
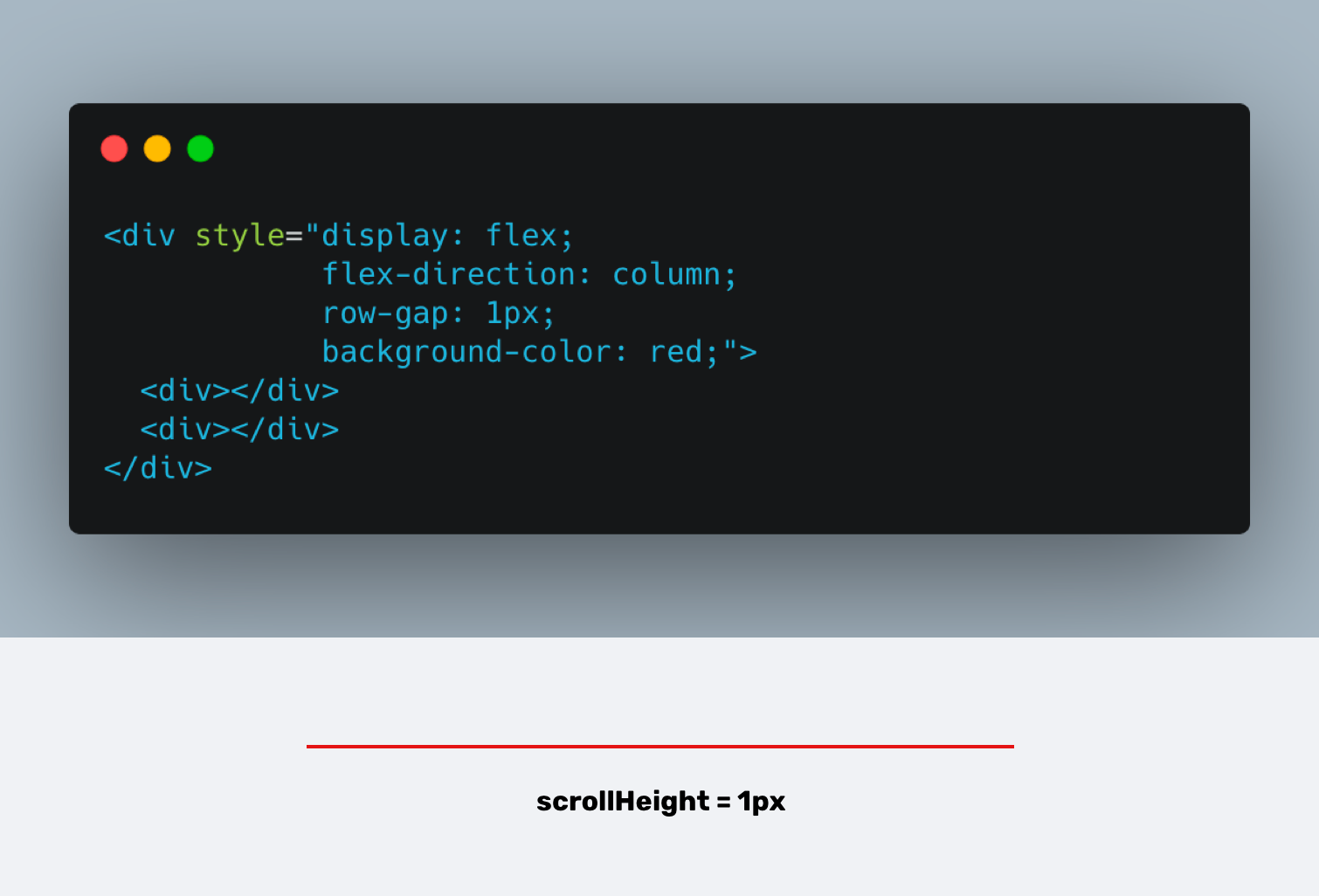
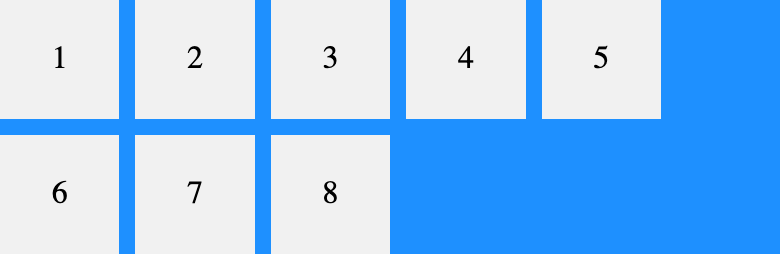
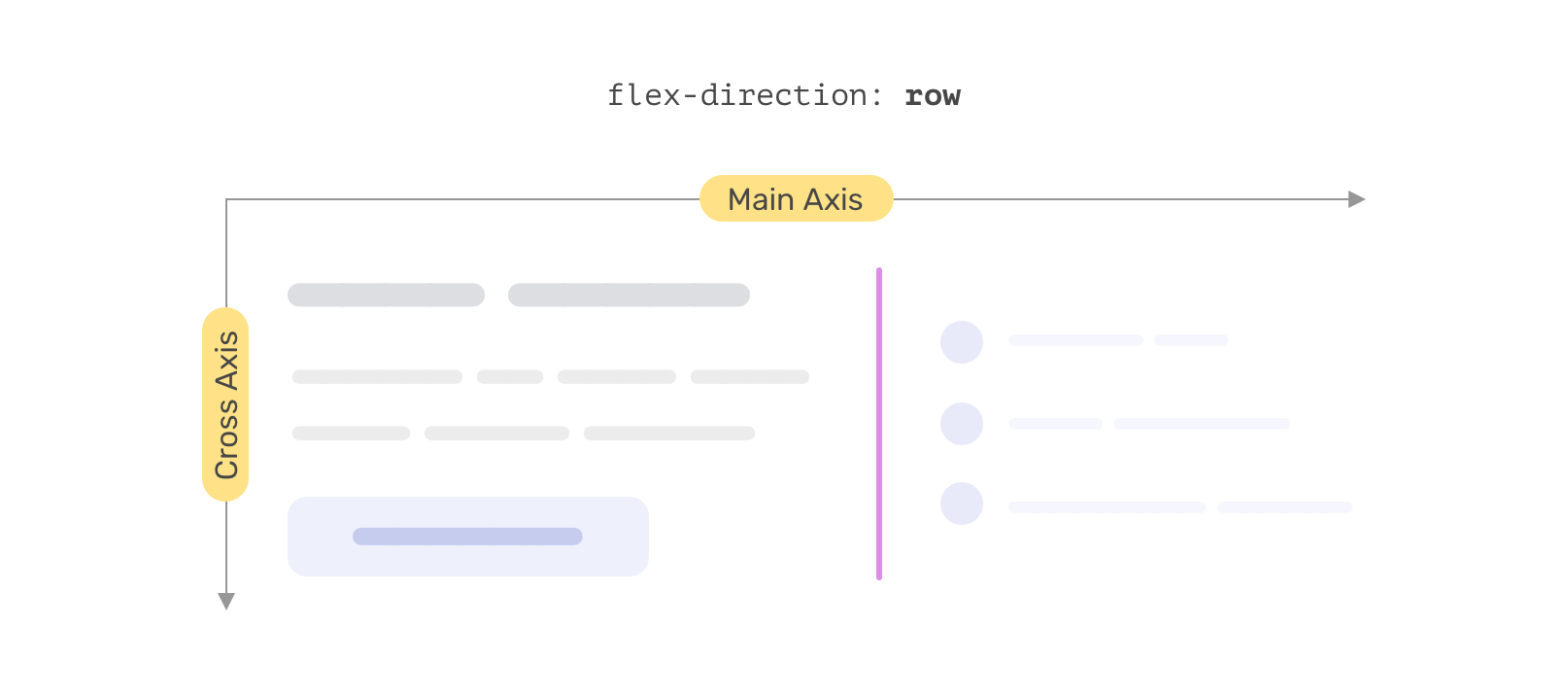
Nice one by Ahmad Shadeed: a line-separator between two flex items that plays nice with either flex-directions. The line itself is dynamically injected using generated content. As it becomes part of the flexbox layout it’s contained in — something I didn’t know — you can control its flex properties. The trick is to: Stretch the …