
Not only a good example on how to do it, but also an example on how to do it right:
- enhance progressively,
- don’t over-rely on jQuery,
- and trick your browser into using hardware acceleration where possible
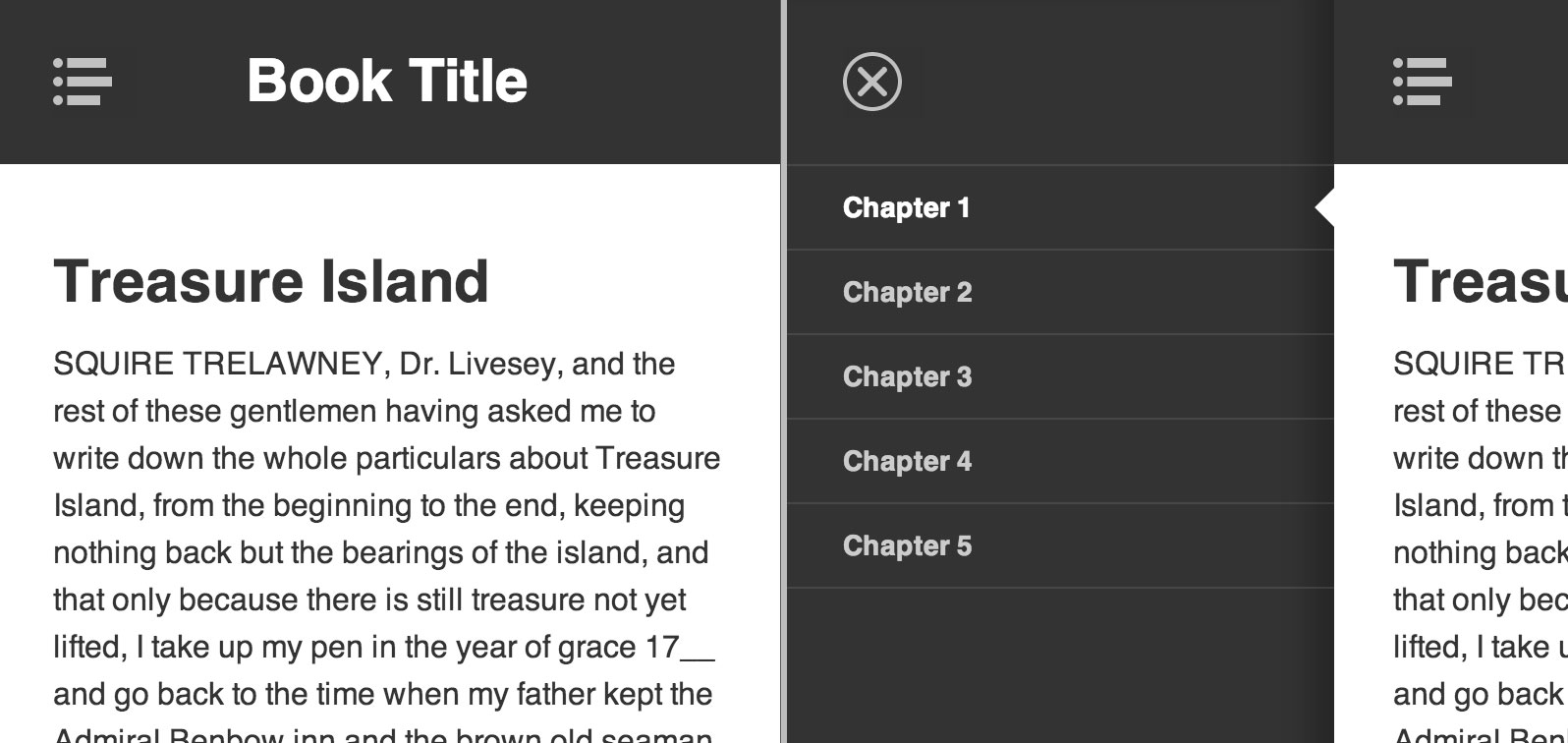
Implementing Off-Canvas Navigation For A Responsive Website →
Not convinced or 100% about hardware acceleration? Be sure to watch 2D transform’s translate() vs absolute positioning: performance evaluation then.