
@property + counters + anchoring + scroll-driven animations = 😍
A rather geeky/technical weblog, est. 2001, by Bramus
color-contrast() – Target Contrast Ratio Demo
Nice demo by Daniel Yuschick, showing how color-contrast() does its thing. Using the controls you can change the target contrast using a keyword or a custom value. Good use of Custom Properties there as well! 👨🔬 To check this demo you’ll need Safari Technology Preview 122+ with the CSS color-contrast() Experimental Feature enabled.

These Scrolling Tickers by Fabrizio Calderan are quite nice. By calculating the rendered width (via JS, passed to CSS using a Custom Property) and taking that into account to calculate the animation-duration he’s able to synchronise their speeds. What I like most though is how the repetition of the ticker’s content is achieved. Where I’ve …
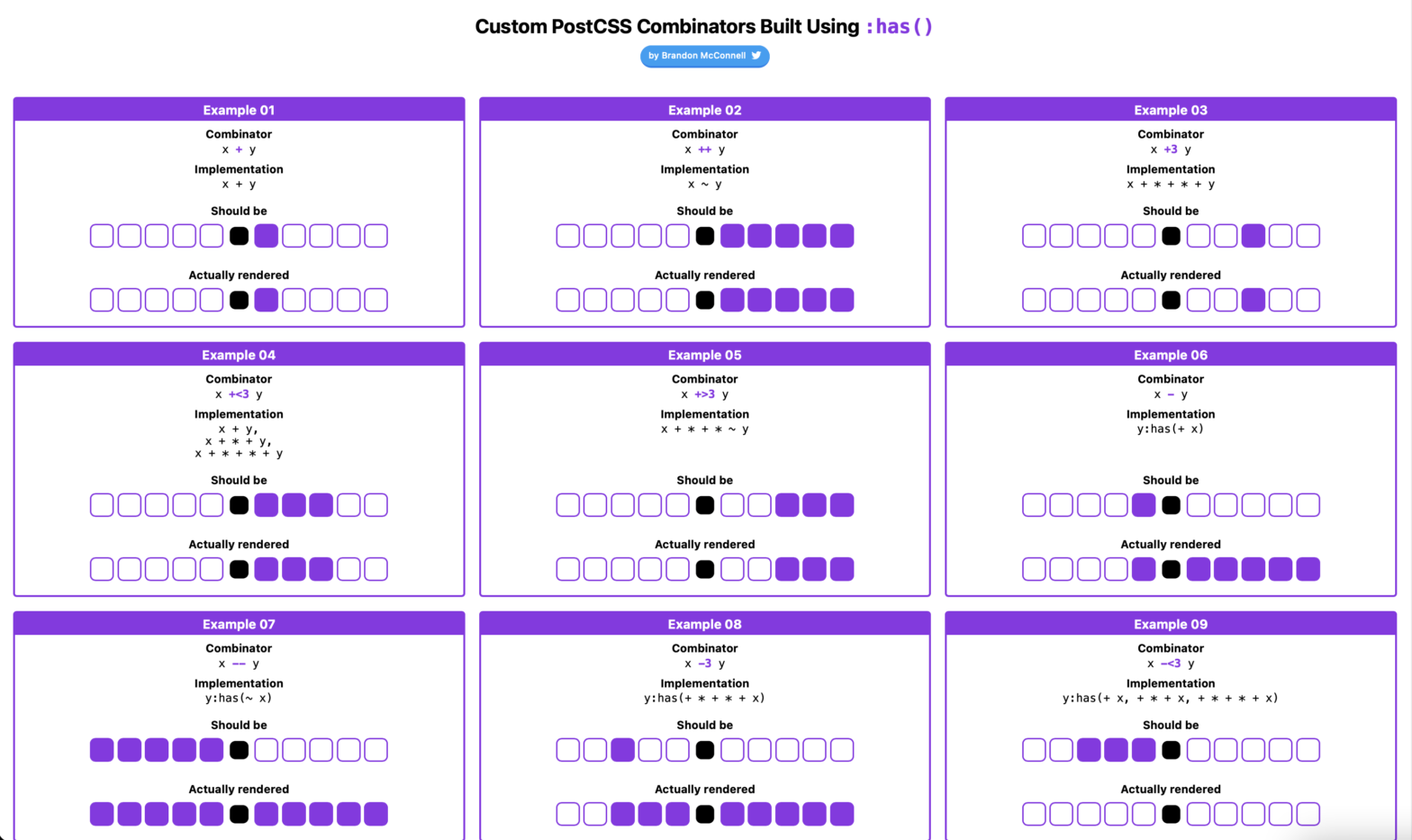
:has()
Similar to how you can (ab)use :nth-child() to create “new” CSS selectors, you can leverage :has() to create some typical combinators. Brandon McConnell did just that: y:has(+ x) selects the first preceding y sibling of x: y:has(~ x) selects all preceding y sibling of x: x + y, y:has(+ x) selects the first preceding and …
Continue reading “Magic PostCSS Custom Combinators using :has()“

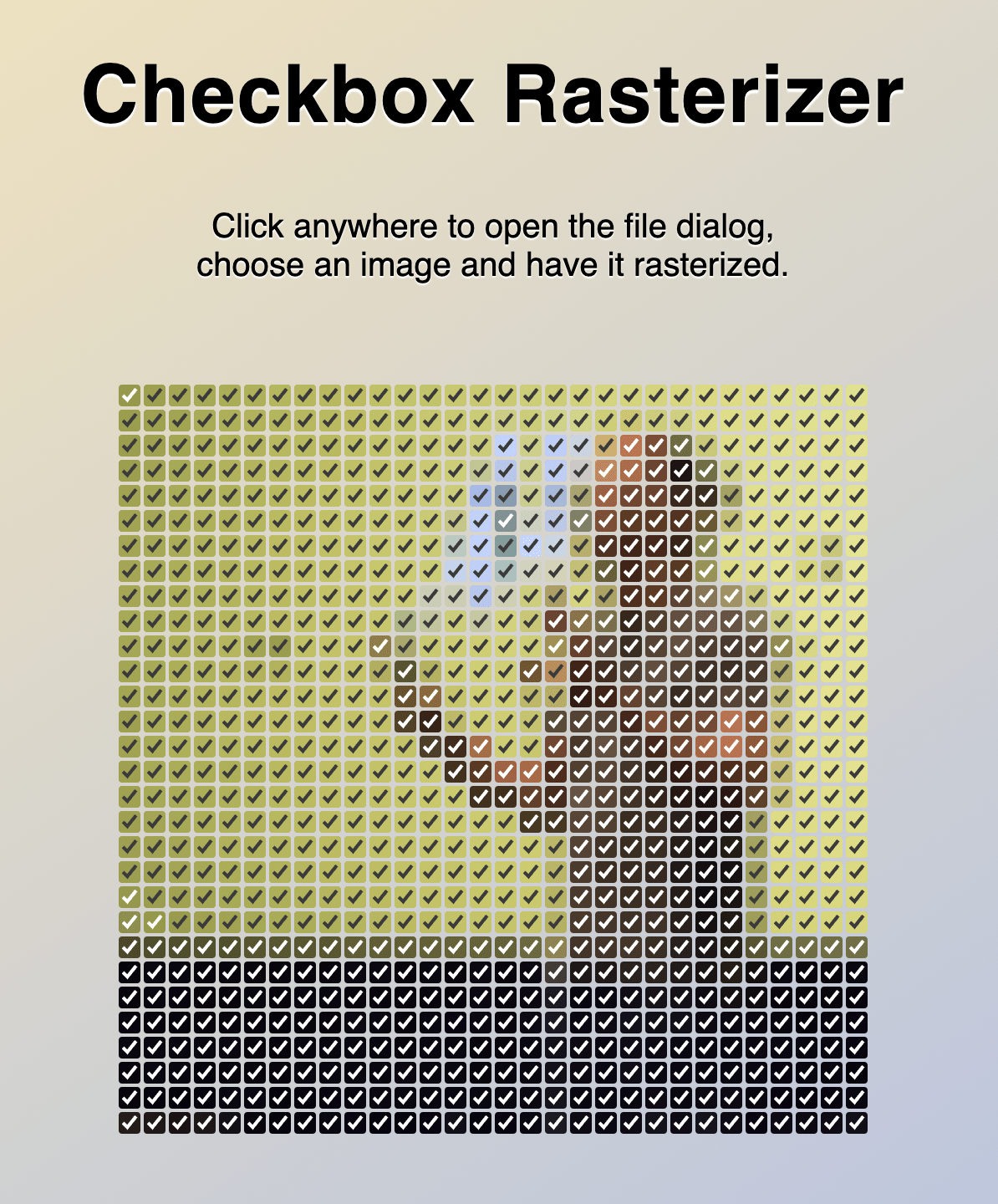
Fun demo by Emanuel Kluge that processes an image and renders them in a grid of checkboxes. The colouring is done using accent-color. Note that not all browsers support accent-color at the time of writing. Embedded below is a Pen that indicates whether your browser supports it or not. See the Pen CSS accent-color Support …

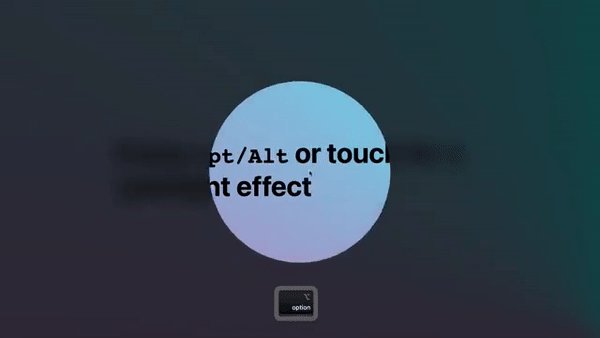
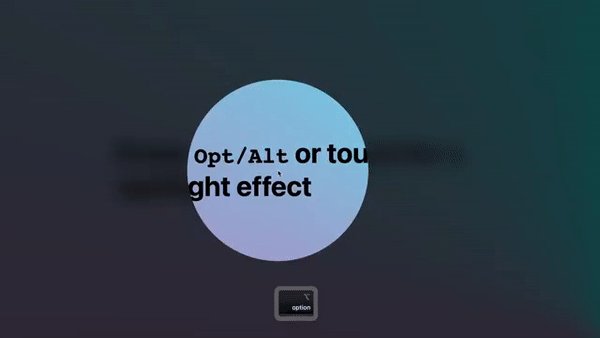
Very rad demo by Adam Argyle, which gives you a Spotlight / Focus effect upon pressing the Option/Alt key. Also works on Mobile. (Focus the CodePen embed first) See the Pen Radial focus effect with mask-image by Adam Argyle (@argyleink) on CodePen. It basically is a fixed grey overlay with a mask-image on top that …

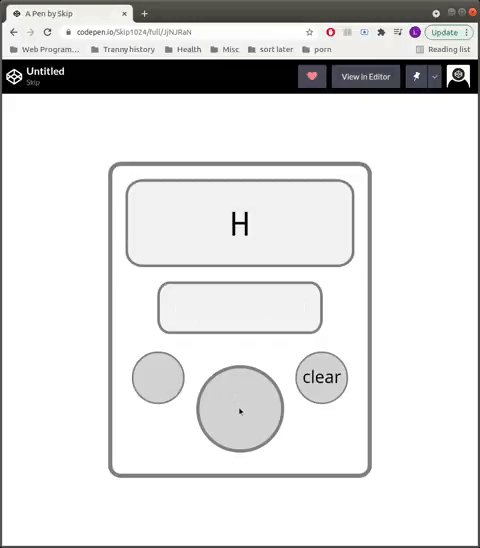
I have no idea how this works, but it’s amazing: See the Pen Morse Code Translator (HTML & CSS) by Lillian Kodi (@lillian-kodi)on CodePen. By Lillian Kodi who created this amazing HTML+CSS Calculator before. As only Chromium supports animating custom properties (Houdini FTW!) it won’t work in Safari nor Firefox. For reference, you can see …