
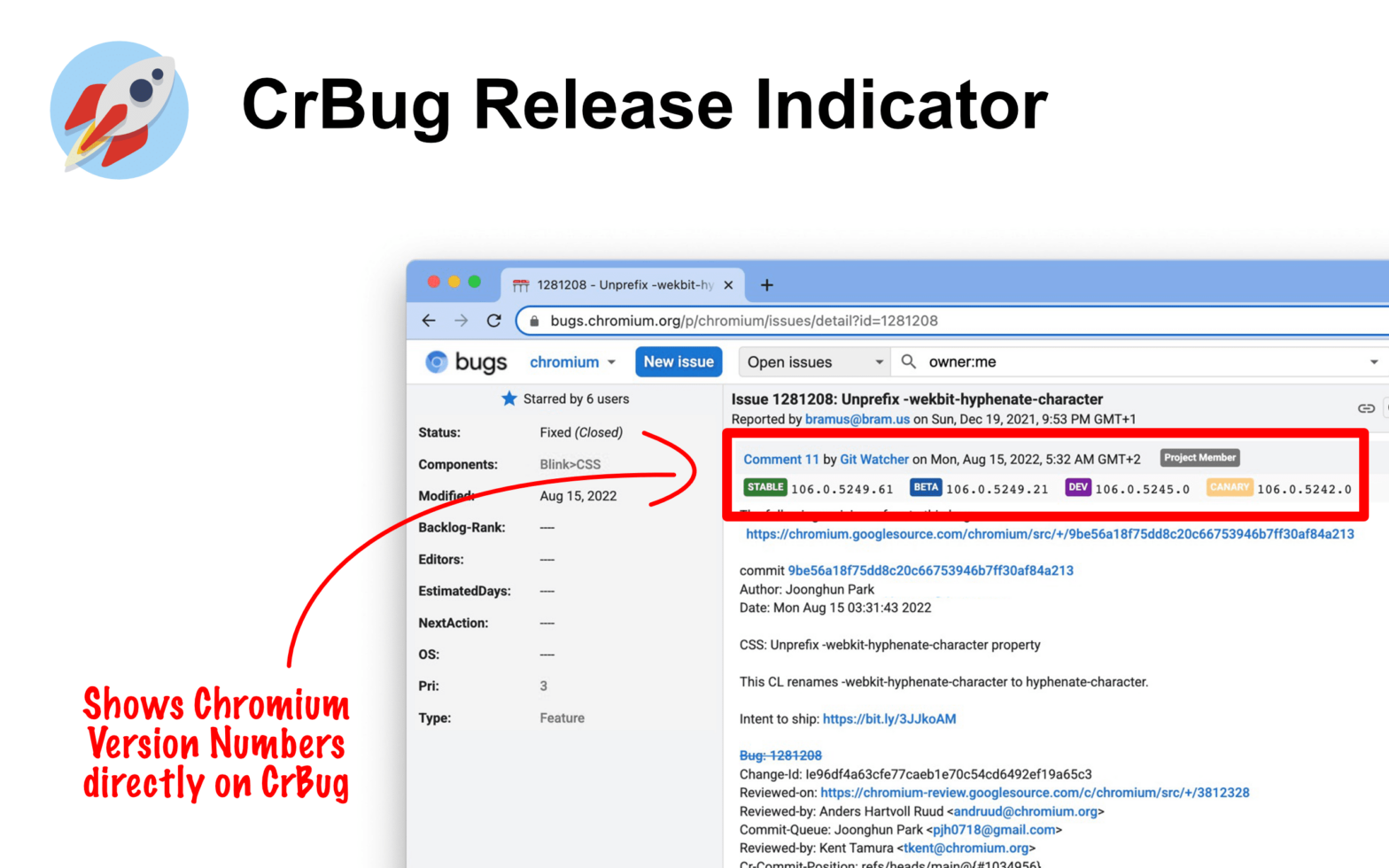
A Chrome extension that decorates commits on the Chromium Bug Tracker with the Chrome release number they are included in.
A rather geeky/technical weblog, est. 2001, by Bramus

Pete LePage has all the details about what’s new for developers in Chrome 97: Chrome 97 is rolling out now! There’s a new option for sending real-time messages between the client and server using Web Transport. You can use feature detection to see what types of scripts a browser supports. JavaScript gets better, and there’s …
Continue reading “What’s new in Chrome 97 (Features + DevTools)”
<table> rendering in Chromium
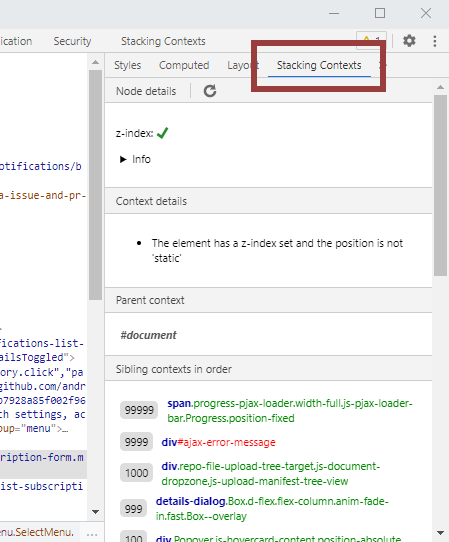
z-index stacking with the “CSS Stacking Context Inspector” DevTools extension
The Stacking Contexts Inspector is a DevTools extension for Google Chrome that allows you to analyse the stacking contexts available on a webpage. This extension will add a new panel to the DevTools and a new sidebar on the elements panel. Handy for when you’re having stacking issues. CSS Stacking Context Inspector →Stacking Contexts Inspector …

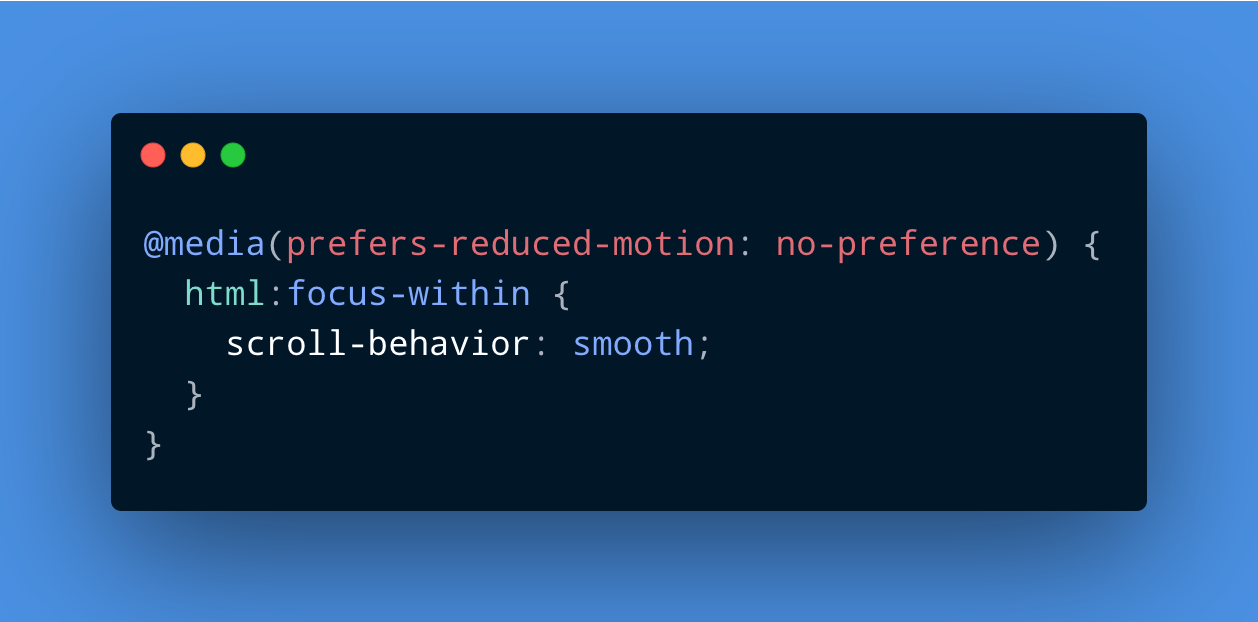
There was this interesting Twitter conversation last week between Chris Coyier and Schepp last week. Apparently if you have Smooth Scrolling enabled, it also affects the behavior of Find in Page in Chrome: Whenever you want to go to the next result it will smooth scroll, instead of jump to it. Anecdotal thing: when I …
Continue reading “Smooth Scrolling and Find In Page, a not so Smooth Combination …”

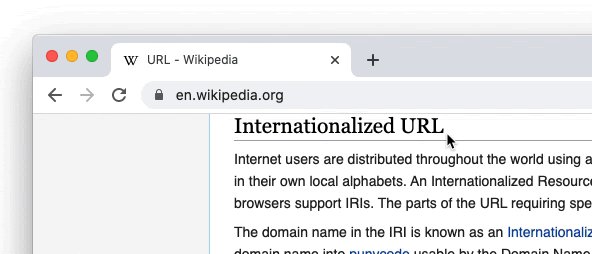
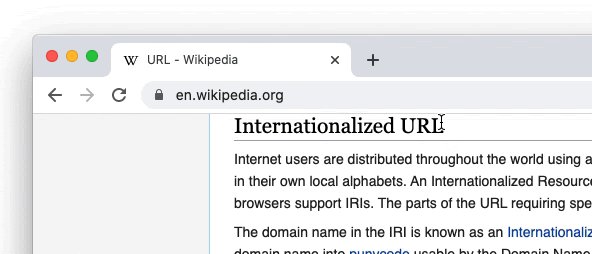
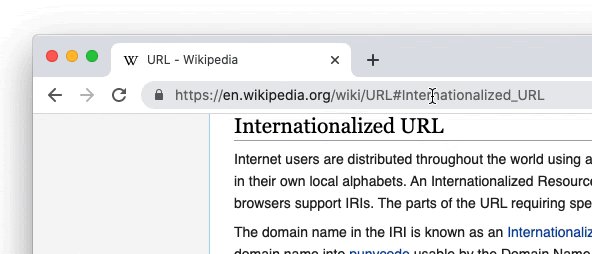
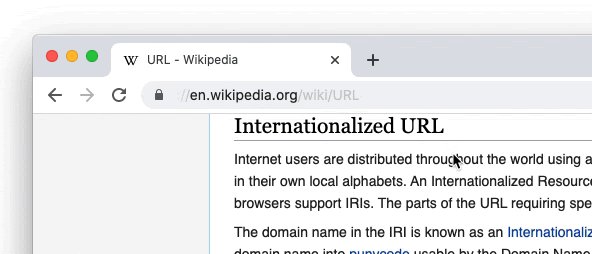
In Chrome 86, we’re going to experiment with how URLs are shown in the address bar on desktop platforms. Our goal is to understand — through real-world usage — whether showing URLs this way helps users realize they’re visiting a malicious website, and protects them from phishing and social engineering attacks. A shame they didn’t …

Chrome 84 has been released, which contains some nice additions. Pete LePage walks us through: Chrome 84 is rolling out now! Users can start common tasks within your app with App Icon Shortcuts. The Web Animations API adds support for a slew of previously unsupported features. Wake Lock, and the Content Indexing API graduate from …