
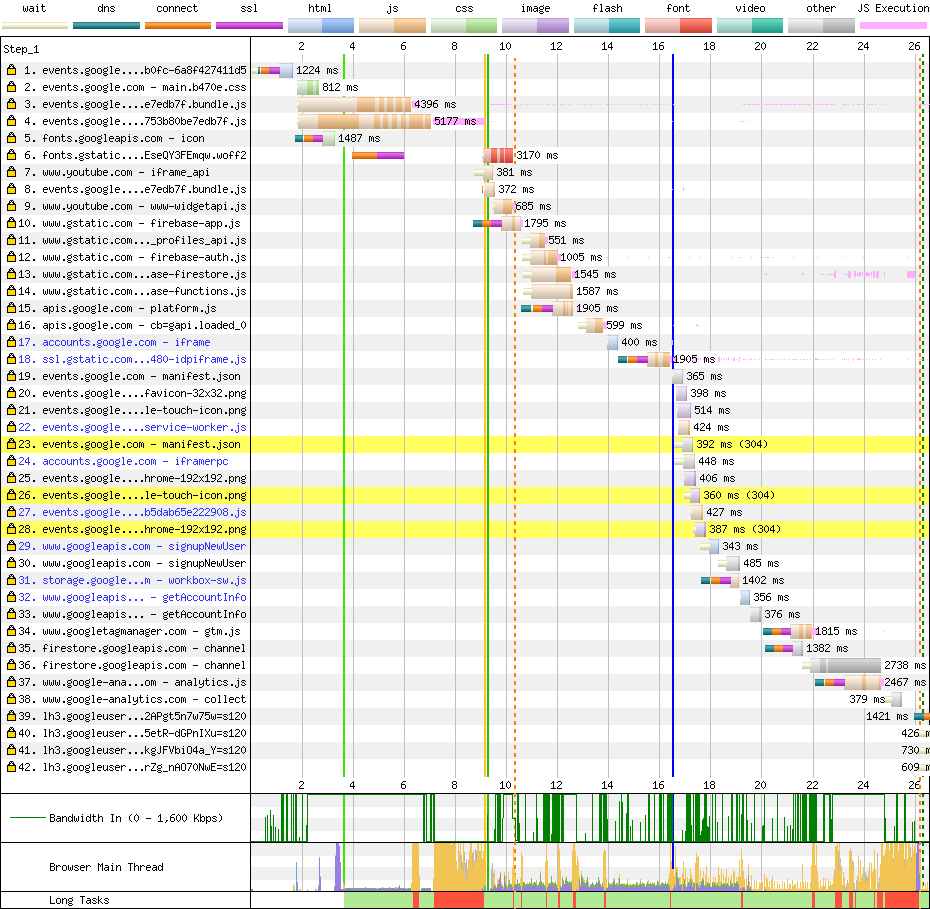
Jake Archibald has published a nice series in which he has been been performance-testing all F1 sites. Not only does he dig into waterfall charts, he also points out a few simple things that could be applied in order to improve overall loading performance. As a bonus he also tested the Google I/O site, which …