
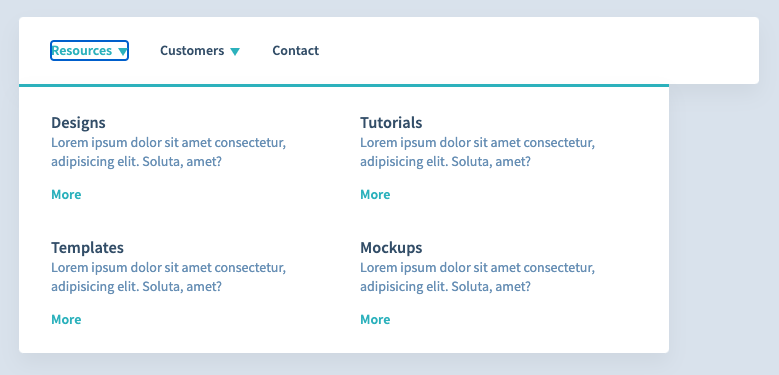
In Practical Use Cases for JavaScript’s closest() Method, Andreas Remdt talks about some nice use cases that use Element.closest(). I especially like this example with a menu. Click on one of the links and it will show the menu which has the class menu-dropdown. Clicking outside said menu will close it. It’s that latter one …
Continue reading “Using JavaScript’s closest() Method to Capture a “Click outside” an Element”