
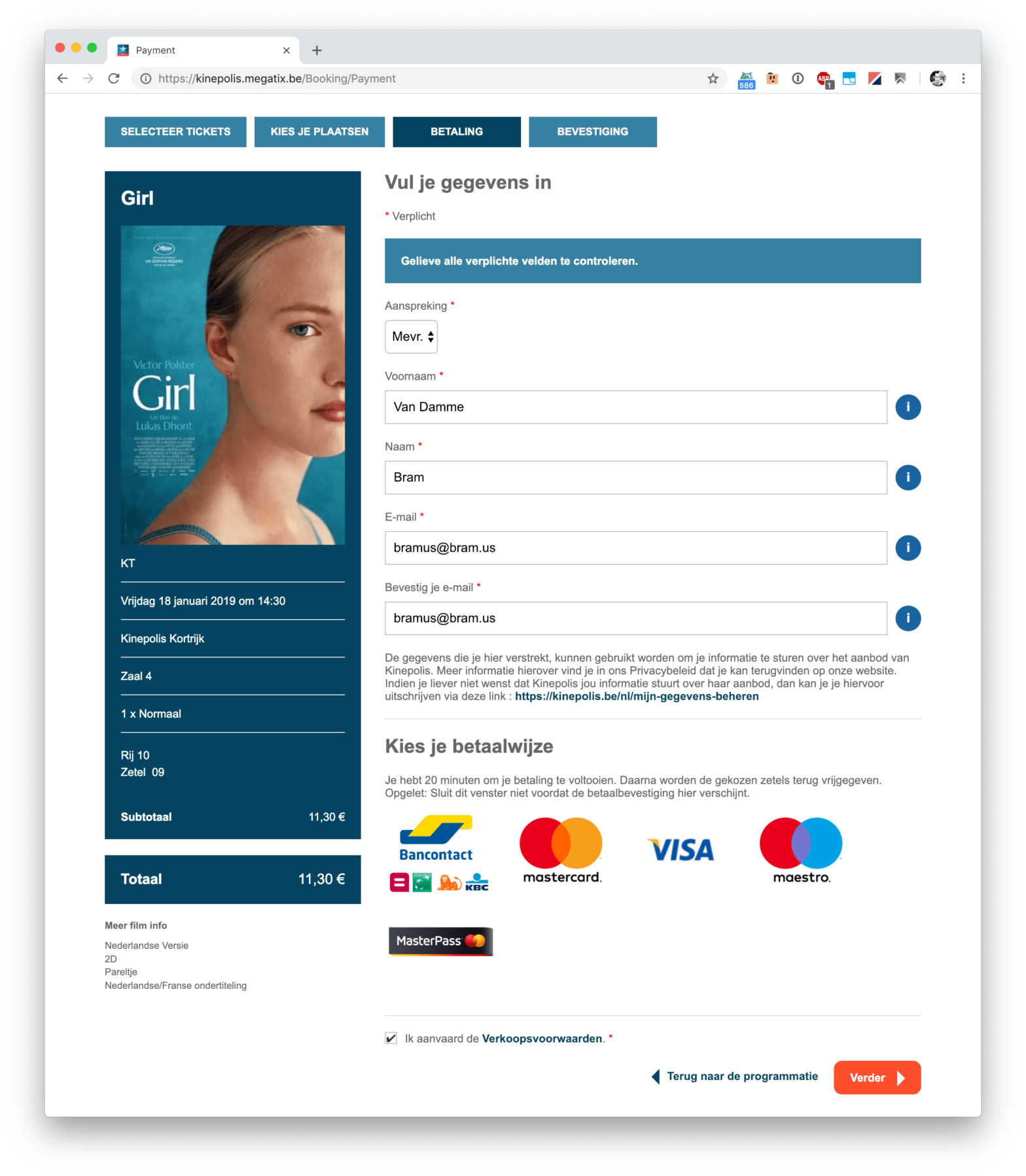
The fine folks at GOV.UK: Until now, the GOV.UK Design System date input component used the HTML element <input type=”number” /> to provide a number keypad when a user enters dates. However, we recently moved away from <input type="number"> to <input type="text" inputmode="numeric" pattern="[0-9]*"> Why the GOV.UK Design System team changed the input type for …
Continue reading “Why you should probably avoid using <input type="number" />“