
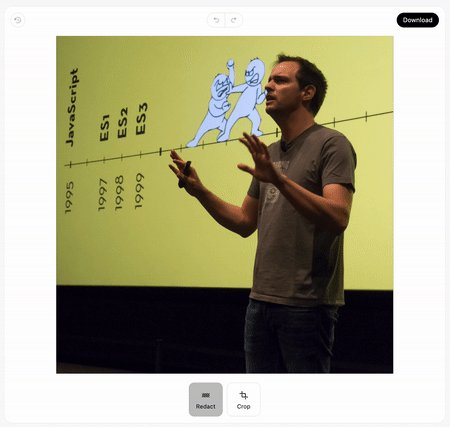
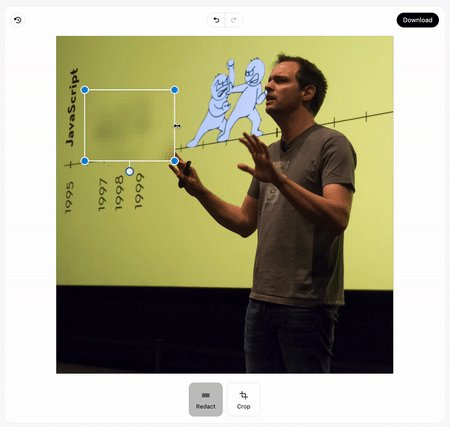
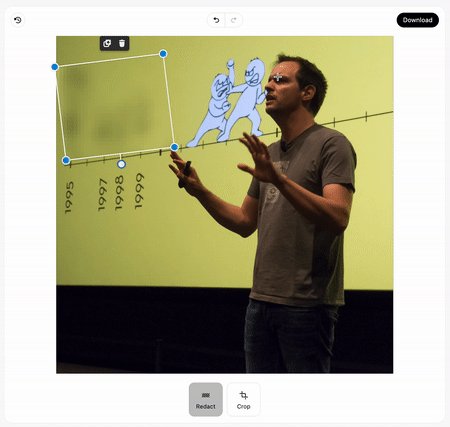
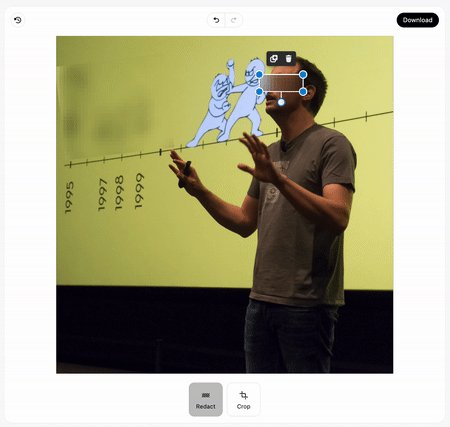
Wonderful little tool by Rik Schennink to redact photos straight in the browser. The redacted parts can’t be reversed, as the pixels get randomly shifted before they are blurred. I've added this "How does it work?" section to https://t.co/EoDQGxV4An to explain why _I think_ its blurring is secure. https://t.co/bb1Wvj3JsV pic.twitter.com/KVGigqJHly — Rik Schennink (@rikschennink) October …
Continue reading “redact.photo – Free and Private Image Redaction in the Browser”