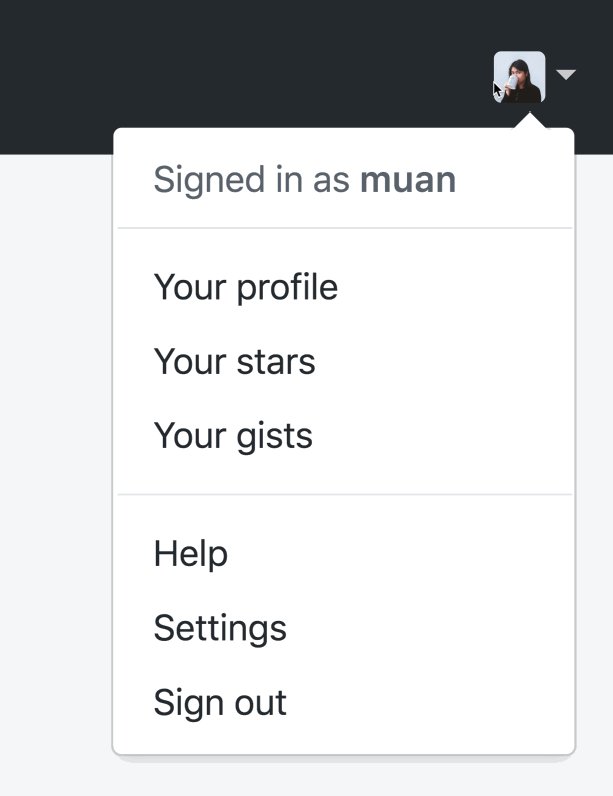
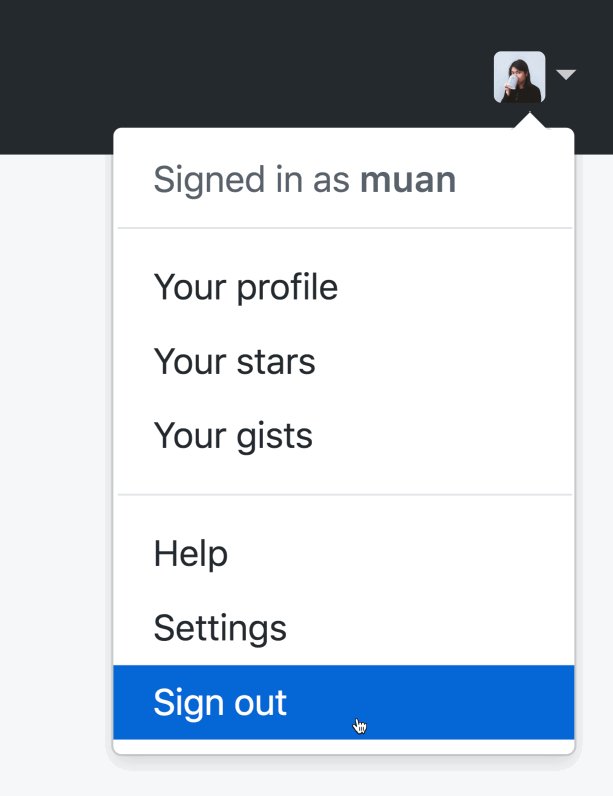
The folks over at GitHub have been leveraging the <details> element to create modals and menus:
<details class=“dropdown”>
<summary class=“btn” aria-haspopup=“menu”>…</summary>
<ul class=“dropdown-content”>
<li><a href="/muan">profile</a></li>
…
</ul>
</details>
Very clever, as <details> trumps the <modal> element in many ways:
- Semantic
- Accessible
- No JavaScript
Next to that, they’ve also released a few custom elements that make use of this technique: a <details-menu> and a <details-dialog> custom element.
Details on <details> →
Details on <details> (slides) →<details-menu> element →<details-dialog> element →
Leave a comment