
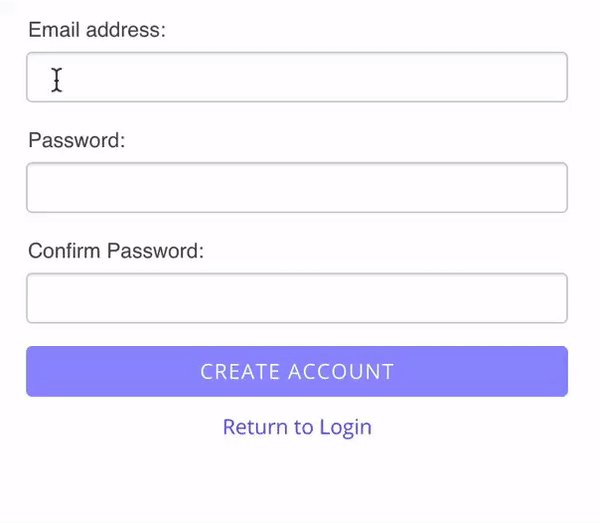
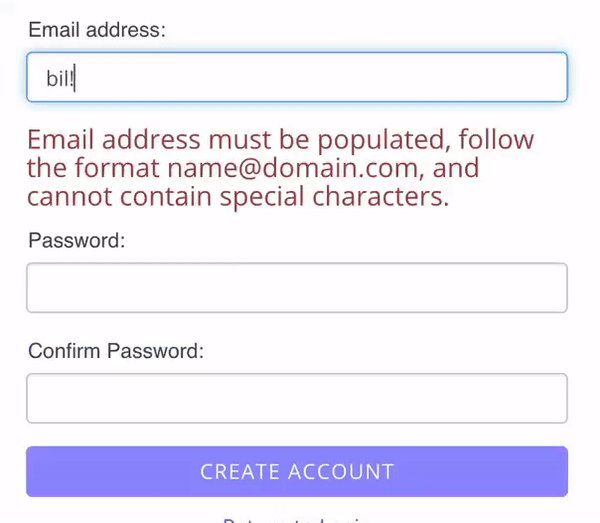
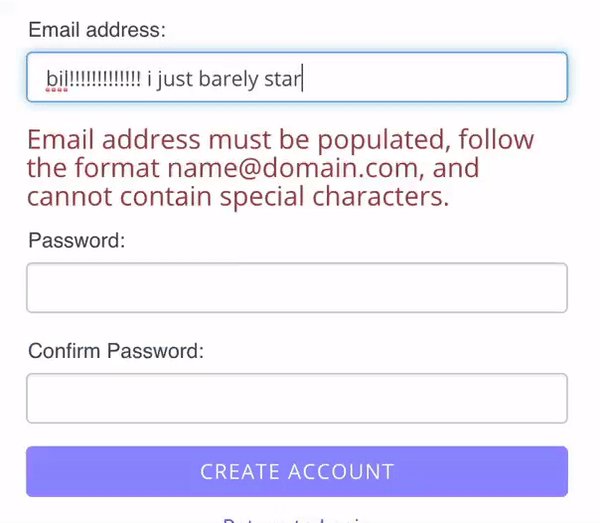
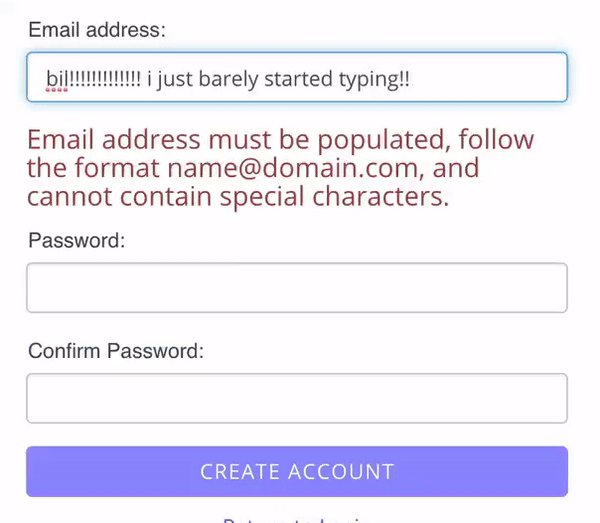
The built-in browser form validation mechanism can be frustrating as it will mark fields invalid while still entering text. Using only CSS this can be circumvented, so that validations happen afterwards.
A rather geeky/technical weblog, est. 2001, by Bramus
:not(:focus):not(:placeholder-shown):invalid, not :invalid
Now this is an interesting approach, building further upon Uncontrolled Components: The React Hook Form (react-hook-form) library provides a new form validation mechanism which embraces uncontrolled form validation and support controlled components. The core idea is to register HTML input’s ref into the custom hook and therefore subscribe to its input value, validate and evaluate …
Continue reading “React Hook Form – Form Validation Hook based on Uncontrolled Components”

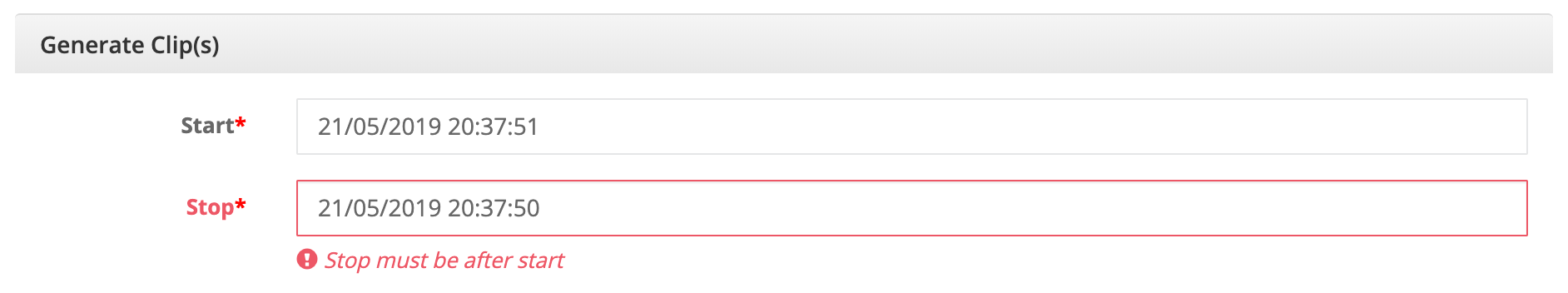
One of the (Symfony based) PHP projects I’m working on contains a form which allows the user to generate video clips from CCTV footage. To do this the user can enter a start and stop DateTime. For this to work the submitted input data is then checked: both start and stop must be dates, and …
Continue reading “Symfony Form Validation: Validating a date range”
Cory House: In real apps with large objects, using PropTypes quickly leads to a lot of code. That’s a problem, because in React, you’ll often pass the same object to multiple components. Repeating these details in multiple component files breaks the DRY principle (don’t repeat yourself). Repeating yourself creates a maintenance problem. The solution? Centralize …