactions to the browser. Here’s Adam presenting it at Chrome Dev Summit 2018: You can try it …
Continue reading “VisBug — Open source browser design tools”